Html5 Canvas Preliminary Study Notes (4) -Clear Screen
Sometimes, we need to clear part or all of the screen, similar to j2me#setcilp function, in There are two methods to clear the screen in html
canvas
clearRect and the entire screen width height technique. The difference is that clearRect can clear part of the screen or clear the full screen, while resetting the screen width and height can only clear part of the screen. The following code clears a quarter of the entire circle:

First draw A full circle, then clear a square. The effect is as follows:

If you use the following statement, the screen will be cleared:
context.clearRect(0,0,canvas.width,canvas.height);
There is another The method is to reset the
width and height of canvas. The code is as follows:
var width = canvas.width; var height = canvas.height; canvas.width = width; canvas.height = height;
This can also clear the screen, but this has the disadvantage that all status values will return to the default values (color style, line width, etc.), no Will keep it.
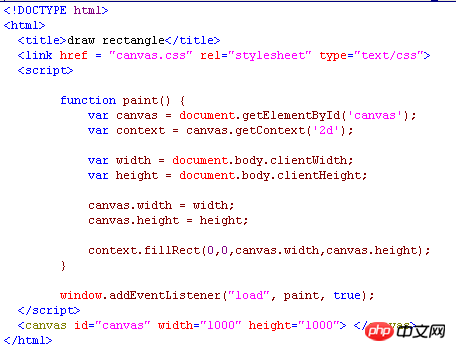
Use the following code to set the browser to full screen, which is to get the browser width and height based on
document.bodyand then set it

<link href = "canvas.css" rel="stylesheet" type="text/css">
This sentence is introduced css
, css’s function is to ignore the browser’s white space and borders,# The code of ##css is as follows: Add this sentence after:window.addEventListener("resize", paint, true);That is When we change the size of the browser, canvas will also change. Of course, the things we draw will also have to be redrawn. The above is the content of Html5 Canvas Preliminary Study Notes (4) - Clear Screen. For more related content, please pay attention to the PHP Chinese website (www.php.cn)! * {margin:0;padding:0}
html,body{height:100%;width:100%}
canvas {display:block;}
window. addEventListener("load", paint, true);

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.




