Today's recommendation: Ten cool carousel special effects codes
Today’s web design is increasingly pursuing page quality and user experience. Visitors will like beautiful pages, and the value of the website will also be improved. PHP Chinese website Today I recommend ten cool carousels to you Picture special effects code, I hope it will be helpful to everyone's work and study.
1.JQuery imitates the latest Taobao homepage with arrow slide
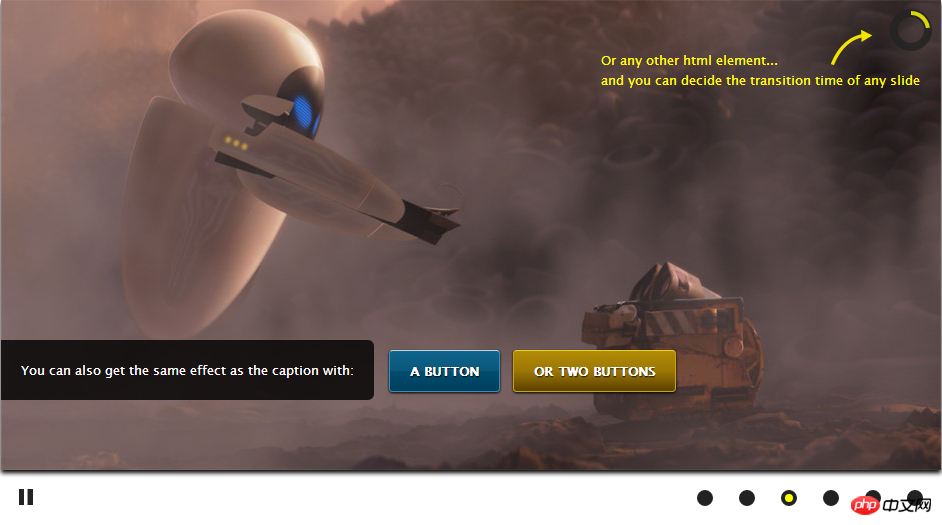
##2.Multiple transition animation effects slide carousel large picture jQuery special effects
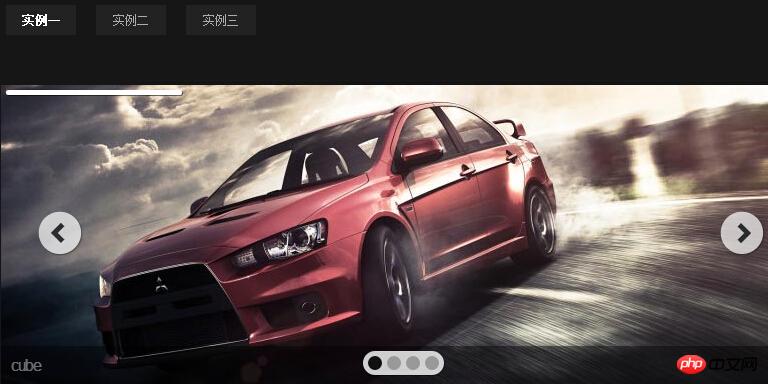
##3.jQuery three pictures slide together with slide effect
Thunder animation jQuery left and right scroll focus image code HTML5 responsive multiple switching effects carousel large image switching js special effects code A very awesome slide focus image implemented in pure CSS3 A content-based slideshow that supports handheld devices Cool automatic switching focus carousel large picture js special effects code Ladder focus map switching JS special effects code ##10.Cool CSS3 cutting effect carousel js special effects code
##10.Cool CSS3 cutting effect carousel js special effects code
More js special effects resources can be downloaded for free from the php Chinese website download station js special effects area.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use Vue to implement pop-up window effects
Sep 22, 2023 am 09:40 AM
How to use Vue to implement pop-up window effects
Sep 22, 2023 am 09:40 AM
How to use Vue to implement pop-up window effects requires specific code examples. In recent years, with the development of web applications, pop-up window effects have become one of the commonly used interaction methods among developers. As a popular JavaScript framework, Vue provides rich functions and ease of use, and is very suitable for implementing pop-up window effects. This article will introduce how to use Vue to implement pop-up window effects and provide specific code examples. First, we need to create a new Vue project using Vue's CLI tool. open end
 How to use Vue to implement full-screen mask effects
Sep 19, 2023 pm 04:14 PM
How to use Vue to implement full-screen mask effects
Sep 19, 2023 pm 04:14 PM
How to use Vue to implement full-screen masking effects. In web development, we often encounter scenarios that require full-screen masking, such as displaying a masking layer when loading data to prevent users from performing other operations, or in some special scenarios. Use a mask layer to highlight an element. Vue is a popular JavaScript framework that provides convenient tools and components to achieve various effects. In this article, I will introduce how to use Vue to achieve the effect of full-screen masking, and provide some specific code examples. At first, we
 How to use Vue to implement sidebar effects
Sep 19, 2023 pm 02:00 PM
How to use Vue to implement sidebar effects
Sep 19, 2023 pm 02:00 PM
How to use Vue to implement sidebar effects Vue is a popular JavaScript framework. Its simplicity, ease of use, and flexibility enable developers to quickly build interactive single-page applications. In this article, we will learn how to use Vue to implement a common sidebar effect, and provide specific code examples to help us understand better. Create a Vue project First, we need to create a Vue project. You can use the VueCLI (command line interface) provided by Vue, which can quickly generate
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 HTML, CSS and jQuery: Techniques for achieving image folding and expanding effects
Oct 24, 2023 am 11:05 AM
HTML, CSS and jQuery: Techniques for achieving image folding and expanding effects
Oct 24, 2023 am 11:05 AM
HTML, CSS and jQuery: An introduction to techniques for implementing image folding and expanding special effects. In web design and development, we often need to implement some dynamic special effects to increase the attractiveness and interactivity of the page. Among them, the image folding and unfolding effect is a common but interesting technique. Through this special effect, we can make the image fold or expand under the user's operation to show more content or details. This article will introduce how to use HTML, CSS and jQuery to achieve this effect, with specific code examples. realize thoughts
 How to use Vue to implement progress bar effects
Sep 19, 2023 am 09:22 AM
How to use Vue to implement progress bar effects
Sep 19, 2023 am 09:22 AM
How to use Vue to implement progress bar effects The progress bar is a common interface element that can be used to display the completion of a task or operation. In the Vue framework, we can implement special effects of the progress bar through some simple code. This article will introduce how to use Vue to implement progress bar effects and provide specific code examples. Create a Vue component First, we need to create a Vue component to implement the progress bar function. In Vue, components are reusable and can be used in multiple places. Create a file called Pro
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 How to implement the automatic playback function of carousel images in JavaScript?
Oct 20, 2023 am 08:03 AM
How to implement the automatic playback function of carousel images in JavaScript?
Oct 20, 2023 am 08:03 AM
How does JavaScript implement the automatic play function of carousel images? With the rapid development of the Internet, carousel images have become one of the commonly used elements in web design. Carousel pictures can not only display multiple pictures to users, but also improve user experience through the automatic playback function. JavaScript is one of the important tools for realizing the automatic playback function of carousels. This article will introduce how JavaScript implements the automatic playback function of carousel images, and provide corresponding code examples. First, we need to prepare some basic






 7.
7.