Introduction to WeChat Development (3) Life Cycle
This chapter introduces the life cycle of the WeChat applet. What is the life cycle?
In layman's terms, the life cycle refers to the birth, old age, illness and death of an object. From a software perspective, the life cycle refers to the process of a program from creation to start, pause, wake up, stop, and uninstall.
The following introduces the life cycle of WeChat mini programs from the following three aspects:
Application life cycle
Page life cycle
Application life cycle affects page life cycle
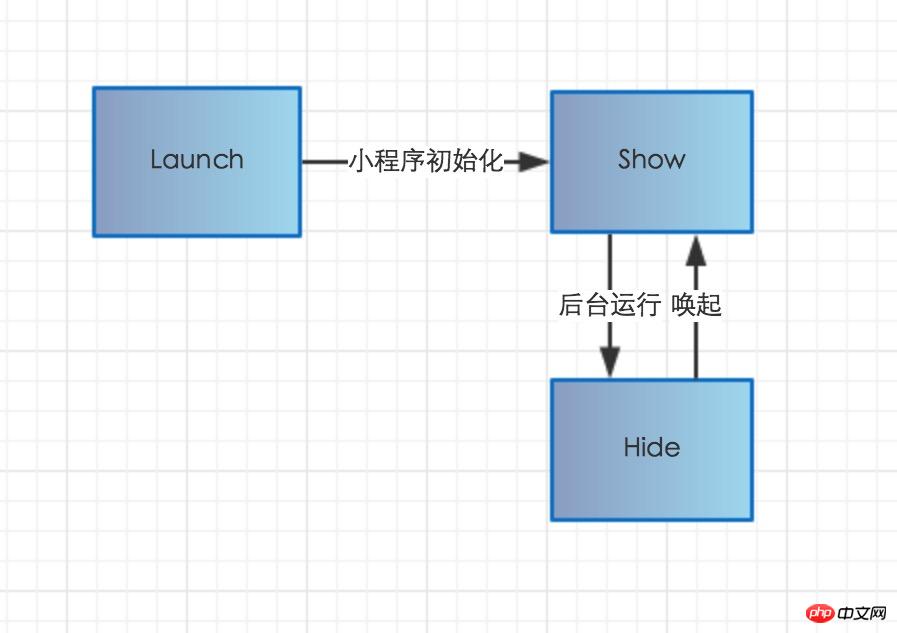
》》》Application life cycle

When the user opens the mini program for the first time, onLaunch is triggered (only triggered once globally).
After the mini program is initialized, trigger the onShow method and monitor the display of the mini program.
The applet enters the background from the foreground and triggers the onHide method.
The applet enters the foreground display from the background and triggers the onShow method.
The mini program will be destroyed if it runs in the background for a certain period of time or if the system resources are used up too high.
Foreground and background definition: When the user clicks on the upper left corner to close, or presses the device's Home button to leave WeChat, the mini program is not directly destroyed, but enters the background; when the user enters WeChat again Or if you open the mini program again, it will enter the foreground from the background.
When I was sorting out the information for this article, I was a little confused as to why the mini program monitoring "destroy" method was not open to developers. I guess it is because of the IOS system restriction "when the home button is pressed, the app stops being activeStatus When it is transferred to the background, it will be suspended. WeChat is no exception. As long as it runs for a period of time or kills the WeChat client process, the mini program cannot be notified that the application is destroyed.
