 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)
Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)
Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)
Since the concept of responsive design was proposed, more and more websites have adopted this idea. Various large-scale websites have also sprung up like mushrooms after a rain. Such as: Xiaomi Mall, Tmall, etc.
As for the concept of responsive design, you can go to Baidu and Baidu. I don’t believe in the explanation here. I will directly bring you the source code and use Html5 to implement the responsive nine-square grid. The code is as follows:
<!DOCTYPE html><html><head><title>html5响应式九宫格</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no" />
<meta charset="utf-8" /><style type="text/css">
html, body { color:#222; font-family:Microsoft YaHei, Helvitica, Verdana, Tohoma, Arial, san-serif; margin:0; padding: 0; text-decoration: none; }
img { border:0; }
ul { list-style: none outside none; margin:0; padding: 0; }
body {
background-color:#eee;
}
body .mainmenu:after { clear: both; content: " "; display: block; }
body .mainmenu li{
float:left;
margin-left: 2.5%;
margin-top: 2.5%;
width: 30%;
border-radius:3px;
overflow:hidden; }
body .mainmenu li a{ display:block;
color:#FFF;
text-align:center }
body .mainmenu li a b{
display:block; height:80px; }
body .mainmenu li a img{
margin: 15px auto 15px;
width: 50px;
height: 50px; }
body .mainmenu li a span{ display:block; height:30px;
line-height:30px;background-color:#FFF;
color: #999; font-size:14px; }
body .mainmenu li:nth-child(8n+1) {background-color:#36A1DB}
body .mainmenu li:nth-child(8n+2) {background-color:#678ce1}
body .mainmenu li:nth-child(8n+3) {background-color:#8c67df}
body .mainmenu li:nth-child(8n+4) {background-color:#84d018}
body .mainmenu li:nth-child(8n+5) {background-color:#14c760}
body .mainmenu li:nth-child(8n+6) {background-color:#f3b613}
body .mainmenu li:nth-child(8n+7) {background-color:#ff8a4a}
body .mainmenu li:nth-child(8n+8) {background-color:#fc5366}
</style>
</head>
<body>
<ul class="mainmenu">
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb01.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>关于我们</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb02.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>新闻中心</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb03.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>产品展示</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb04.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>成功案例</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb05.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>下载中心</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb06.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>团队介绍</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb06.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>人才招聘</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb07.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>联系我们</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb08.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>在线留言</span></a></li>
</ul>
<!-- 欢迎大家关注我的博客!如有疑问,请加QQ群:135430763共同学习! -->
</body>
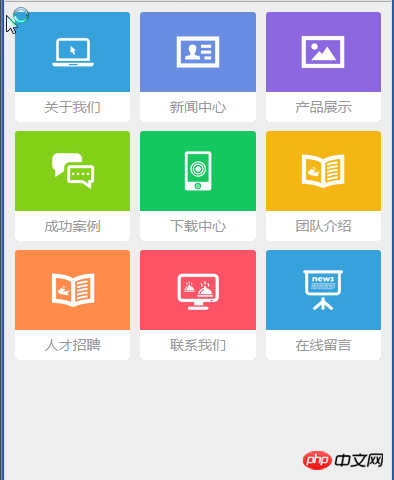
</html>The narrow screen running effect is as follows:

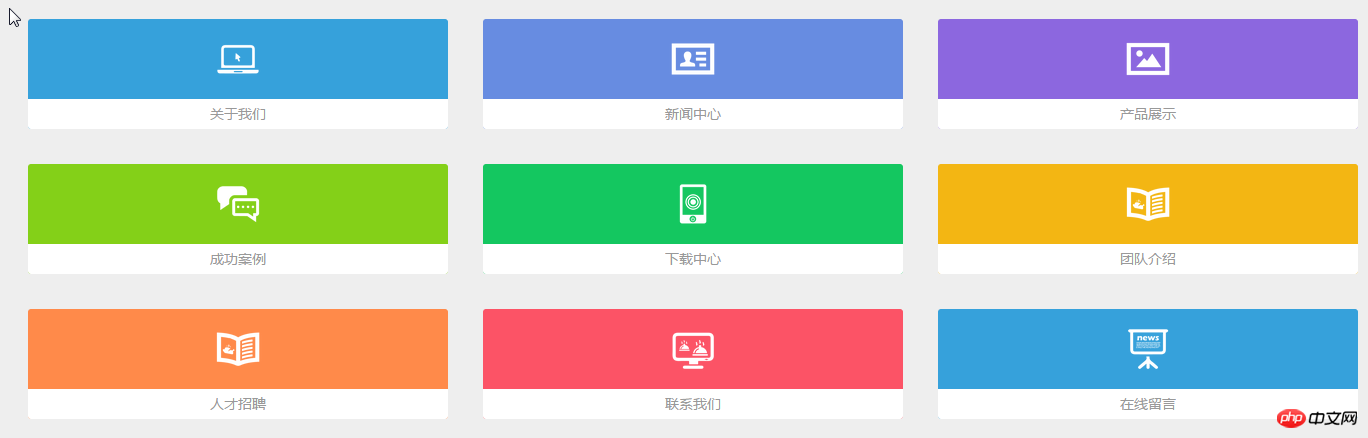
The wide screen running effect is as follows:

The above is the detailed content of Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.





