Introduction to the use of HTML parsing component HtmlAgilityPack
HtmlAgilityPack is an open source class library that parses HTML elements. The biggest feature is that it can parse HMTL through XPath, If you have used C# to operate XML before, you will be comfortable using HtmlAgilityPack. The latest version is 1.4.6. The download address is as follows:
http://htmlagilitypack.codeplex.com/
The following is a simple example to introduce the use of HtmlAgilityPack. ForAsp.Net When a website developed by a program wants to simulate login, in addition to knowing the name attribute value of the user name text box and password text box, it also needs to know the VIEWSTATE and EVENTVALIDATION of the page. The two hidden control values, and the name attribute of the submit button, let's see how to use HtmlAgilityPack to get this additional value.
1. Add a reference to HtmlAgilityPack.dll in the project

2. Put several text box controls and a button control in the Aspx page

3. The background events of the button are as follows
protected void btnHtml_Click(object sender, EventArgs e)
{ if (tbUrl.Text.Length > 0)
{
HtmlWeb htmlWeb = new HtmlWeb();
HtmlDocument htmlDoc = htmlWeb.Load(this.tbUrl.Text);
HtmlNode htmlNode = htmlDoc.DocumentNode.SelectSingleNode("//input[@id='VIEWSTATE']");
string viewStateValue = htmlNode.Attributes["value"].Value;
htmlNode = htmlDoc.DocumentNode.SelectSingleNode("//input[@id='EVENTVALIDATION']");
string eventValidation = htmlNode.Attributes["value"].Value;
htmlNode = htmlDoc.DocumentNode.SelectSingleNode("//input[@type='submit']");
string submitName = htmlNode.Attributes["name"].Value;
tbViewState.Text = viewStateValue;
tbEventValidation.Text = eventValidation;
tbSubmitName.Text = submitName;
}
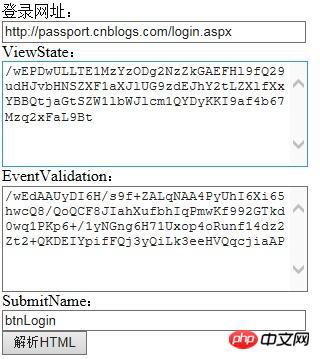
}4. Taking the login interface of the blog park as an example, the obtained interface is as follows

The above is the detailed content of Introduction to the use of HTML parsing component HtmlAgilityPack. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.






