 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed explanation of several methods of transferring values in WeChat applet page jumps
Detailed explanation of several methods of transferring values in WeChat applet page jumps
Detailed explanation of several methods of transferring values in WeChat applet page jumps
This article mainly introduces relevant information on several methods of jumping and passing values on the WeChat mini program page. Friends in need can refer to
WeChat mini program page jump and passing value
There are two forms of WeChat applet navigation: one is written in js to jump, and the other is written in wxml page to jump.
1. js navigation
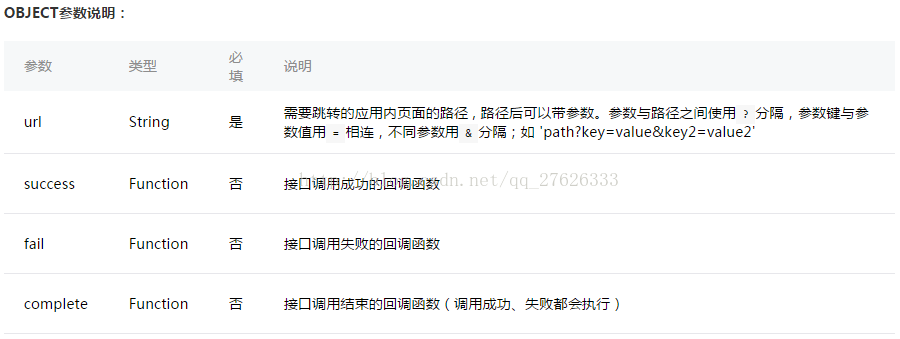
(1), wx.navigateTo(OBJECT): Keep the current page, jump to a page in the application, use wx.navigateBack to return to the original page .

##
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.id)
}
})
wx.redirectTo({
url: 'test?id=1'
})
/** wxss **/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover {
color:red;
}<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
Get the value passed by the page:
// redirect.js navigator.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})Thank you for reading, I hope it can help everyone, thank you for your support of this site!
For more detailed explanations on several methods of page jump and value transfer in WeChat mini programs, please pay attention to the PHP Chinese website for related articles!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)