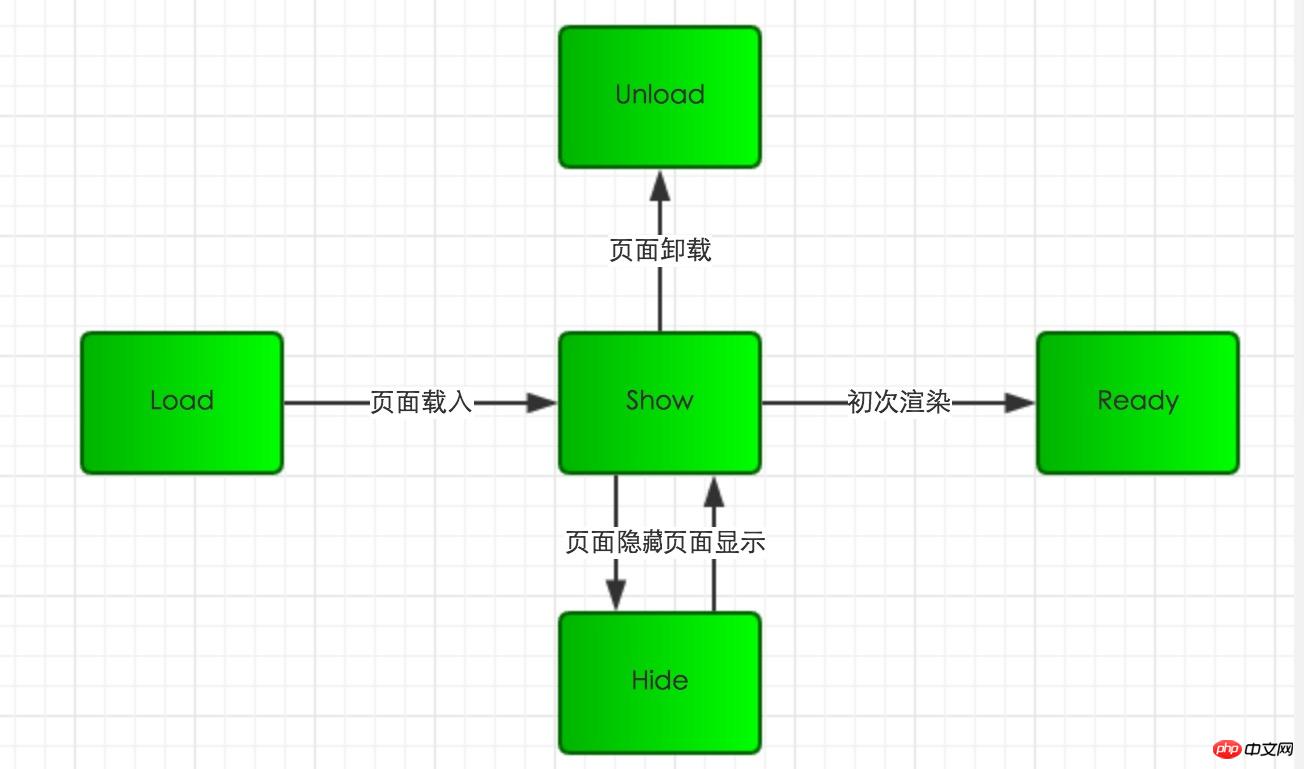
》》》Page life cycle


After the mini program registration is completed, the page is loaded and onLoad is triggered. method.
After the page is loaded, the onShow method is triggered to display the page.
When the page is displayed for the first time, the onReady method will be triggered to render the page elements and styles. It will only be called once for a page.
The onHide method is triggered when the mini program is running in the background or jumps to other pages.
When the mini program enters the foreground from the background or re-enters the page, the onShow method is triggered.
