The little-known ways of using JavaScript
Jeff Atwood, co-founder of Stack OverFlow, once proposed the famous "Atwood's Law", namely:
Any application that can be written in JavaScript, will eventually be written in JavaScript.
Any application that can be implemented in JavaScript will eventually be implemented in JavaScript.
There is no doubt that JavaScript has become one of the most popular programming languages at the moment. There is no need to argue about this. If you are not convinced, the front-end and back-end and even full stack engineers will definitely tell you. urgent. Recently, hackereart published a blog post describing the usage of mainstream programming languages in 2016:




They therefore predict that the most popular language this year will be:
JavaScript
Java
Python
PHP
-
R
Matlab
Arduino
Swift
As Programming The most popular language in the language world, JavaScript has extended its tentacles to many fields and transformed into many novel ways of playing. In the following content, I try to explore some of the little-known ways of playing JavaScript:
Espruino
Espruino is a JavaScript interpreter specially designed for microcontrollers (MCU), with a minimum resource overhead of 128KB Flash & 8KB RAM, and is open source using the MPL-2.0 protocol.
The author Gordon Williams is simply a jack-of-all-trades and recently designed a hardware Puck.js to support Espruino.
On the shoulders of this giant, I made some modifications to make it compatible with the hardware I developed myself. I have submitted the modified code to GitHub. Interested friends can clone it and play with it. .
$ git clone http://www.php.cn/ $ cd Espruino # 将 YS-Beacon 连接至 PC $ YS_BEACON=1 RELEASE=1 make flash # 终端跳出一大堆字符,板子上的蓝色灯闪烁,最后一切轻松搞定~ ... [====================] 100% DEBUG:root:reset stop on Reset INFO:root:Programmed 446464 bytes (109 pages) at 14.56 kB/s DEBUG:root:uninit board <pyOCD.board.mbed_board.MbedBoard object at 0x1025e8a90> DEBUG:root:closing interface
Espruino also has a supporting development tool, Espruino Web IDE, which can be used to edit code, download programs, and even be used for graphical programming. The following is a code that simply implements LED flashing. Does it sound familiar to you?
var on = false;
setInterval(function() {
on = !on;
LED1.write(on);
}, 500);
What’s interesting is that the Espruino hardware runs a JavaScript interpreter and uploads it to it. The JavaScript code is only stored in RAM and disappears when the power is turned off. This is exactly the same as the browser, and it also reflects its dynamic parsing characteristics.
JerryScript
If Espruino is a bit toy-like, then JerryScript should be said to be more product-oriented, and JerryScript's resource overhead is not high, RAM can be less than 64KB, and ROM can be less than 200KB.
When it comes to JerryScript, it must be inseparable from IoT.js and Samsung. Their "triangular relationship" is like this:
IoT.js is an object written in JavaScript Internet application platform; JerryScript is a small JavaScript engine suitable for embedded devices; and Samsung has open sourced IoT.js and JerryScript.
The entire internal structure is as follows:

#The following small piece of code can show the basic workflow of JerryScript: initialize engine → parse JavaScript code → execute Code → End execution and release memory.
{
jerry_init(JERRY_FLAG_ENABLE_LOG);
char script[] = "print ('Hello, World!');";
jerry_parse(script, strlen(script));
jerry_run();
jerry_cleanup();
}Looking at the source code of JerryScript, I found that it can already run on some RTOS (such as Zephyr, mbed OS, etc.). At the mbed Connect Asia 2016 conference held in Shenzhen last year, Jan Jongboom said that he had brought JerryScript to mbed OS 5 and introduced several simple examples.

Now that mbed OS 5 is already supported, things are much easier to handle. You can easily support the hardware you develop. As for the construction of the development environment, you can refer to the README. It is not difficult. accomplish.
$ git clone http://www.php.cn/ $ cd mbed-js-example # 国内的朋友可以使用淘宝镜像安装依赖:cnpm install $ npm install # 此处 gulp 用于获取 JerryScript 源码 $ gulp # 获取 mbed os 最新源码 $ cd ./build/jerryscript/targets/mbedos5/mbed-os $ git checkout master $ git pull # 从我的仓库拉回相关目标硬件配置文件 $ git remote set-url origin http://www.php.cn/ $ git pull # 指定目标板子,自动编译 $ gulp --target=YS_BEACON
Let’s take a look at the source code of the application written in JavaScript. Does it feel strange and familiar at the same time:
// blink_leds.js
var led = DigitalOut(LED1);
var blink = function() {
led.write(led.read() ? 0 : 1);
print("blink! LED is now " + led.read());
};
module.exports = blink;
// main.js
var blink = require('./blink_leds');
setInterval(function() {
blink();
}, 1000);将编译好的 mbedos5.hex 文件下载到目标板,看看是不是你想要的结果:

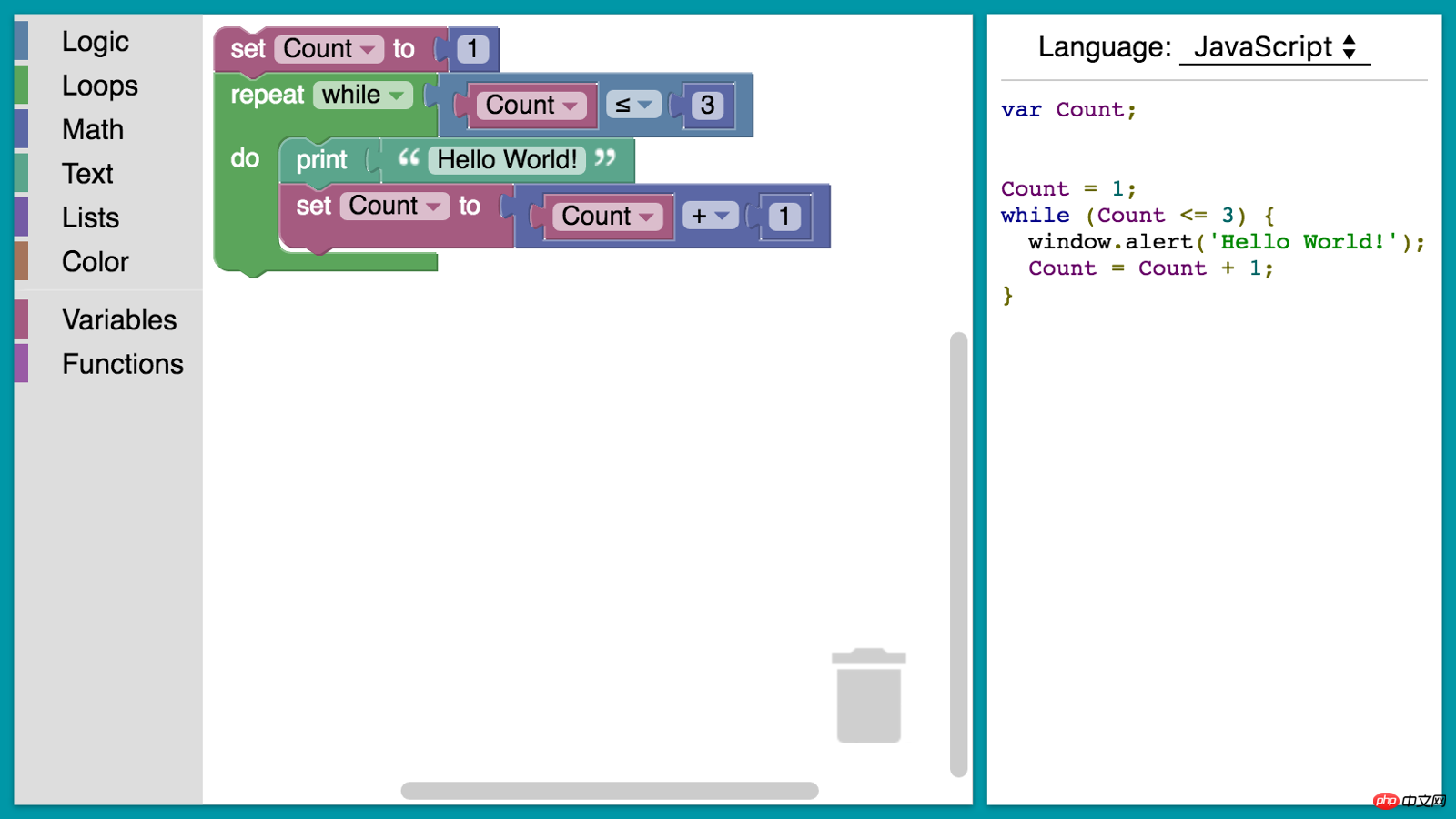
Blockly
如果你对编程语言或命令行窗口闪烁的光标感到恐惧的话,Blockly 或许是拯救你的利器,让你变得好玩有趣。

