DIV CSS specification naming summary
Naming functions and variables correctly and vividly can not only increase the readability of the program, but also reflect the programmer's programming style. Better naming habits can effectively improve the maintainability of the program. The following introduces the method of standardizing naming. Interested friends can take a look.

1. DIV+CSS specification naming set
When we develop CSS+p web pages (Xhtml), we are quite confused and entangled The biggest problem is CSS naming, especially for novices who don’t know what to name and how to name it in a good way.
Description of naming rules:
1) All names should be lowercase
2) Attribute values must be enclosed in double quotes (""). And there must be a value such as class="pcss5", id="pcss5"
2. JS naming convention: Hungarian nomenclature or camel case
Naming convention It is very necessary to enhance the readability of the code, so that the meaning to be expressed can be understood at a glance. The specification is to comply with the rules, which makes the code conducive to later maintenance and can also greatly improve development efficiency. A normal website has a lot of JS code. If you don’t follow certain rules during the writing process, you won’t be able to understand what you wrote later. This is a very troublesome thing, so you should write it in your usual time. During the practice, develop good coding habits.
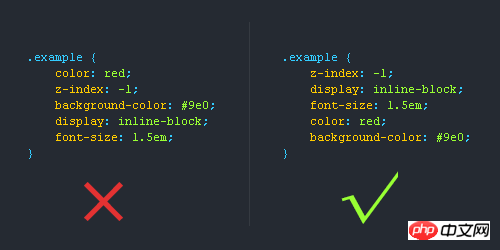
3. Standardization of CSS naming and writing
The naming of commonly used classes should be based on common English words as much as possible, so that it is easy to understand, and in appropriate Annotate the place. For secondary class/ID naming, the combined writing mode is adopted, and the first letter of the last word should be capitalized: such as "search box" should be named "searchInput", "search icon" should be named "searchIcon", "search button" "Named "searchBtn"...
css3 has been released, and many WEB front-end engineers have begun to try to use this technology. How do we evaluate the ability to write CSS? We will not judge by right or wrong. We may use words such as "good", "average", "terrible" to describe it. What is the most difficult thing about CSS? Is it the compatibility of major browsers? Is it the simplicity and efficiency of the code? Front-end engineer Wu Zhi once said: CSS is not a difficult technology, the difficulty lies in how to standardize the naming. The project is completed by individuals, and engineers can name the css according to their own habits. In teamwork, irregular naming may cause conflicts, thus affecting the progress of the entire project. Below, Lingnan Network will teach you step by step how to name css in a standardized way.
5. Teach you how to write CSS styles in a standardized way

I have been writing CSS for so long, but most front-end er None of them write CSS code according to good CSS writing specifications, which will affect the reading experience of the code. Here is a summary of CSS writing specifications and CSS writing order for your reference.
These are based on some foreign articles and mine. Summing up my personal experience, I think it is worth learning for front-end users who write CSS.
6. Very detailed front-end JavaScript specification
The front-end third-party JavaScript package management tool bower (bower install jQuery), bower can realize dependency analysis of third-party libraries, Download, upgrade management, etc. It is recommended to establish an enterprise-level Bower private server.
Front-end construction tools can use grunt or gulp tools, which can realize all front-end tasks such as html, css, js compression, verification, testing, file merging, watch and liveload. It is recommended to use enterprise-level nodejs npm private server.
Front-end development IDE: WebStorm (Idea) and Sublime are the best. The project team unifies the IDE. Unified configuration of IDE is very important.
Related questions and answers:
1. javascript - Why do many projects like to use ret and res when naming projects
2. angular.js - directive naming rules?
The above is the detailed content of DIV CSS specification naming summary. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






