CSS Summary-Box Model
Contents of this chapter:
Knowledge point one:
Box Model: Box Model, consisting of element content, filling ( There are four components: padding, border, and margin. These four components include top/right/bottom/left.
The picture downloaded from w3school, let’s take a look at the four components of the box model

Description: The innermost part of the element box in the picture It is the actual content (element); what directly surrounds the content is padding, which presents the background of the element; the edge of the padding is the border; outside the border is the margin ), the margins are transparent by default, so they will not block any elements behind them (in fact, the margin of an element is the padding of its parent element).
When placing an element on the page as to what size it needs to be, add all the declared padding, border, and margin values to the content area. Of course, if an element has no padding, borders, or margins, its size is determined solely by its content. Ignore the superposition effect of outer margins first. The calculation formula is as follows:
Total width = left margin + left border + left padding + width + right padding + right border + right margin
Total height = top margin + top border + top padding + height + bottom padding + bottom border + bottom margin
Take one of the examples as an example:
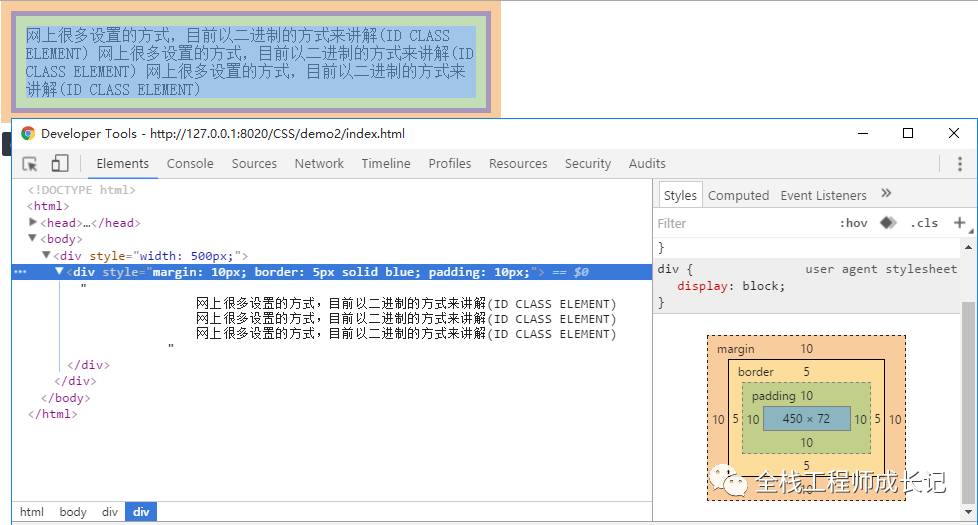
Introduction code:
Many setting methods on the Internet are currently explained in binary form (ID CLASS ELEMENT)
Many setting methods on the Internet are currently explained in binary format Binary way to explain (ID CLASS ELEMENT)
Many settings on the Internet are currently explained in binary form (ID CLASS ELEMENT)
#

##The above elements are calculated in total The dimensions are:
Total width = 10 + 5 + 10 + 450+ 10 + 5 + 10 = 500px Total height = 10 + 5 + 10 + 72+ 10 + 5 + 10 = 122pxKnowledge point 2:
After having a preliminary understanding of the box model, we considered these scenarios: 1. Relative positioning or no positioning (the default position is static)Introduction code:
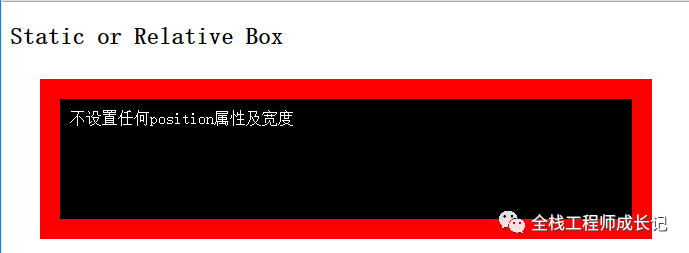
Static or Relative Box
> ;Do not set any position attribute and width
> ;
2. Floating float elements and absolutely positioned elements (with wrapping properties, the wrapping effect can also be achieved by setting display: table;, you can set it yourself to see the effect)
Introduction Code:
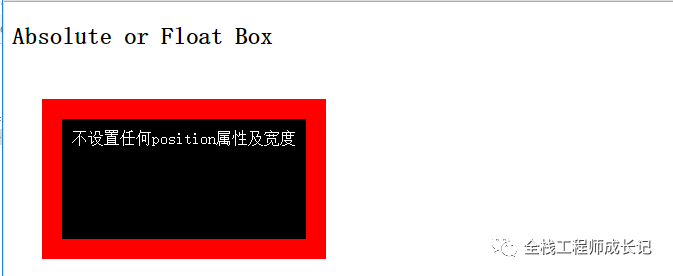
Absolute or Float Box
Do not set any position attributes and width

