HTML5-Summary of code examples for form usage
When using form to submit data: In HTML4, input, button and other form-related elements must be placed in the form element; in HTML5, this restriction no longer exists. Such elements can be linked to a form anywhere in the document (via the form attribute of the form element [Example 3 below]).
1. Making a basic form
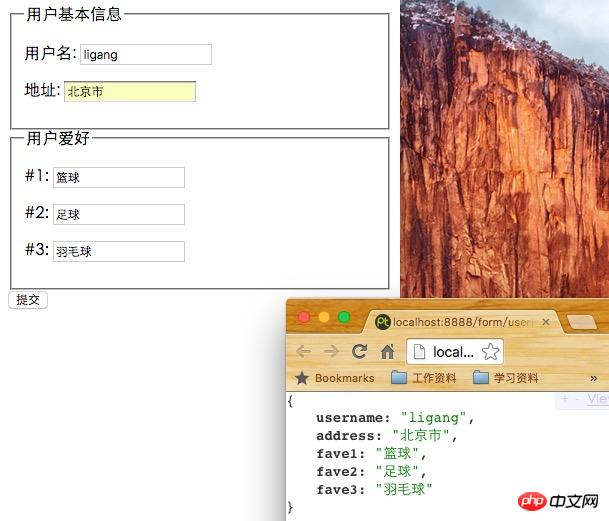
Example 1: New tab page displays form results
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Form Target</title></head><body>
<form action="http://localhost:8888/form/userInfo" enctype="application/x-www-form-urlencoded"
target="_blank" method="post" autocomplete="off">
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" autofocus>
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" autocomplete="on"><br>
</p>
<p>
<label for="address">地址:</label>
<input type="text" name="address" id="address" disabled value="北京市">
</p>
<p>
<input type="hidden" name="source" value="直接来源">
</p>
<button>提交</button>
</form></body></html>
action attribute of the form describes where the browser should send the data collected from the user when submitting [In the above example, the submitted data is sent to "http: //www.php.cn/:8888/form/userInfo”]. If the action attribute specifies a relative URL, then the value will be grafted behind the URL of the current page (if the base element is used, the value of the href attribute of the element).
enctype attribute specifies the encoding method used by the browser for data sent to the server [In the above example, the default encoding method is used].
| Description | |
|---|---|
| Default encoding method; except that it cannot be used to upload files to the server, it is suitable for various types of forms | |
| Generally only used for forms that need to upload files to the server | |
| Use with caution; each browser implements it differently |
attribute to automatically fill in the form; the default is on, and when set to off, the browser is prohibited from automatically filling in the form. The setting of the autocomplete attribute of each input element can override the behavior on the form element.
4. Specify the target display position of the form feedback information
By default, the browser will replace the original page where the form is located with the information fed back by the server after submitting the form. This can be changed using the target attribute of the form element [in the above example, the results will be displayed in a new tab].
| Description | |
|---|---|
| will browse Display browser feedback information in a new window (or tab) | |
| Display browser feedback information in the parent window group | |
| Display browser feedback information in the current window (default behavior) | |
| Display browser feedback information Information is displayed in the top-level window | |
Displays browser feedback information in the specified window frame |
| 值 | 说明 |
|---|---|
| submit | 提交表单(默认行为) |
| reset | 重置表单 |
| button | 无具体语义 |
表:type属性设置为submit时button元素的额外属性
| 属性 | 说明 |
|---|---|
| form | 指定按钮相关的表单 |
| formaction | 覆盖form元素的action属性,另行指定表单将要提交到的URL |
| formenctype | 覆盖form元素的enctype属性,另行指定表单的编码方式 |
| formmethod | 覆盖form元素的method属性 |
| formtarget | 覆盖form元素的target属性 |
| formnovalidate | 覆盖form元素的novalidate属性,表明是否应执行客户端数据有效性检查 |
示例3:button元素提交表单
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>button属性控制表单</title></head><body>
<form id="myForm"></form>
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" form="myForm">
</p>
<p>
<label for="address">地址:</label>
<input type="text" name="address" id="address" form="myForm">
</p>
<button type="submit" form="myForm" formaction="http://localhost:8888/form/userInfo" formmethod="post">提交</button>
<button type="reset" form="myForm">重置</button></body></html>The above is the detailed content of HTML5-Summary of code examples for form usage. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.