WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Explanation of the basic directory structure of the mini program for practical development of WeChat mini programs
Explanation of the basic directory structure of the mini program for practical development of WeChat mini programs
Explanation of the basic directory structure of the mini program for practical development of WeChat mini programs
Abstract: In the previous article Practical Development of WeChat Mini Programs (1): Introduction to WeChat Mini Programs, we have already understood the functions of mini programs, development tools and how to create mini program projects. Today we will take firstdemo as an example to introduce the basic directory structure of the mini program. When we open a WeChat Mini Program...
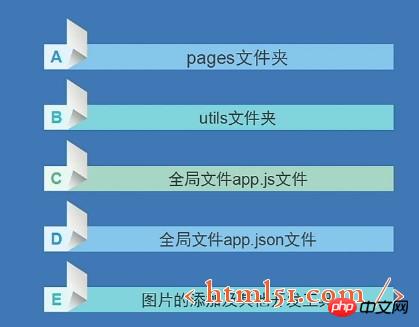
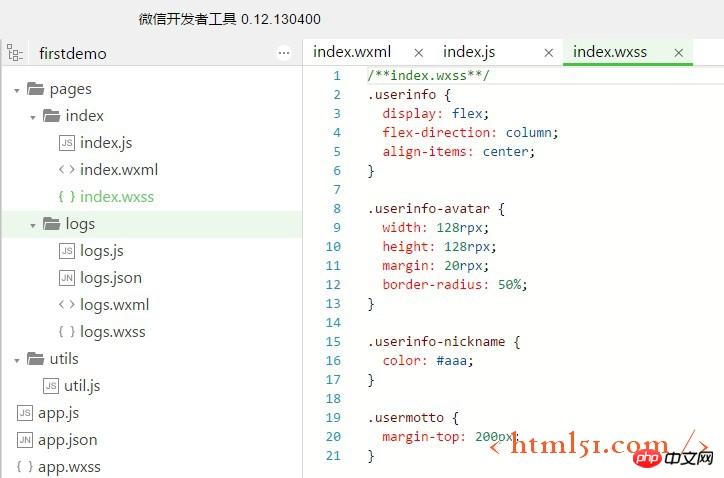
| In the previous article Practical Development of WeChat Mini Program (1): Introduction to WeChat Mini Program, we have already learned about the mini program Functions, development tools and how to create mini program projects. Today we will take firstdemo as an example to introduce the basic directory structure of the mini program. When we open a WeChat applet project and click to enter the "Edit" menu, we can see the following 5 files/folders): pages folder, utils folder, global file app.js file, global file File app.json file, image editing file tool app.wxss file.  The overall structure of the mini program directory structure is as follows:   We introduce each file and folder in the mini program directory in detail functions, and precautions. 1.pages directory introduction pages:Mainly stores the page files of the mini program, each of which Each folder is a page, and each page contains four files:
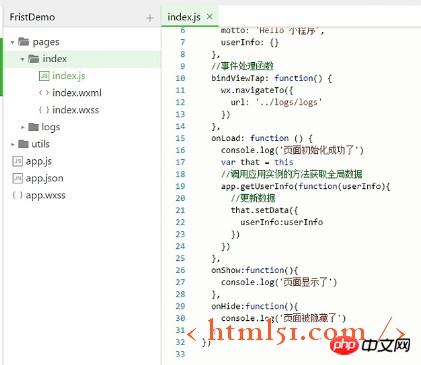
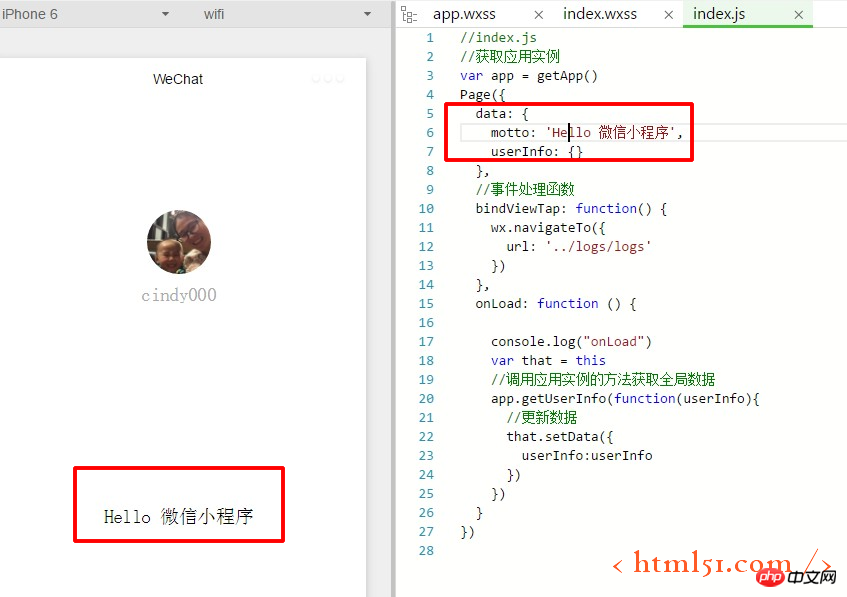
##index. js .js is the logic file of the mini program, also known as event interaction file and script file. It is used to handle functions such as click events on the interface, such as setting the initial Data, defining events, data interaction, logical operations, declaration of variables, arrays, objects, functions, annotation methods, etc., their syntax is the same as JavaScript. We can open and take a closer look at the code in index.js. First of all, we can change the hello word in motto into the hello WeChat applet in the data. As shown below:
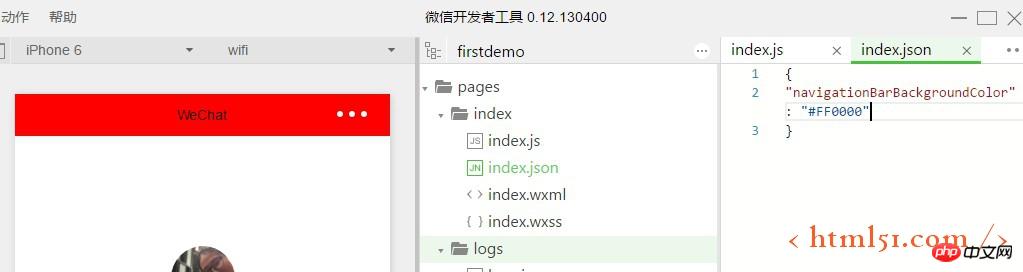
Finally, let’s take a look at the onLoad function, which sets the action when the page starts. We can modify the page to be displayed when the page starts, or we can add new functions, as shown in the figure below:   The commonly used .js functions are as follows: The commonly used .js functions are as follows:
 We can see that the background color changes to red. . (This color is really appalling!)
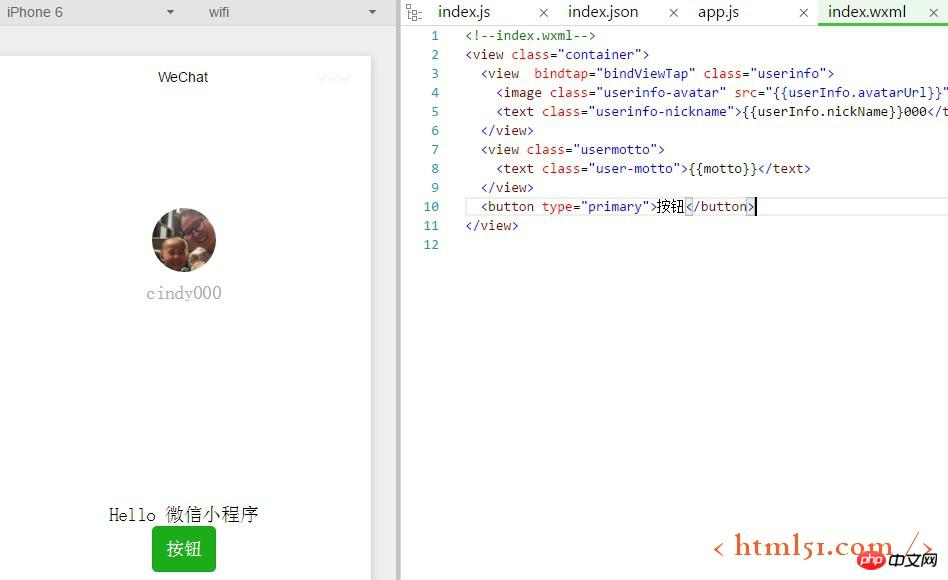
index.wxml .wxml file is the interface file , is the page structure file, used to build the page and add controls to the page. The full name is the abbreviation of weixin markup lanuage, WeChat markup language. Like other general markup languages, tags are in pairs and tag names are in lowercase. You can control the appearance by referencing classes, you can also perform logical processing by binding events, and complete the list we need by rendering. It is the link between user operations and back-end logic. All the elements we see on the page can be edited here. For example, we put a button on the page, as shown below:How to comment unnecessary program code in .wxml ? As follows:
.wxss is a style sheet file, similar to css in the front-end, which is for .wxml files and page files. Beautified files make the interface display more beautiful. For example, set the size and color of text, the width and height of pictures, and set the position and spacing of components in .wxml. Notice: 1. Each page of the mini program must have .wxml and .js files. The other two types of files are not required. 2. The file name must match the page The folders have the same name, such as the index folder, the files can only be index.wxml, index.wxss, index.js and index.json. 1.2 utils This file is mainly used to store some global .js files and some commonly used event processing codes. Files can be placed in this folder for global calls. For example, common methods: processing time, etc.
