 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Div centering: the most comprehensive summary of div centering methods
Div centering: the most comprehensive summary of div centering methods
Div centering: the most comprehensive summary of div centering methods
I want to center text or images horizontally or vertically on a web page. How can I achieve this? You can use DIV+css to implement layout very conveniently. So today I will give him a summary of several methods for using CSS to achieve DIV centering and using JS/JQ for centering:
CSS methods for achieving DIV centering:
1.How to make Div always centered using css?

The example code in the above article is how to use CSS to keep the DIV in a permanently centered state. No matter how the screen slides, the p will always remain in the center. It is in the center of the screen (supports IE7 (including IE7) and above). When you finish reading it, you will find it very simple. You never expected such simplicity.
2.Solution to using CSS to control DIV center failure
Generally, DIV center failure It's because DTD statements are not written. In fact, many other CSS problems are also caused by not adding DTD statements. As long as the content of the article is added to the header, the problem can be easily solved!
Margin-left:auto is used in this article ;margin-right:auto; can center align your p. .style{margin-left:auto;margin-right:auto;} The abbreviated form is: .style{margin:0 auto;} The number 0 means that the top and bottom margins are 0. Can be set to different values as needed.
JS/JQ method to implement DIV centering:
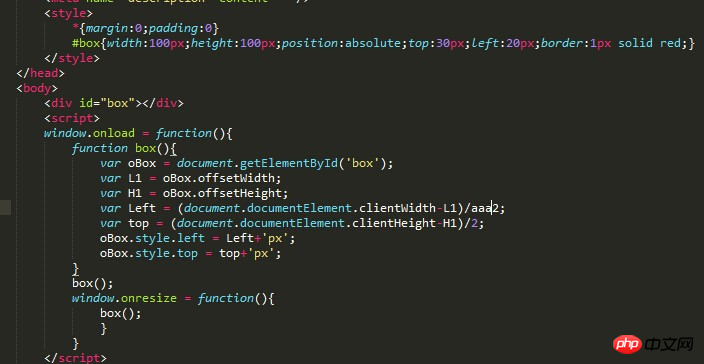
1.JS implementation p Centering example

pThere are many methods of centering, just like the CSS implementation of DIV centering we introduced above. You can find it online, but what I want to introduce in this article is Implemented using JS, it is quite different and worth learning~
2.Share a good way to use jq to center your p
DIV centering can not only be achieved using CSS and JS, JQ can also achieve DIV centering. This article is an example of using JQ to achieve DIV centering. After reading it, you will find that the code is concise and clear, but it is learn by analogy.
Related questions and answers about DIV centering:
1.css - in absolute positioning How to center p in this case?
2.html5 - How to center p in html? ?
3. Front-end - How to center img in p, img is longer than p
# Recommended articles about ##DIV centering:
1.css image centering: css image centering up, down, left, and right (horizontally and Vertically centered)
The above is the detailed content of Div centering: the most comprehensive summary of div centering methods. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...





