 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 uploaded videos cannot be played and compatible solutions (picture)
HTML5 uploaded videos cannot be played and compatible solutions (picture)
HTML5 uploaded videos cannot be played and compatible solutions (picture)
1. Video Analysis of reasons why it cannot be played
1. Path Wrong
<video width="100%" height="100%" controls="controls"> <source src="images/apply.mp4" type="video/mp4"></source> </video>
Do not add a slash in front of images, use relative paths, do not use absolute paths
2. The video format is incorrect
Solution: Currently, the video element supports three Video formats:
Format IE Firefox Opera Chrome Safari
Ogg No 3.5+ 10.5+ 5.0+ No MPEG 4 9.0+ No No 5.0+ 3.0+ WebM No 4.0+ 10.6+ 6.0+ No
Ogg = Ogg file with Theora video encoding and Vorbis Audio encoding
MPEG4 = MPEG 4 file with H.264 video encoding and AAC audio encoding
WebM = WebM file with VP8 video encoding and Vorbis audio encoding
Note: The format must comply with the above three details Requirements, such as MPEG 4, must be H.264 video and AAC audio.
3. MP4, ogg, and webm related types are not registered in the MIME of IIS, causing IIS to be unable to recognize it.
Solution : Register MP4, ogg, and webm types in IIS. The following takes MP4 as an example, ogg and webm and so on:
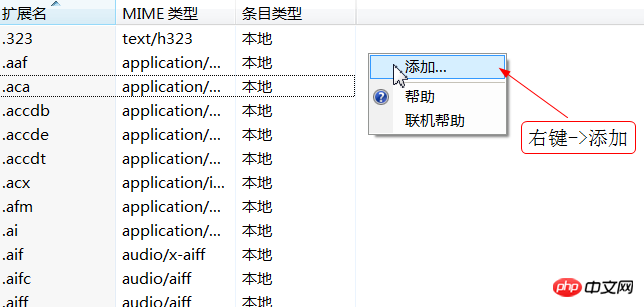
1. Double-click the MIME type icon in IIS

2. Right-click-"Add a new type that IIS does not recognize

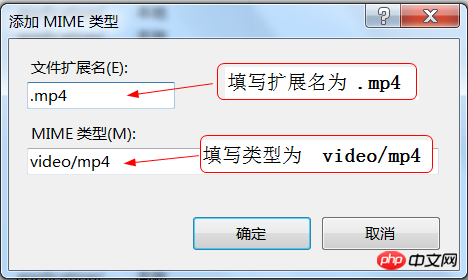
3. Add the extension and type identifier of the new type

Note: The above illustration uses .MP4 as an example. If you want the video tag to be compatible with more browsers, you need to add the following types to MIME

2. Compatibility solution
1. In this case, if the video format is correct, most We are quite satisfied with the browser compatibility results, but IE678 does not support it, and its users are still a very large group in China, so we must think of another solution to support them:
The code is as follows:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="624" height="351" style="margin-top: -10px;margin-left: -8px;" id="FLVPlayer1"> <param name="movie" value="FLVPlayer_Progressive.swf" /> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="scale" value="noscale" /> <param name="salign" value="lt" /> <param name="FlashVars" value="&MM_ComponentVersion=1&skinName=public/swf/Clear_Skin_3& streamName=public/video/test&autoPlay=false&autoRewind=false" /> <param name="swfversion" value="8,0,0,0" /> <!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 --> <param name="expressinstall" value="expressInstall.swf" /> </object>
Some files are introduced here. In addition to videos in flv format, there are also several swf or js files, which are all generated with DW software. I don’t want to study< For those who like the object> tag, just go to DW software to generate it. If you can cleverly fuse these two pieces of code, you can get the final code that is compatible with all major browsers
So we can do this:
Use
jquery to determine whether the browser is IE (there is no need to determine the specific IE version, because higher versions of IE may not pass due to server reasons. For the time being, all IE uses the tag ), load different tags according to the version, the code is as follows:
##The code is as follows:
<script>
if($.browser.msie){
document.write('<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width="624" height="351" style="margin-top: -10px;margin-left: -8px;" id="FLVPlayer1">'+
'<param name="movie" value="FLVPlayer_Progressive.swf" />'+
'<param name="quality" value="high" />'+
'<param name="wmode" value="opaque" />'+
'<param name="scale" value="noscale" />'+
'<param name="salign" value="lt" />'+
'<param name="FlashVars" value="&MM_ComponentVersion=1&
skinName=public/swf/Clear_Skin_3&streamName=public/video/test&autoPlay=false&autoRewind=false" />'+
'<param name="swfversion" value="8,0,0,0" />'+
'<!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 -->'+
'<param name="expressinstall" value="expressInstall.swf" />'+
'</object>');
}else{
document.write('<video width="602px" height="345px" controls="controls">'+
'<source src="public/video/test.mp4" type="video/mp4"></source>'+
'<source src="public/video/test.ogg" type="video/ogg"></source>'+
'your browser does not support the video tag'+
'</video>');
}
</script>Don’t forget to introduce the jquery file before writing this code
At this point, you can write HTML video code that is compatible with all browsers.
2. JS library
media is a that can make these two tags fully compatible in the old version of IE browser JavaScriptClass Library. html5media is a very powerful JavaScript library that does not depend on any JavaScript
framework. After using html5media, when the browser does not support Html5, it will automatically switch to the Flash mode Flowplayer player. Although there are many web players currently, the processing code is not simple. Use html5media to enable IE6/7/8 browsers to support HTML5 audio and video tags
1、首先在页面的head部分加入如下脚本
<script src="http://api.html5media.info/1.1.6/html5media.min.js"></script>
你可以通过使用IE条件注释的方法,只在旧版IE浏览器中加载这条JS脚本。
2、然后再使用audio或video添加音频视频就行了
The above is the detailed content of HTML5 uploaded videos cannot be played and compatible solutions (picture). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.