For methods that allow external calls, use module.exports to declare them, and then use the following code to introduce them in other js files
Example: We directly define a utils function, as shown below:
Then call this util function in the index.js file, as shown below:
app.js : The system method handles global files, that is to say, the functions and data specified in the file can be obtained by using this for every frame page and file in the entire applet. Each mini program will have an app.js file, and there is only one, located in the root directory of the project! The function of app.js is to tell the mini program to register an instance of the mini program in the form of app (object) to implement the event functions that the mini program needs to implement at different stages, such as onLoad, onshow, etc. There are only three global on events: , less than the on event of the page. Some methods that mainly handle the declaration cycle of the program; for example: event processing when the program just starts running, etc. app.js contains An app() method, which provides the corresponding event definition, as follows
in the frame The json priority is higher than the global json priority) #app .wxss : Global interface beautification code is not necessary. Its priority is also not as high as that of wxss in the framework.
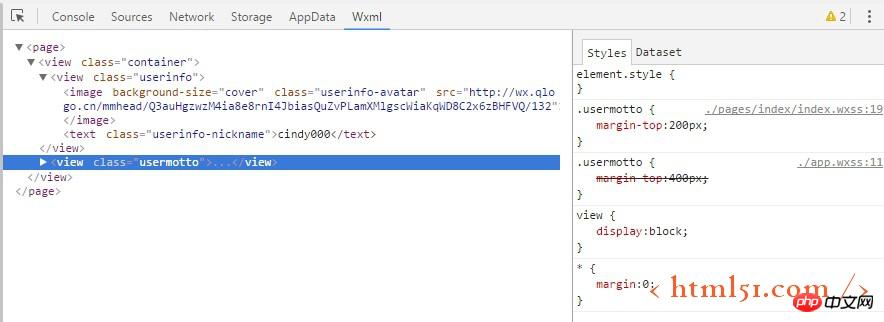
.usermotto { ## margin-top: 200px;
|
The above is the detailed content of Explanation of the basic directory structure of the mini program for practical development of WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Troubleshooting and solutions to the company's security software that causes some applications to not function properly. Many companies will deploy security software in order to ensure internal network security. ...
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
H5 is more flexible and customizable, but requires skilled technology; mini programs are quick to get started and easy to maintain, but are limited by the WeChat framework.
 What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
Compatibility issues and troubleshooting methods for company security software and application. Many companies will install security software in order to ensure intranet security. However, security software sometimes...
 How to solve the problem of JS resource caching in enterprise WeChat?
Apr 04, 2025 pm 05:06 PM
How to solve the problem of JS resource caching in enterprise WeChat?
Apr 04, 2025 pm 05:06 PM
Discussion on the JS resource caching issue of Enterprise WeChat. When upgrading project functions, some users often encounter situations where they fail to successfully upgrade, especially in the enterprise...
 How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
The choice of H5 and applet depends on the requirements. For applications with cross-platform, rapid development and high scalability, choose H5; for applications with native experience, rich functions and platform dependencies, choose applets.
 What are the development tools for H5 and mini program?
Apr 06, 2025 am 09:54 AM
What are the development tools for H5 and mini program?
Apr 06, 2025 am 09:54 AM
H5 development tools recommendations: VSCode, WebStorm, Atom, Brackets, Sublime Text; Mini Program Development Tools: WeChat Developer Tools, Alipay Mini Program Developer Tools, Baidu Smart Mini Program IDE, Toutiao Mini Program Developer Tools, Taro.







 1.3 app.js, app.json, app.wxss
1.3 app.js, app.json, app.wxss