 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 practice-code sharing for using css to decorate image galleries (1)
HTML5 practice-code sharing for using css to decorate image galleries (1)
HTML5 practice-code sharing for using css to decorate image galleries (1)
In this lesson we will introduce how to use css to decorate your image gallery without modifying the image source. The technique used here is also very simple, which is to create a before the image, and use background-image on the span to generate a mask effect. This method is both simple and flexible. More than 20 styles are introduced in the demo, which you can refer to.
The benefits of this css technique
Save time — You don’t need to create image templates in photoshop , and then generate separate files for each image.
Keep the original picture source - We don’t have to worry about not having the original picture when we need to change the picture theme in the future. Because we didn't modify it at all.
Very flexible - You only need to adjust the css to change to a completely different style.
Works on any site — This css technique works on any site and any image size.
Solve browser compatibility issues — Passed the test of most browsers (Firefox, Safari, Opera, even IE6 with weird behavior).
Basic concept
We need to create a span element in the p that wraps the img, and apply background-image on it to generate a mask Effect. If you don't like to insert an empty span tag, we can use javascript to dynamically generate it, which we will introduce later. The code below reveals how it works.

Regarding the css code, what we need to pay attention to is that we need to set position:relative for p and position:absolute for span. In this way, you can arbitrarily adjust its position in p by setting the top and left attributes for span.
IE PNG hack
In order to make transparent png images work in IE6, we need to use the powerful iepngfix.htc hack. Download the iepngfix.htc file and add the following code to the
tag of the page.<!--[if lt IE 7]>
<style type="text/css">
.photo span { behavior: url(iepngfix.htc); }
</style>
<![endif]-->Appearance
We only need to modify the css of the specified span element to achieve different style changes. Check out the demo source code and you will find the secret.

jquerySolution
If you don’t like to add empty span tags directly to the page, you can use the following jquery code , to achieve dynamic addition of span.
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">$(document).ready(function(){
//预添加 span 标签
$(".photo a").prepend("<span></span>");
});</script>#1. Simple Gallery
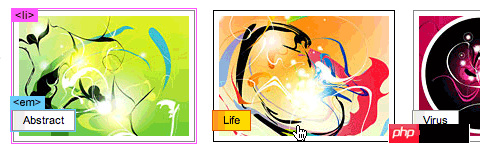
Let’s use the techniques introduced before to create a gallery.

#1b. Mini icon
This example shows how to place different icons on the picture. We need to set different css class names for span tags.

#2. Pictures with text
This example shows how to create a gallery with text links.

#2b. Pop-up text




 ##
##
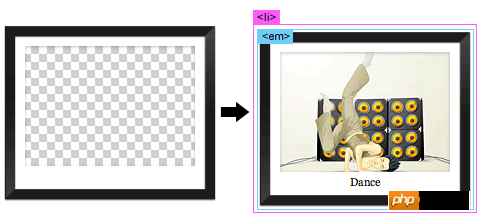
#5.Black frame art gallery
 #5b.Phnom Penh Art Gallery
#5b.Phnom Penh Art Gallery

sIFR version



The above is the detailed content of HTML5 practice-code sharing for using css to decorate image galleries (1). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



