20 of the best JavaScript editors. Which one is better is up to you!
There is no doubt that SublimeText, Notepad++, webstorm, etc. are the most dominant editors on the market, but of course there are some more JavaScript editors Offers numerous features and functionality for convenience and ease of coding. This article has compiled 20 JavaScript editors. Which one is the best? You decide!
1. Webstorm

WebStorm is a lightweight, powerful IDE for complex client-side development and server-side development of Node.js Development provides perfect solutions. WebStorm's smart code editor supports JavaScript, Node.js, HTML and CSS. WebStorm supports Windows, Mac OS and Linux platforms.
2. Notepad++

Notepad++ is a very unique set of free software plain text editor (license: GPL), with complete Chinese Cultural interface and support for multi-language writing (UTF8 technology). Its function is more powerful than Notepad in Windows. In addition to being used to create general plain text description files, it is also very suitable as an editor for writing computer programs. Notepad++ not only has syntax highlighting, but also has a syntax folding function, and supports macros and plug-in modules that expand basic functions.
3. Brackets

Brackets is a free, open source and cross-platform HTML/CSS/JavaScript front-end WEB integrated development environment (IDE tool). The project is created and maintained by Adobe, released under the MIT license, and supports Windows, Linux and OS X platforms. Brackets is characterized by simplicity, elegance, and speed. Its core goal is to reduce inefficient repetitive work during the development process, such as browser refresh, modifying element styles, search functions, etc.
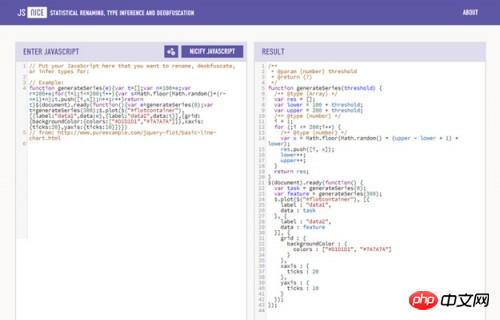
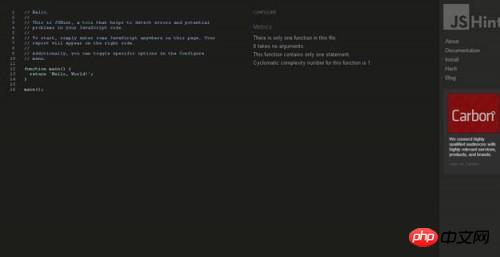
4. JS Nice

JS Nice is a tool that makes obfuscated JavaScript code more readable. It uses a new deobfuscation and decompression engine for JavaScript code beautification. JSNice uses advanced machine learning and program analysis techniques to learn naming and type patterns from available open source projects.
5.JS Hint

JSHint is a JavaScript syntax and style checking tool that you can use to alert you to issues related to code style. It can be integrated well into many commonly used editors and is a great tool to unify the team's coding style.
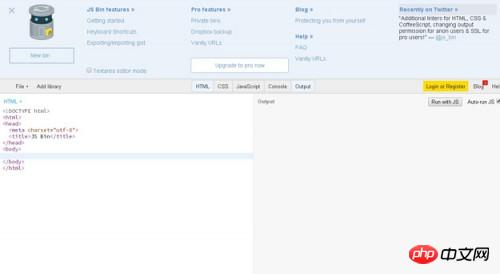
6. Js Bin

JSBin is a web application mainly used to help test JavaScript and CSS code snippets. JSBin allows you to edit and test JavaScript and HTML. You can save it at any time and send the URL to peers for review or to get help. They can further modify the content and re-save it.
7. Kinetic Wing

Kinetic Wing is a free lightweight IDE available for all major operating systems (Mac support coming soon) . It is not a complex IDE, but more like a smart text editor with modern features. These features include: support for Sass or Less (with built-in compiler), support for HTML5 and CSS3, and support for CoffeeScript.
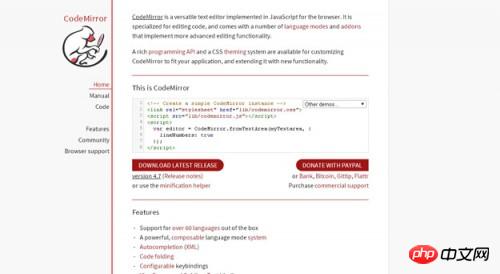
8. Code Mirror



NetBeans IDE is an award-winning integrated development environment that can easily run on Windows, Mac, Linux and Solaris. NetBeans includes an open source development environment and application platform. NetBeans IDE allows developers to use the Java platform to quickly create Web, enterprise, desktop and mobile applications. NetBeans IDE currently supports PHP, Ruby, JavaScript, Ajax, Groovy, Grails and C /C++ and other development languages.
11. Cloud 9

Cloud9 IDE is a JavaScript program development Web IDE built on Node.JS. It has a very fast text editor that supports shading for JS, HTML, CSS and a mixture of these. Cloud9 IDE also integrates debuggers for node.js and Google Chrome that can be started, paused and stopped in the IDE, enabling you to test and deploy your code in a cloud computing environment.
12. Komodo Edit

Komodo Edit is an open source cross-platform editor that supports Windows, Linux and Mac. It is usually distributed with the Komodo integrated development environment, but can also be used independently. Komodo Edit supports JavaScript, Ruby, Tcl, PHP, Perl and other popular programming languages. Komodo Edit has syntax highlighting, syntax checking, Vi simulation, auto-complete and other functions.
13. JS Fiddle

jsFiddle is an online shell editor that creates a customized environment through popular JS frameworks to simplify JS code. Can be used to test sample code. Not only that, you can also add an Ajax echo backend and automatically load resources through a series of JavaScript frameworks, such as MooTools, jQuery, Dojo, Prototype, YUI, Glow, Vanilla, etc. Another important feature is the ability to save and share a unique URL generated code. jsFiddle also has an embedding function.
14. Sublime Text

Sublime Text is a lightweight, concise, efficient, cross-platform editor. It has good expansion functions and powerful shortcut commands that can search for corresponding commands, options, snippets and syntex in real time, supports VIM mode, supports macros, and supports multi-selection (Multi-Selection) function.
15. Codepen


# # koding is a free, full-featured cloud development environment that is very convenient for creating and editing code. It provides some good collaboration tools. After registration, you can get a free virtual machine to assist you in your development journey.
18. Scripted ## Scripted is a fast and lightweight JavaScript code editor based on a web browser. Scripted is an editor component based on VMware's Eclipse Orion. Development. It works locally and content is served by the Node.js web server.
## Scripted is a fast and lightweight JavaScript code editor based on a web browser. Scripted is an editor component based on VMware's Eclipse Orion. Development. It works locally and content is served by the Node.js web server.
19. Codio
# Codio is a powerful cloud computing. And a browser-based IDE (web ide), covering the complete web development cycle from prototype to deployment. Codio supports almost all programming languages including Javascript, PHP, Ruby, etc. 20. Light Table#. 
.
The above are the 20 best JavaScript editors. Which one is better is up to you! For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Essential software for C language programming: five good helpers recommended for beginners
Feb 20, 2024 pm 08:18 PM
Essential software for C language programming: five good helpers recommended for beginners
Feb 20, 2024 pm 08:18 PM
C language is a basic and important programming language. For beginners, it is very important to choose appropriate programming software. There are many different C programming software options on the market, but for beginners, it can be a bit confusing to choose which one is right for you. This article will recommend five C language programming software to beginners to help them get started quickly and improve their programming skills. Dev-C++Dev-C++ is a free and open source integrated development environment (IDE), especially suitable for beginners. It is simple and easy to use, integrating editor,
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 Introduction to Go language development tools: a list of essential tools
Mar 29, 2024 pm 01:06 PM
Introduction to Go language development tools: a list of essential tools
Mar 29, 2024 pm 01:06 PM
Title: Introduction to Go language development tools: List of essential tools In the development process of Go language, using appropriate development tools can improve development efficiency and code quality. This article will introduce several essential tools commonly used in Go language development, and attach specific code examples to allow readers to understand their usage and functions more intuitively. 1.VisualStudioCodeVisualStudioCode is a lightweight and powerful cross-platform development tool with rich plug-ins and functions.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Golang editor recommendations: five choices suitable for development
Jan 19, 2024 am 09:00 AM
Golang editor recommendations: five choices suitable for development
Jan 19, 2024 am 09:00 AM
With the popularity and popularity of Golang, more and more developers are beginning to use this programming language. However, like other popular programming languages, Golang development requires choosing a suitable editor to improve development efficiency. In this article, we will introduce five editors suitable for Golang development. VisualStudioCodeVisualStudioCode (VSCode for short) is a free cross-platform editor developed by Microsoft. It is based on Elect
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest






