 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Summary and sharing of CSS background property and CSS3 background image settings
Summary and sharing of CSS background property and CSS3 background image settings
Summary and sharing of CSS background property and CSS3 background image settings
In css, there are several background attributes as follows
| Attribute | Description | CSS |
|---|---|---|
| background | Set all background properties in one statement. | 1 |
| background-attachment | Set whether the background image is fixed or scrolls with the rest of the page. | 1 |
| background-color | Set the background color of the element. | 1 |
| background-image | Set the background image of the element. | 1 |
| background-position | Set the starting position of the background image. | 1 |
| background-repeat | Set whether and how to repeat the background image. | 1 |
| background-clip | Specifies the drawing area of the background. | 3 |
| background-origin | Specifies the positioning area of the background image. | 3 |
| background-size | Specifies the size of the background image. | 3 |
From the table, we can see that background-clip, background-origin and background-size are new in css3 Attributes.
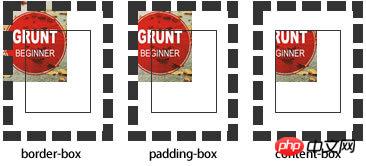
`background`-`clip`:border-box | padding-box | content-box | no-clip
is used to determine the cropping area of the background.
Engine type Gecko Webkit Presto:
background-clip -moz-background-clip -webkit-background-clip -o-background-clip
Note: This attribute does not support IE6, 7, 8
One picture can understand the difference between the three attribute values: 
background-size :[ <length> | <percentage> | auto ]{1,2} | cover | containcover: Expand the background image large enough so that the background image completely covers the background area.
Some parts of the background image may not be displayed in the background positioning area.
contain: Expands the image to its maximum size so that its width and height fit entirely within the content area.
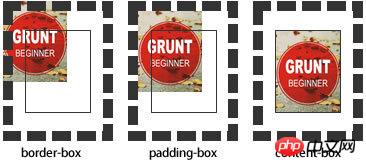
background-origin : border | padding | content
Value:
border: Display the background starting from the border area.
padding: Display the background starting from the padding area.
content: Display the background starting from the content area. 
CSS3 background image settings
1. Background image starting position background-origin
| background-origin | value |
|---|---|
| Border | |
| Padding (default) | |
| Content area |
Note: The background must be set to no- repeat
2. Background image cropping background-clip
| padding-box | |
| content-box | |
| no-clip | |
| The length value | |
| Percentage | |
| cover | |
| , scale the background image proportionally to completely cover the container. The background image may exceed the container. |
|
| , scale the background image proportionally to the width or height equal to the width or height of the container, the background image is always included inside the container. | |
The above is the detailed content of Summary and sharing of CSS background property and CSS3 background image settings. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
CSS Grid is a collection of properties designed to make layout easier than it’s ever been. Like anything, there's a bit of a learning curve, but Grid is