When using the redirection method wx.redirectTo(OBJECT) or closing the current page and returning to the previous page wx.navigateBack(), trigger onUnload
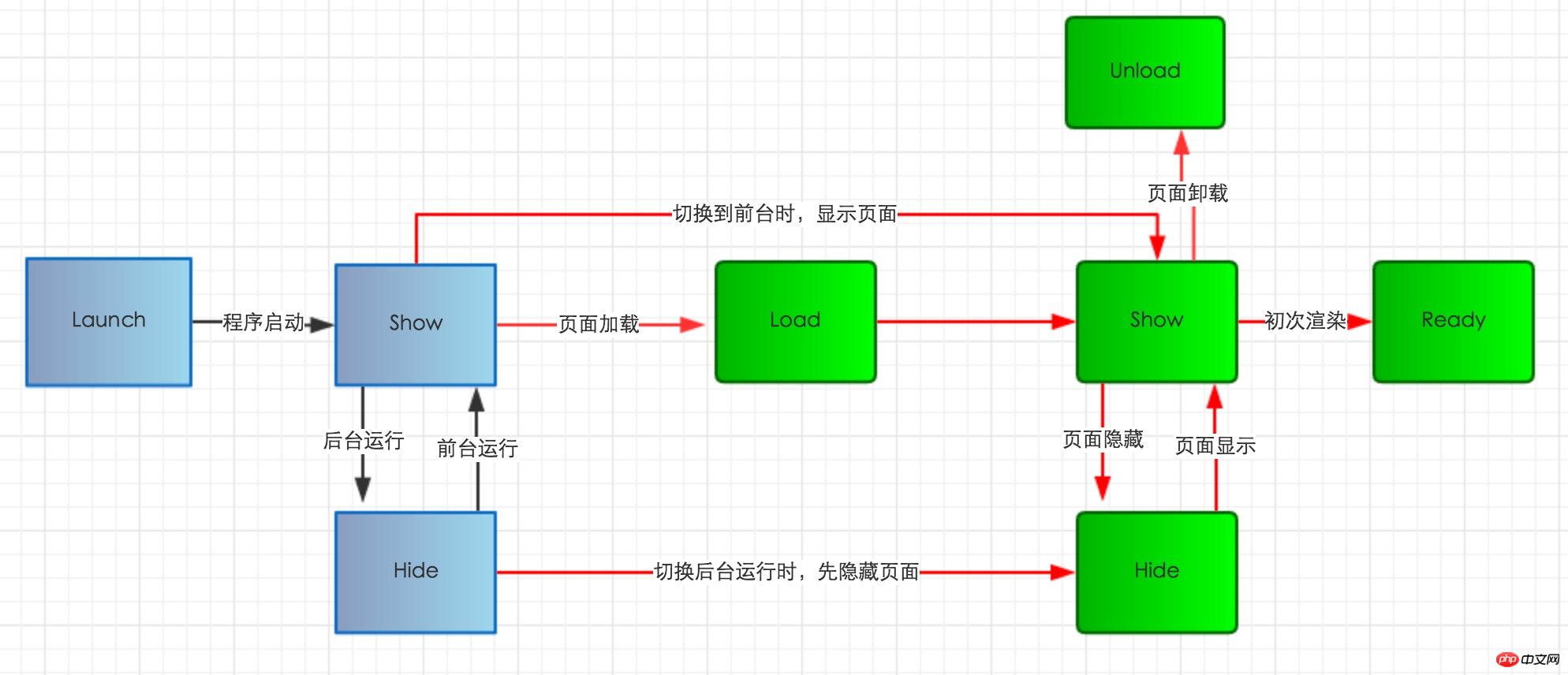
》》》The application life cycle affects the page life cycle


After the mini program initialization is completed, onLoad will be triggered when the page is loaded for the first time. once.
