Recommended 10 cross-document special effects (collection)
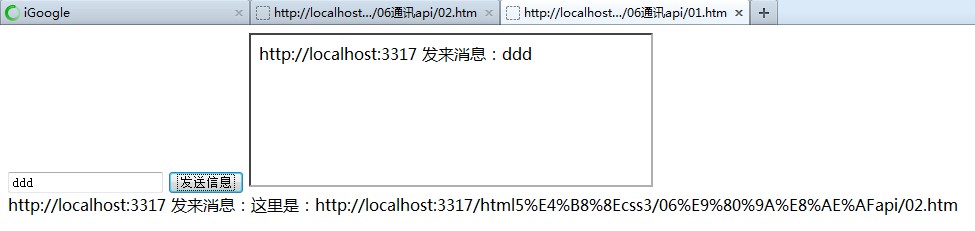
HTML5 supports cross-document messaging (Cross-Document Messaging). Since message communication is used, events must occur. According to the generation and consumption of events, we can find the sender and receiver, that is, Sender and Listener. Litener needs to do the following work: write a message processing function; register the message processing function: addEventListener('message', function, false); where Sender needs to do the following work: postMessage('this is a message', 'http: //www.php.cn'); The members included in the event object event include: data: passed data; origin: origin, origin includes three elements: host, protocol, port; source: source object; OK, let’s Take a look at an example that shows nesting pages within pages and sub-pages
1. Instance usage summary of %r and %s

Introduction: HTML5 supports cross-document messaging (Cross-Document Messaging). Since message communication is used, events must occur. According to the generation and consumption of events, we can find the sender and receiver, that is, Sender and Listener. Litener needs to do the following work: write a message processing function; register the message processing function: addEventListener('message', function, fal...
##2 . What is message communication? Summary of examples of message communication

3.
Detailed explanation of message communication code in HTML5
 #Introduction: HTML5 supports cross-document message communication (Cross-Document Messaging). Since message communication is used, events must be generated. Based on the generation and consumption of events, we can find the sender and receiver, that is,
#Introduction: HTML5 supports cross-document message communication (Cross-Document Messaging). Since message communication is used, events must be generated. Based on the generation and consumption of events, we can find the sender and receiver, that is,
#. ##4. Detailed explanation of cross-document message transmission of new features of HTML5
##Introduction: The so-called " "Same domain restriction" means that for security reasons, the browser only allows scripts to communicate with addresses of the same protocol, same domain name, and same port. 
5. Detailed introduction Cross-document messaging in HTML5
##Introduction: cross-document messaging (cross-document messaging), Sometimes referred to as XDM, it refers to the passing of messages between pages from different domains. For example, a page in the www.w3cmm.com domain communicates with a page in the p2p.w3cmm.com domain that is located in an inline frame. Before the emergence of the XDM mechanism, it took a lot of effort to implement this kind of communication more securely. XDM standardized this mechanism so that we can achieve cross-document communication securely and simply. 6. HTML5 actual combat and analysis of cross-document messaging (iframe messaging)
Introduction: Transferring messages between pages from different domain names is generally referred to as cross-document messaging, or XDM for short. For example, a page in the www.leemagnum.com domain communicates with a page in the http://blog.csdn.NET/lee_magnum domain located in an inline frame. Before the advent of the XDM mechanism, it would have taken a long time to implement this kind of communication without any stress. XDM standardizes this mechanism, allowing us to achieve cross-document communication securely and simply.
7. HTML5 actual combat and analysis of cross-document messaging (iframe messaging)_html/css_WEB-ITnose
Introduction: HTML5 actual combat and analysis of cross-document messaging (iframe information transfer)
8. HTML5 Programming Journey-Preliminary Study on Communication Technology
Introduction: This article mainly discusses two modules used to build real-time cross-source communication: Cross Document Messaging and XMLHttpRequestLevel2. Through these two modules, we can build web applications for secure communication between different domains.
9. html5 cross-document message transmission example discussion_html5 tutorial skills
Introduction: Want to implement cross-document messaging The transmission must first monitor the message event of the window object, and then use the postMessage() method of the window object to send messages to other windows. Next, I will give you a detailed introduction. Interested friends can refer to it

Introduction: HTML5 adds two new communication-related APIs, cross-document message transmission and WEB Sockets API. The cross-document message transmission function can be used in different web documents and different ports (cross-domain situations) below) for message delivery. Using web sockets api allows the client and server to transfer data through the socket port, so that data push technology can be used
[Related Q&A recommendations]:
javascript - How to pass messages between windows (or tabs) in a browser gracefully?
javascript - Parent page listens to event issues in iframe
The above is the detailed content of Recommended 10 cross-document special effects (collection). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
"h5" and "HTML5" are the same in most cases, but they may have different meanings in certain specific scenarios. 1. "HTML5" is a W3C-defined standard that contains new tags and APIs. 2. "h5" is usually the abbreviation of HTML5, but in mobile development, it may refer to a framework based on HTML5. Understanding these differences helps to use these terms accurately in your project.
 H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 improves web page accessibility and SEO effects through semantic elements and ARIA attributes. 1. Use, etc. to organize the content structure and improve SEO. 2. ARIA attributes such as aria-label enhance accessibility, and assistive technology users can use web pages smoothly.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5: The Evolution of Web Standards and Technologies
Apr 15, 2025 am 12:12 AM
H5: The Evolution of Web Standards and Technologies
Apr 15, 2025 am 12:12 AM
Web standards and technologies have evolved from HTML4, CSS2 and simple JavaScript to date and have undergone significant developments. 1) HTML5 introduces APIs such as Canvas and WebStorage, which enhances the complexity and interactivity of web applications. 2) CSS3 adds animation and transition functions to make the page more effective. 3) JavaScript improves development efficiency and code readability through modern syntax of Node.js and ES6, such as arrow functions and classes. These changes have promoted the development of performance optimization and best practices of web applications.
 H5 Code: Best Practices for Web Developers
Apr 16, 2025 am 12:14 AM
H5 Code: Best Practices for Web Developers
Apr 16, 2025 am 12:14 AM
Best practices for H5 code include: 1. Use correct DOCTYPE declarations and character encoding; 2. Use semantic tags; 3. Reduce HTTP requests; 4. Use asynchronous loading; 5. Optimize images. These practices can improve the efficiency, maintainability and user experience of web pages.
 Is H5 a Shorthand for HTML5? Exploring the Details
Apr 14, 2025 am 12:05 AM
Is H5 a Shorthand for HTML5? Exploring the Details
Apr 14, 2025 am 12:05 AM
H5 is not just the abbreviation of HTML5, it represents a wider modern web development technology ecosystem: 1. H5 includes HTML5, CSS3, JavaScript and related APIs and technologies; 2. It provides a richer, interactive and smooth user experience, and can run seamlessly on multiple devices; 3. Using the H5 technology stack, you can create responsive web pages and complex interactive functions.
 H5 and HTML5: Commonly Used Terms in Web Development
Apr 13, 2025 am 12:01 AM
H5 and HTML5: Commonly Used Terms in Web Development
Apr 13, 2025 am 12:01 AM
H5 and HTML5 refer to the same thing, namely HTML5. HTML5 is the fifth version of HTML, bringing new features such as semantic tags, multimedia support, canvas and graphics, offline storage and local storage, improving the expressiveness and interactivity of web pages.
 H5: Tools, Frameworks, and Best Practices
Apr 11, 2025 am 12:11 AM
H5: Tools, Frameworks, and Best Practices
Apr 11, 2025 am 12:11 AM
The tools and frameworks that need to be mastered in H5 development include Vue.js, React and Webpack. 1.Vue.js is suitable for building user interfaces and supports component development. 2.React optimizes page rendering through virtual DOM, suitable for complex applications. 3.Webpack is used for module packaging and optimize resource loading.




