 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed graphic and text explanation of the calendar clock plug-in based on jQuery and HTML5
Detailed graphic and text explanation of the calendar clock plug-in based on jQuery and HTML5
Detailed graphic and text explanation of the calendar clock plug-in based on jQuery and HTML5
jQuery is a web front-end JavaScript framework that is still very popular. What we are going to share this time is the calendar clock plug-in based on jQuery. Some calendar plug-ins are based on HTML5 technology, so the animation effects are pretty good. Friends who are interested can go and take a look.
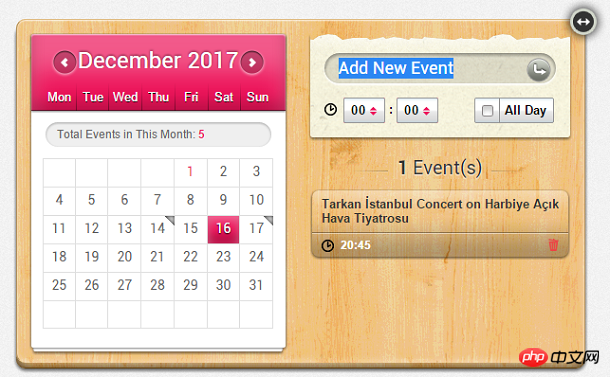
1. jQuery multifunctional calendar plug-in with event recording function
A major feature of this jQuery calendar plug-in is that it can record events behind each date and set reminder times. , if you are good at JS development, you can also improve it into an instant reminder APP.

Online demo source code download
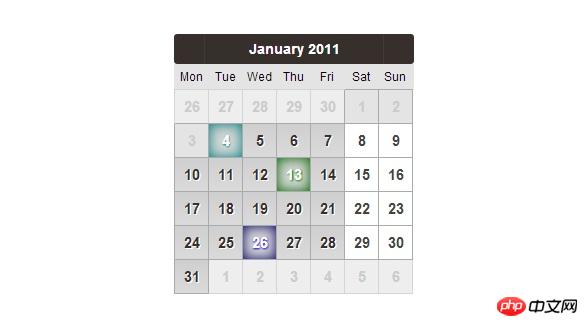
2. Gorgeous HTML5/CSS3 date picker
The characteristic of this HTML5 calendar plug-in is its appearance Very beautiful, the date button has a concave 3D effect, and as the mouse slides over, the date background will change.

Online demo source code download
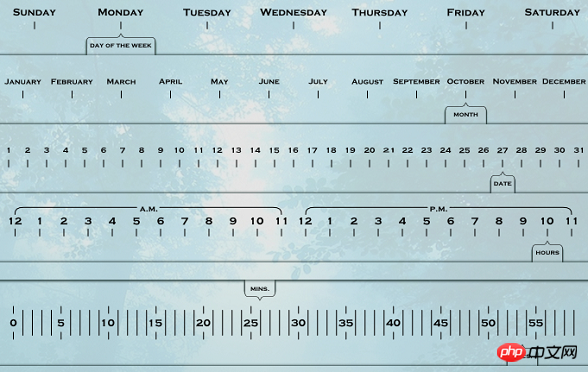
3. jQuery super cool plane clock special effects plug-in
This jQuery clock is even more unique. Its overall appearance is a plane, and the hour, minute and second hands of the clock are all on this plane. Unlike a disc clock that counts in a circle, it slides on the plane and counts periodically.

Online demo source code download
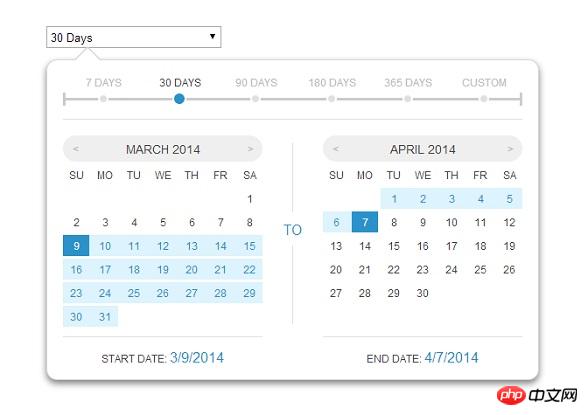
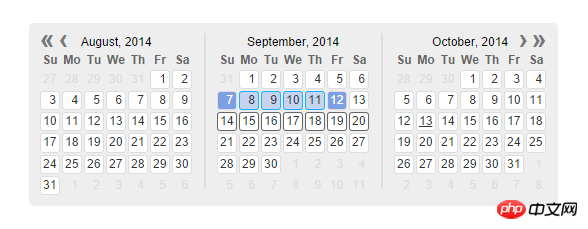
4. HTML5/CSS3 date selection plug-in with date range
Features of this HTML5 calendar plug-in You can select a certain time range and customize the date range.

Online demo source code download
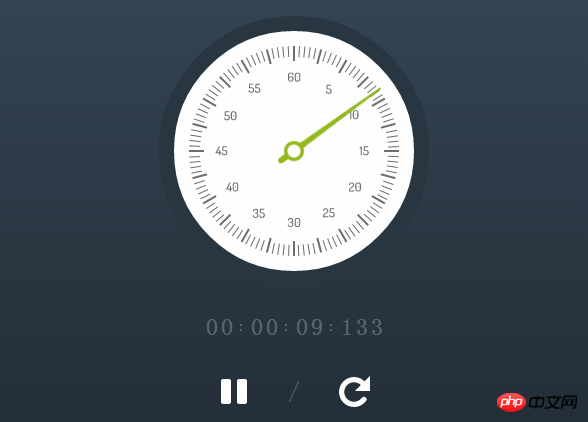
5. jQuery/HTML5 stopwatch animation
This is a disc stopwatch based on jQuery and HTML5 Animation, unlike other jQuery calendar plug-ins, is used for timing and statistics.

Online demo source code download
6. JavaScript date selection controlKalendae
Kalendae is an old brand The jQuery calendar plug-in features the ability to display multiple calendars at the same time and provide date selection.

Online demo source code download
7. HTML5 disc clock
The UI of this HTML5 disc clock is still good, simulation It has a realistic disc clock effect. If you add this clock animation to your personal homepage, your personal homepage will be more personalized.

Online demo source code download
8. Flat style jQuery calendar component
This jQuery calendar plug-in is in flat style , looks very refreshing, you can choose the day and date.

Online demo source code download
The above is the detailed content of Detailed graphic and text explanation of the calendar clock plug-in based on jQuery and HTML5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1263
1263
 29
29
 1236
1236
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.



