The reason why li inside-block is invalid in IE11
Recently I was making a list of web page tags, which required no line breaks. I thought it would be easier at first, and I finished writing the code in a few seconds, and passed the test in Firefox and Chrome browsers. However, when I looked at it in IE11, it was unexpected. Did not achieve the expected effect, li inside-block is invalid in IE11! Still changing the line!

#li inside-block still wraps in IE11?
li inside-block still wraps in IE11! Why doesn't it work? Does the code still need to hack IE11? But I saw that the writing method on other people’s websites does not hack IE11.
In fact, the code is quite simple, and it fully achieves the expected results in Chrome and Firefox browsers.
The core css code is as follows:
ul li{
display:inline-block;
padding:3px 4px 3px 4px;
margin:3px 3px 3px 0px;
}Use display:inline-block to set the li list without line breaks.
The core code of html is as follows:
<ul>
<li>tag1</li>
<li>tag2</li>
<li>tag3</li>
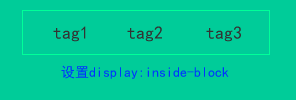
</ul>The effect should be like this:

Use display:inline-block to set li enumeration No line breaks
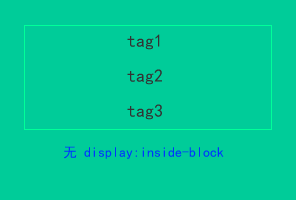
Instead of this:

Without display:inline-block li lists line breaks
Find IE11 in the Jingdong web page html code Reasons for invalidity
The above problem bothered me for several days. I once gave up the code method listed in li and adopted the writing method of div, but I was still unwilling to do so because the writing method of li was the right way and the code More concise.
Today I was browsing the mobile phone on Jingdong.com, and the tag list in the side column attracted me. By looking at the html source code of its web page, I found that it was also implemented using li enumeration and display:inline-block.

JD’s tag list
I am determined to find the tag list code that also supports IE11 from this webpage of JD.com.
We can’t wait any longer and take action immediately.
Create a new html file in the locally built debugging environment, copy the html source code of the Jingdong webpage, and then use the "exclusion method" to gradually delete the code until only the DIV listed in this tag is left.
After a period of code deletion work, the remaining code will become less and less, and the answer should become more and more clear.
The hard work paid off, and we finally found the answer! The problem that has been bothering me for many days is finally solved!
It turns out that this sentence needs to be added to the web page
:This sentence means that this webpage does not use IE Compatibility View.
IE Compatibility View uses lower versions of IE browsers to render web pages to avoid confusion in web page layout. But now we understand that compatibility view will obliterate certain styles and make certain areas of the web page invisible. The layout does not achieve the expected results. Therefore, when designing a web page, we should tell the IE browser not to use compatibility view to render this web page.
The above is the detailed content of The reason why li inside-block is invalid in IE11. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
"h5" and "HTML5" are the same in most cases, but they may have different meanings in certain specific scenarios. 1. "HTML5" is a W3C-defined standard that contains new tags and APIs. 2. "h5" is usually the abbreviation of HTML5, but in mobile development, it may refer to a framework based on HTML5. Understanding these differences helps to use these terms accurately in your project.
 H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 improves web page accessibility and SEO effects through semantic elements and ARIA attributes. 1. Use, etc. to organize the content structure and improve SEO. 2. ARIA attributes such as aria-label enhance accessibility, and assistive technology users can use web pages smoothly.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5: The Evolution of Web Standards and Technologies
Apr 15, 2025 am 12:12 AM
H5: The Evolution of Web Standards and Technologies
Apr 15, 2025 am 12:12 AM
Web standards and technologies have evolved from HTML4, CSS2 and simple JavaScript to date and have undergone significant developments. 1) HTML5 introduces APIs such as Canvas and WebStorage, which enhances the complexity and interactivity of web applications. 2) CSS3 adds animation and transition functions to make the page more effective. 3) JavaScript improves development efficiency and code readability through modern syntax of Node.js and ES6, such as arrow functions and classes. These changes have promoted the development of performance optimization and best practices of web applications.
 H5 Code: Best Practices for Web Developers
Apr 16, 2025 am 12:14 AM
H5 Code: Best Practices for Web Developers
Apr 16, 2025 am 12:14 AM
Best practices for H5 code include: 1. Use correct DOCTYPE declarations and character encoding; 2. Use semantic tags; 3. Reduce HTTP requests; 4. Use asynchronous loading; 5. Optimize images. These practices can improve the efficiency, maintainability and user experience of web pages.
 Is H5 a Shorthand for HTML5? Exploring the Details
Apr 14, 2025 am 12:05 AM
Is H5 a Shorthand for HTML5? Exploring the Details
Apr 14, 2025 am 12:05 AM
H5 is not just the abbreviation of HTML5, it represents a wider modern web development technology ecosystem: 1. H5 includes HTML5, CSS3, JavaScript and related APIs and technologies; 2. It provides a richer, interactive and smooth user experience, and can run seamlessly on multiple devices; 3. Using the H5 technology stack, you can create responsive web pages and complex interactive functions.
 H5 and HTML5: Commonly Used Terms in Web Development
Apr 13, 2025 am 12:01 AM
H5 and HTML5: Commonly Used Terms in Web Development
Apr 13, 2025 am 12:01 AM
H5 and HTML5 refer to the same thing, namely HTML5. HTML5 is the fifth version of HTML, bringing new features such as semantic tags, multimedia support, canvas and graphics, offline storage and local storage, improving the expressiveness and interactivity of web pages.
 The Legacy of HTML5: Understanding H5 in the Present
Apr 10, 2025 am 09:28 AM
The Legacy of HTML5: Understanding H5 in the Present
Apr 10, 2025 am 09:28 AM
HTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee