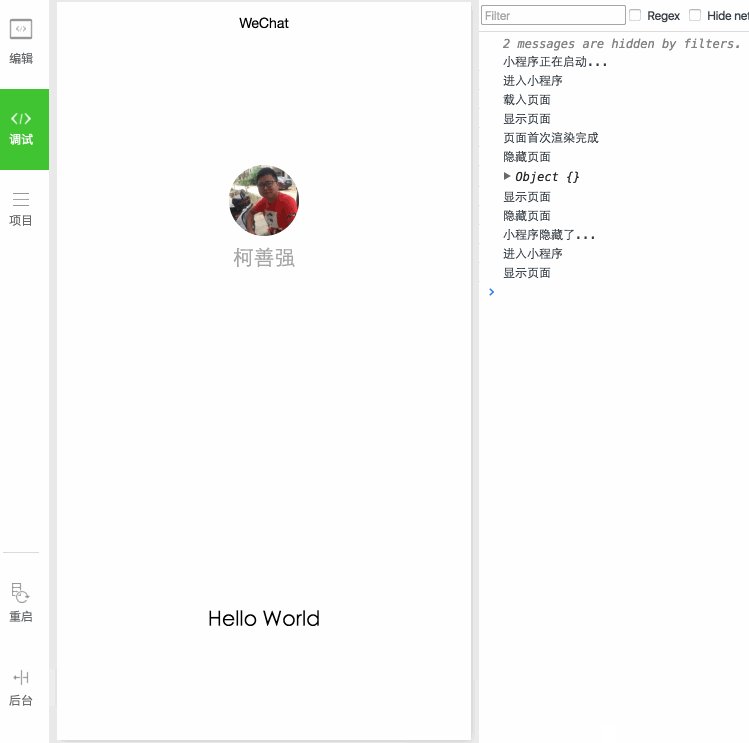
When the applet enters the background, first execute the page onHide method and then execute the application onHide method.
When the applet enters the foreground from the background, first execute the application onShow method and then execute the page onShow method.
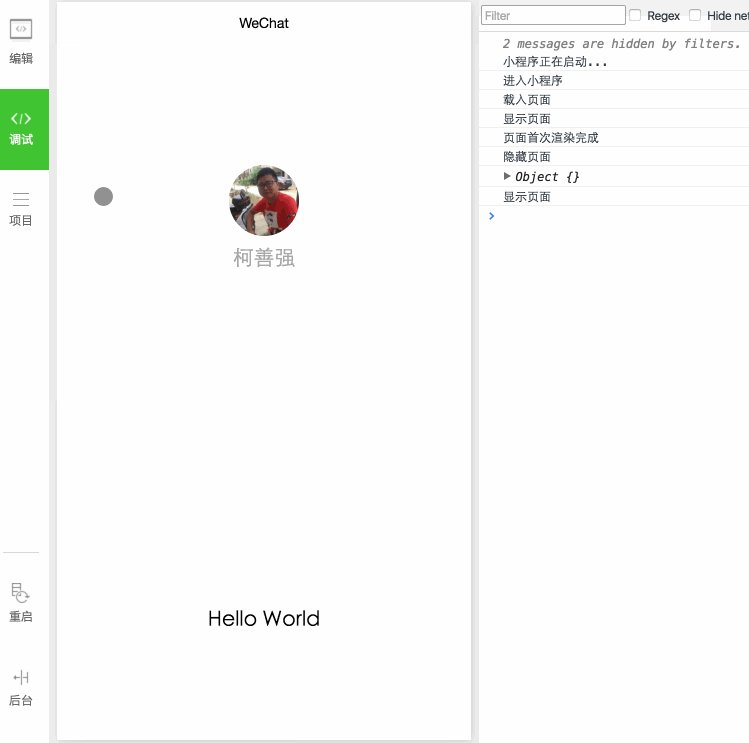
The picture below shows the mini program process from registration to page addition, front and backend switching.

【Related recommendations】
1. WeChat public account platform source code download
3. WeChat People King v3.4.5 Advanced Commercial Edition WeChat Rubik’s Cube Source Code
The above is the detailed content of Introduction to WeChat Development (3) Life Cycle. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 vue3 changed several life cycle functions
Jan 13, 2023 pm 05:57 PM
vue3 changed several life cycle functions
Jan 13, 2023 pm 05:57 PM
vue3 changed 4 life cycle functions. The Vue3 combined API cancels the beforeCreated and created hook functions and uses the step hook instead, and this cannot be used in it. The hook functions for component destruction in Vue3 have been changed from destroyed and beforeDestroy to beforeUnmount and unmounted.
 The servlet life cycle is divided into several stages
Feb 23, 2023 pm 01:46 PM
The servlet life cycle is divided into several stages
Feb 23, 2023 pm 01:46 PM
The Servlet life cycle refers to the entire process from creation to destruction of a servlet, which can be divided into three stages: 1. Initialization stage, calling the init() method to initialize the Servlet; 2. Running stage (processing requests), the container will Request to create a ServletRequest object representing an HTTP request and a ServletResponse object representing an HTTP response, and then pass them as parameters to the service() method of the Servlet; 3. Destruction phase.
 How to deal with destruction and life cycle management of C++ function pointers?
Apr 17, 2024 pm 05:48 PM
How to deal with destruction and life cycle management of C++ function pointers?
Apr 17, 2024 pm 05:48 PM
In C++, function pointers require proper destruction and life cycle management. This can be achieved by manually destructing the function pointer and releasing the memory. Use smart pointers, such as std::unique_ptr or std::shared_ptr, to automatically manage the life cycle of function pointers. Bind the function pointer to the object, and the object life cycle manages the destruction of the function pointer. In GUI programming, using smart pointers or binding to objects ensures that callback functions are destructed at the appropriate time, avoiding memory leaks and inconsistencies.
 Lifecycle functions in Vue3: Quickly master the lifecycle of Vue3
Jun 18, 2023 am 08:20 AM
Lifecycle functions in Vue3: Quickly master the lifecycle of Vue3
Jun 18, 2023 am 08:20 AM
Vue3 is currently one of the most popular frameworks in the front-end world, and the life cycle function of Vue3 is a very important part of Vue3. Vue3's life cycle function allows us to trigger specific events at specific times, enhancing the high degree of controllability of components. This article will explore and explain in detail the basic concepts of Vue3's life cycle functions, the roles and usage of each life cycle function, and implementation cases, to help readers quickly master Vue3's life cycle functions. 1. Vue3’s life cycle function
 How to manually trigger the component's life cycle hook function in uniapp
Oct 21, 2023 am 11:04 AM
How to manually trigger the component's life cycle hook function in uniapp
Oct 21, 2023 am 11:04 AM
Uniapp is a cross-platform application development framework that can build iOS, Android and Web applications at the same time. In the application development process, component life cycle hook functions are a very important part. They are used to perform corresponding operations at specific time nodes. Usually, the life cycle function of a component is automatically executed when a specific event is triggered, such as the page loading is completed, the component enters the view, the component is removed from the view, etc. However, sometimes we need to manually trigger the component's life cycle hook function in order to achieve a specific
 What are the life cycles of vue3
Feb 01, 2024 pm 04:33 PM
What are the life cycles of vue3
Feb 01, 2024 pm 04:33 PM
vue3的生命周期:1、beforeCreate;2、created;3、beforeMount;4、mounted;5、beforeUpdate;6、updated;7、beforeDestroy;8、destroyed;9、activated;10、deactivated;11、errorCaptured;12、getDerivedStateFromProps等等
 How to control the life cycle of Golang coroutines?
May 31, 2024 pm 06:05 PM
How to control the life cycle of Golang coroutines?
May 31, 2024 pm 06:05 PM
Controlling the life cycle of a Go coroutine can be done in the following ways: Create a coroutine: Use the go keyword to start a new task. Terminate coroutines: wait for all coroutines to complete, use sync.WaitGroup. Use channel closing signals. Use context context.Context.
 Variable scope and life cycle in Go language
Jun 01, 2023 pm 12:31 PM
Variable scope and life cycle in Go language
Jun 01, 2023 pm 12:31 PM
Go language is an open source statically typed language. It has the characteristics of simplicity, efficiency and reliability, and is increasingly loved by developers. In the Go language, variables are the most basic form of data storage in programs. The scope and life cycle of variables are very important to the correctness and efficiency of the program. The scope of a variable refers to the visibility and accessibility of the variable, that is, where the variable can be accessed. In the Go language, the scope of variables is divided into global variables and local variables. Global variables are variables defined outside a function and can be used anywhere in the entire program