Blockly 是 Google 开发并开源的一个 JavaScript 库,用于实现图形化编程,只需拖动一些表示变量、表达式、循环等含义的图形块,组合在一起就可以完成编程,是不是很酷?
实际上,Blockly 只做一件事:可视化编辑,生成代码。而代码背后的行为,Blockly 是不管的,这就留给开发者们非常大的想象空间,例如 Ozobot 就开发了一个智能机器人玩具,玩家可以使用 Blockly 编程机器人的行为:
是不是很好玩?可惜就是没有机器人。不过,你可以先用 Espruino 体验一下 Blockly 的玩法,再一步一步构建你自己的机器人(没错,前面提到的 Espruino 是支持 Blockly 的):

未完待续
是不是还没有玩过瘾?更多好玩的东西,我还在探索中,等我学上手就来分享,感兴趣的朋友可以稍微关注一下。
以上就是JavaScript 那些鲜为人知的玩法的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 How to play Knife Fight in the mobile game Delta Operations
Mar 13, 2024 pm 06:16 PM
How to play Knife Fight in the mobile game Delta Operations
Mar 13, 2024 pm 06:16 PM
Operation Delta is a brand new shooter inspired by the classic Black Hawk Down, bringing you an immersive battlefield experience. The game features a variety of interesting and challenging gameplay modes, such as one of the running and knife fighting modes. Knife fighting is an interesting mode in which players can only use knives for melee attacks and cannot use firearms or other weapons. This mode exercises the player's reaction speed and judgment, making the game more interesting and exciting. How to play Knife Fighting in Delta Action mobile game? Answer: Knife Fighting is a three-on-three confrontation mode. Each game is limited to ten minutes. Players need to defeat as many opponents as possible during this time to obtain high scores. The map chosen for Knife Fighting is Longbow Valley. It is an exquisite map with rivers, hills, forests and other terrains. Players can use it to
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 The game guide of Heroes of the Three Kingdoms in win11 system
Jan 04, 2024 pm 10:54 PM
The game guide of Heroes of the Three Kingdoms in win11 system
Jan 04, 2024 pm 10:54 PM
Heroes of the Three Kingdoms is a very excellent Three Kingdoms-themed game that combines strategy and development game modes, and has very powerful gameplay. However, since the compatibility of the latest win11 system is not very good, everyone does not know how to play Heroes of the Three Kingdoms on win11. The editor below has brought you a tutorial, let’s take a look. How to play Heroes of the Three Kingdoms in win11: Method 1: 1. We can try to turn on the compatibility mode and use the compatibility mode to open the game. 2. First download and install the game, find the shortcut of the game, right-click it and open the "Properties" menu. 3. After opening, select "Compatibility", check "Run this program in compatibility mode", and then select "Windows 7" 4. Then check the two options below.
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest




