H5 of 13__CSS transitions, animations and transformations
1. Introduction
On touch devices, animation is the feedback of user gestures.
In all browsers, JS is executed in a single thread. If There are asynchronous tasks, such as setTimeOut(), which are added to the execution queue and then executed when the thread becomes idle.
#When the code in the timer is executed, other codes cannot be executed. That is to say, event handlers are executed in queue order.
#For these reasons, we should try to avoid using setTimeOut( ) animation, you can use CSS transition to achieve the same effect, and the experience is better.
2. TransitionCSS Transition can be done using CSS The simplest animation implemented. The power of transitions is that they are executed in a separate thread from the JS execution thread. Using animations allows you to have a more dynamic interface and still keep event handlers running quickly.An idea: Any CSS property that can be animated can be animated using a transition.
Changes in the value of an animated CSS property trigger animations. Use the CSS transition property to apply transitions.
The syntax is as follows:
transition: [property] [duration] [timing-function] [delay] ;
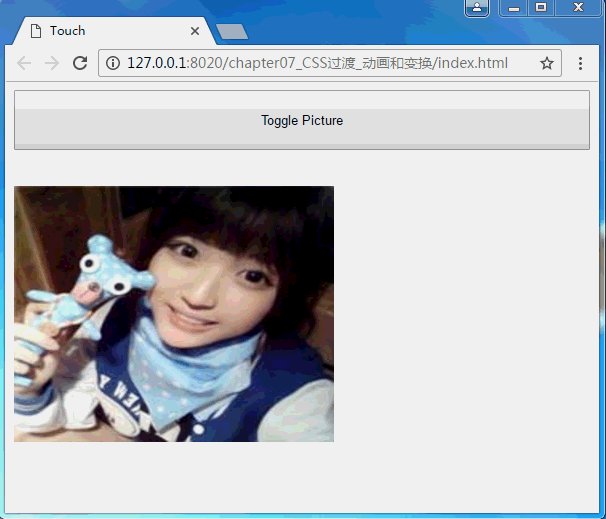
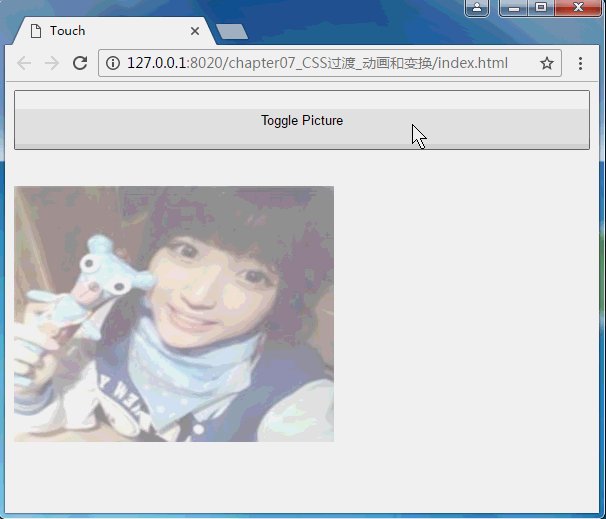
All values are optional.For example: transition: color 1s ease-out, specifies a transition in which the color change gradually becomes slower within one second. Although the transition has now become the standard , but it still requires a prefix to be used in browsers with WebKit core. No prefix is required in IE, Opera, and Firefox browsers. Look at a piece of code, an example of hiding and showing an image when a button is touched, here are the fade-in and fade-out effects:<body> <p id="touchme"> <button class="button" id="toggle" style="width:100%; height:60px;">Toggle Picture</button> <p class="picture hidden"> <br/><br/> <a><img src="http://img1.2345.com/duoteimg/qqTxImg/2012/04/09/13339510584349.jpg" width="320" height="256" alt="Goldfinch"> </a> </p> </p> </body>
/***应用过渡 ***/
.picture {
-webkit-transition: opacity 0.2s ease-out;
-moz-transition: opacity 0.2s ease-out;
-o-transition: opacity 0.2s ease-out;
transition: opacity 0.2s ease-out;
opacity: 1;
}
.picture.hidden {
opacity: 0;
}


#The complete html page is as follows:
Touch <body> <p id="touchme"> <button class="button" id="toggle" style="width:100%; height:60px;">Toggle Picture</button> <p class="picture hidden"> <br/><br/> <a><img src="http://img1.2345.com/duoteimg/qqTxImg/2012/04/09/13339510584349.jpg" width="320" height="256" alt="Goldfinch"> </a> </p> </p> </body>
The css file is as follows:
body {
margin: 0;
padding: 0;
font-family: sans-serif;
text-align: center;
}
.button {
font-size: 16px;
padding: 10px;
font-weight: bold;
border: 0;
color: #fff;
border-radius: 10px;
box-shadow: inset 0px 1px 3px #fff, 0px 1px 2px #000;
background: #ff3019;
opacity: 1;
}
.active, .button:active {
box-shadow: inset 0px 1px 3px #000, 0px 1px 2px #fff;
}
/***应用过渡 ***/
.picture {
-webkit-transition: opacity 0.2s ease-out;
-moz-transition: opacity 0.2s ease-out;
-o-transition: opacity 0.2s ease-out;
transition: opacity 0.2s ease-out;
opacity: 1;
}
.picture.hidden {
opacity: 0;
}
The above is the content of H5-13__CSS transition, animation and transformation. For more related content, please pay attention to the PHP Chinese website (www.php. cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 What does h5 mean?
Aug 02, 2023 pm 01:52 PM
What does h5 mean?
Aug 02, 2023 pm 01:52 PM
H5 refers to HTML5, the latest version of HTML. H5 is a powerful markup language that provides developers with more choices and creative space. Its emergence promotes the development of Web technology, making the interaction and effect of web pages more Excellent, as H5 technology gradually matures and becomes popular, I believe it will play an increasingly important role in the Internet world.
 How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
This article will help you quickly distinguish between H5, WEB front-end, large front-end, and WEB full stack. I hope it will be helpful to friends in need!
 CSS transition effect: how to achieve the sliding effect of elements
Nov 21, 2023 pm 01:16 PM
CSS transition effect: how to achieve the sliding effect of elements
Nov 21, 2023 pm 01:16 PM
CSS transition effect: How to achieve the sliding effect of elements Introduction: In web design, the dynamic effect of elements can improve the user experience, among which the sliding effect is a common and popular transition effect. Through the transition property of CSS, we can easily achieve the sliding animation effect of elements. This article will introduce how to use CSS transition properties to achieve the sliding effect of elements, and provide specific code examples to help readers better understand and apply. 1. Introduction to CSS transition attribute transition CSS transition attribute tra
 How to use position in h5
Dec 26, 2023 pm 01:39 PM
How to use position in h5
Dec 26, 2023 pm 01:39 PM
In H5, you can use the position attribute to control the positioning of elements through CSS: 1. Relative positioning, the syntax is "style="position: relative;"; 2. Absolute positioning, the syntax is "style="position: absolute;" "; 3. Fixed positioning, the syntax is "style="position: fixed;" and so on.
 How to implement h5 to slide up on the web side to load the next page
Mar 11, 2024 am 10:26 AM
How to implement h5 to slide up on the web side to load the next page
Mar 11, 2024 am 10:26 AM
Implementation steps: 1. Monitor the scroll event of the page; 2. Determine whether the page has scrolled to the bottom; 3. Load the next page of data; 4. Update the page scroll position.
 How to implement H5 form validation component in vue3
Jun 03, 2023 pm 02:09 PM
How to implement H5 form validation component in vue3
Jun 03, 2023 pm 02:09 PM
The rendering description is based on vue.js and does not rely on other plug-ins or libraries; the basic functions remain consistent with element-ui, and some adjustments have been made to the internal implementation for mobile terminal differences. The current construction platform is built using the uni-app official scaffolding. Because most mobile terminals currently have two types: h6 and WeChat mini-programs, it is very suitable for technology selection to run one set of code on multiple terminals. Implementation idea core api: use provide and inject, corresponding to and. In the component, a variable (array) is used internally to store all instances, and the data to be transferred is exposed through provide; the component uses inject internally to receive the data provided by the parent component, and finally combines its own attributes with method submission
 Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
"h5" and "HTML5" are the same in most cases, but they may have different meanings in certain specific scenarios. 1. "HTML5" is a W3C-defined standard that contains new tags and APIs. 2. "h5" is usually the abbreviation of HTML5, but in mobile development, it may refer to a framework based on HTML5. Understanding these differences helps to use these terms accurately in your project.
 H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 improves web page accessibility and SEO effects through semantic elements and ARIA attributes. 1. Use, etc. to organize the content structure and improve SEO. 2. ARIA attributes such as aria-label enhance accessibility, and assistive technology users can use web pages smoothly.