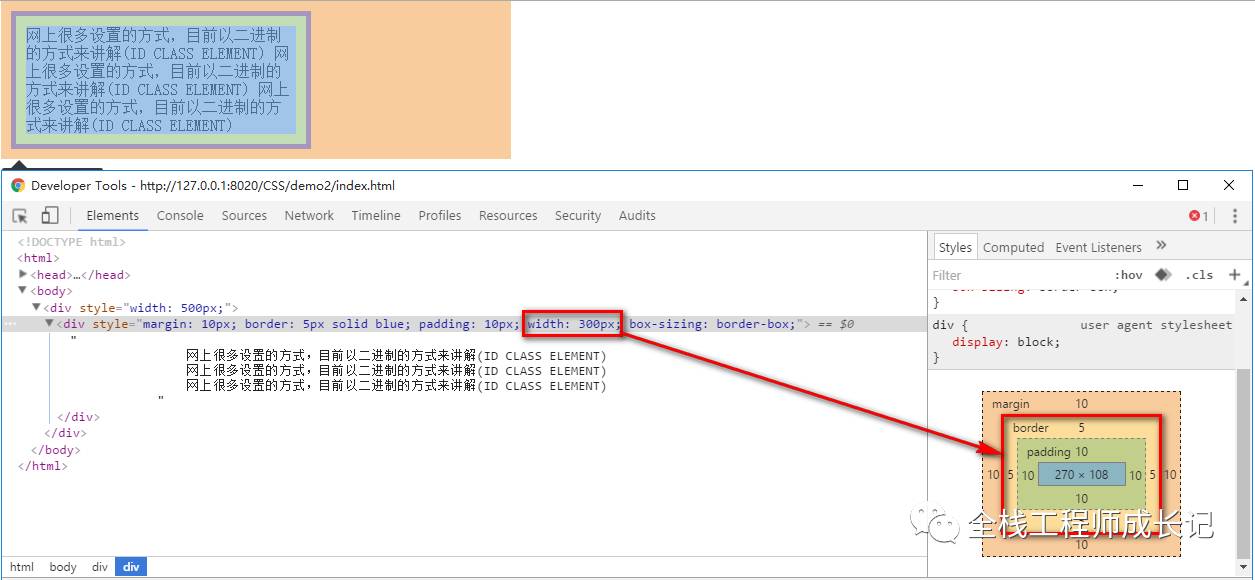
3. Particularity: Set the style of p to box-sizing: border-box;
Introduction code:
There are many settings on the Internet, currently in binary form Explanation (ID CLASS ELEMENT)
There are many setting methods on the Internet. Currently, they are explained in binary form (ID CLASS ELEMENT)
There are many settings on the Internet The setting method is currently explained in binary form (ID CLASS ELEMENT)

Found that the content width is: border width + padding width + content width
4. The margin attribute of the box model :

If two elements are put together, the corresponding margin will only take the larger one
MoreCSS Summary-Box ModelFor related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1659
1659
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP templating often gets a bad rap for facilitating subpar code — but that doesn't have to be the case. Let’s look at how PHP projects can enforce a basic
 Programming Sass to Create Accessible Color Combinations
Apr 09, 2025 am 11:30 AM
Programming Sass to Create Accessible Color Combinations
Apr 09, 2025 am 11:30 AM
We are always looking to make the web more accessible. Color contrast is just math, so Sass can help cover edge cases that designers might have missed.




