ps+div+css creates blue background--login page design
ps+p+css creates a blue background
Be compatible with mainstream browsers
How to design a page?
How to achieve better slicing?
How to consider compatibility?
How to use p+css to make the percentage layout of the background?
Login page design
First design in photoshop
1, open ps, create a new 1200px*768px; Open the layers panel, unlock, double-click the background layer, unlock, and name it: Background layer
2, create a new folder: name it color system, create a new layer in it, and confirm the page The color to be used. As shown in the picture:



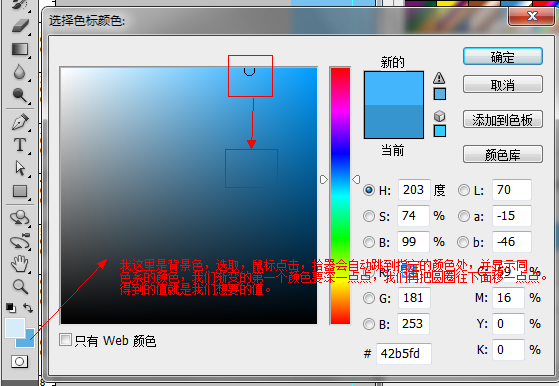
Left: Gradient: Click foreground color: #2366fe Background color: # ffffff, select the gradient tool from top to bottom
Right: Same as above, foreground color: #009cff Background color: #ffffff
ps: I chose the color system on the right.
3, create website background.
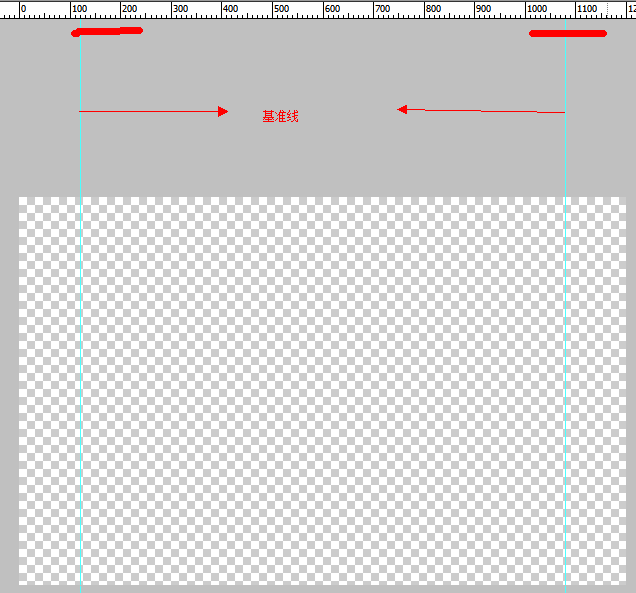
3-1: First pull the page baseline: because the website is generally 960*768, and when it is newly created, it is: 1200*768, so there will be: (1200-960)/2=120px on the left and right sides blank.
Specific method: ctrl+R, the ruler will appear, from the ruler position on the left, click and hold the left mouse button and drag right without releasing it.

Pull out two lines, respectively at: 120px and 1080px










The final picture:



 ##4-4: Check: Projection, parameters as shown in the picture
##4-4: Check: Projection, parameters as shown in the picture
 4-5: Check: Stroke, the parameters are as shown
4-5: Check: Stroke, the parameters are as shown
 Confirm
Confirm
4-6: Select "Text Tool"-->"Enter text_MT"-->Adjust color: "#cbe5f7"-->Adjust size_80px-->Adjust position-->Set font.
4-7: Open "Layer Style"-->Inner Shadow, the parameters are as shown in the figure:
 The final figure is as follows:
The final figure is as follows:
 5: System title
5: System title
5-1: Select "Text Tool"->"Enter text_XXX Management System"-->Adjust color: "# e7f5fd"-->Adjust size_50px-->Adjust position-->Set font.
5-2: Set style:

##5-3-1: Add reflection-->First In the "XXX Management System" layer --> Press: ctrl+J, copy one layer; --> Get "XXX Management System Copy" --> Right-click "XXX Management System Copy" --> Select "Rasterize text"-->Get the layer "XXX Management System Copy"-->Create a new layer 3 and place it under "XXX Management System Copy"-->Select the layer "XXX Management System Copy" -->ctrl+E Merge layers downward to get "Layer 3"
Before rasterization:
After rasterization:

Before merging with layer 3:

After merging with layer 3:

ps: Pay attention to the red part, otherwise the merge will not achieve the effect
5-3-2: Select layer 3: ctrl+T, move the position to the "XXX Management System" position Directly below, invert and tilt, the result is as shown in the figure, OK






 ##6-2-1: Get the shape "Layer 2" --> Double-click --> Open "Layer Style" --> Check "Gradient Overlay", parameters: #09649e, #449cd5.
##6-2-1: Get the shape "Layer 2" --> Double-click --> Open "Layer Style" --> Check "Gradient Overlay", parameters: #09649e, #449cd5.
6-2-2: Check "Projection", the parameters are as shown in the figure:
 6-2-3: Check "Stroke", The parameters are as shown in the figure:
6-2-3: Check "Stroke", The parameters are as shown in the figure:
 6-2-4: Check the "Inner Glow" parameter as shown in the figure:
6-2-4: Check the "Inner Glow" parameter as shown in the figure:
 6-3: Adjust the position as needed.
6-3: Adjust the position as needed.
6-4: Follow step 5-3 to make a background for "Shape 2". After it is done, the final effect is as follows:
 6- 5-1: There are two icons used here. The processing method is as follows:
6- 5-1: There are two icons used here. The processing method is as follows:
ctrl+T-->Adjust size-->Add "Layer Style"-->Check "Gradient Fill", parameters "#80aed1, #c9e0f3"-- >Check the "Shadow" parameters: distance: 1px, size: 2px, opacity: 30%, the effect is as follows:

6-5-2: To create a text box, select the "Distance Tool" parameters as follows



 ##The effect is as follows:
##The effect is as follows:
 Make another text box with focus:
Make another text box with focus:
ctrl+JCopy one layer, double-click to modify" Layer Style", the parameters are as follows:

 The focus effect is as follows:
The focus effect is as follows:
 6-4: Password box, verification code input box, copy one and adjust the position:
6-4: Password box, verification code input box, copy one and adjust the position:
 The effect is as follows:
The effect is as follows:
 7: Login button creation.
7: Login button creation.
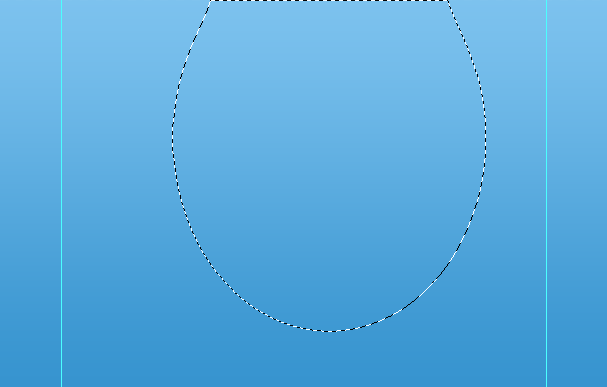
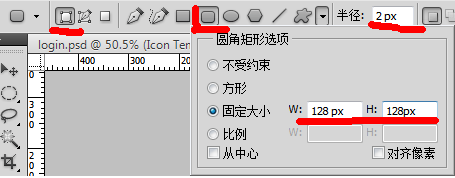
7-1: Follow steps: 6-5-2 to draw a rounded corner shape, the size is customized, the rounded corner radius is recommended: 4px; adjust the position,
7-2: Open "Layer Style", the parameters are as follows:



# #Effect: 
7-3: Make a button that gets focus, modify the style as shown: 

Effect:

The design is now complete.
Look at the final file structure:

The final rendering:

Please indicate the source for reprinting: http:/ /www.php.cn/
For more ps+div+css to create a blue background--login page design related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Advanced Photoshop Tutorial: Master Retouching & Compositing
Apr 17, 2025 am 12:10 AM
Advanced Photoshop Tutorial: Master Retouching & Compositing
Apr 17, 2025 am 12:10 AM
Photoshop's advanced photo editing and synthesis technologies include: 1. Use layers, masks and adjustment layers for basic operations; 2. Use image pixel values to achieve photo editing effects; 3. Use multiple layers and masks for complex synthesis; 4. Use "liquefaction" tools to adjust facial features; 5. Use "frequency separation" technology to perform delicate photo editing, these technologies can improve image processing level and achieve professional-level effects.
 Photoshop's Key Features: A Deep Dive
Apr 19, 2025 am 12:08 AM
Photoshop's Key Features: A Deep Dive
Apr 19, 2025 am 12:08 AM
Key features of Photoshop include layers and masks, adjustment tools, filters and effects. 1. Layers and masks allow independent editing of image parts. 2. Adjust tools such as brightness/contrast can modify image tone and brightness. 3. Filters and effects can quickly add visual effects. Mastering these features can help creative professionals achieve their creative vision.
 Using Photoshop: Creative Possibilities and Practical Uses
Apr 22, 2025 am 12:09 AM
Using Photoshop: Creative Possibilities and Practical Uses
Apr 22, 2025 am 12:09 AM
Photoshop is very practical and creative in practical applications. 1) It provides basic editing, repairing and synthesis functions, suitable for beginners and professionals. 2) Advanced features such as content recognition fill and layer style can improve image effects. 3) Mastering shortcut keys and optimizing layer structure can improve work efficiency.
 Photoshop and Digital Art: Painting, Illustration, and Compositing
Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art: Painting, Illustration, and Compositing
Apr 18, 2025 am 12:01 AM
Photoshop's applications in digital art include painting, illustration and image synthesis. 1) Painting: Using brushes, pencils and mixing tools, the artist can create realistic effects. 2) Illustration: With vector and shape tools, artists can accurately draw complex graphics and add effects. 3) Synthesis: Using mask and layer blending mode, artists can seamlessly blend different image elements.
 Using Photoshop for Graphic Design: Branding and More
Apr 16, 2025 am 12:02 AM
Using Photoshop for Graphic Design: Branding and More
Apr 16, 2025 am 12:02 AM
The steps to using Photoshop for brand design include: 1. Use the Pen tool to draw basic shapes, 2. Add shadows and highlights through layer styles, 3. Adjust colors and details, 4. Use smart objects and actions to automatically generate different versions of the design. Photoshop helps designers create and optimize brand elements with the flexibility of layers and masks, ensuring consistency and professionalism of designs, from simple logos to complex branding guides.
 Photoshop for Photographers: Enhancing and Retouching Images
Apr 25, 2025 am 12:01 AM
Photoshop for Photographers: Enhancing and Retouching Images
Apr 25, 2025 am 12:01 AM
Enhance and retouching photos in Photoshop can be achieved by adjusting brightness and contrast, using the Repair Brush Tool. 1) Adjust brightness and contrast: Increase brightness and contrast to improve underexposed photos through the Image->Adjustments->Brightness/Contrast menu. 2) Use the Repair Brush Tool: Select HealingBrushTool in the toolbar and apply to remove miscellaneous points or scars in the image.
 What Photoshop Does Best: Common Tasks and Projects
Apr 23, 2025 am 12:06 AM
What Photoshop Does Best: Common Tasks and Projects
Apr 23, 2025 am 12:06 AM
Photoshop is specialized in image editing, layering and masking, digital painting and a variety of design applications. 1) Image editing and repair: remove defects and adjust color and brightness. 2) Layers and masks: non-destructive editing and creation. 3) Digital paintings and illustrations: create art works. 4) Practical applications: graphic design, web design and digital art creation.
 Photoshop: A Versatile Tool for Image Manipulation
Apr 27, 2025 am 12:13 AM
Photoshop: A Versatile Tool for Image Manipulation
Apr 27, 2025 am 12:13 AM
Photoshop is so powerful in the field of image processing because of its versatility and intuitive operating interface. 1) It can handle various tasks from basic adjustment to complex synthesis, such as adjusting brightness and contrast. 2) Working based on layers and masks allows non-destructive editing. 3) Examples of usage include adjusting color balance and creating layer masks. 4) Common errors such as excessive editing can be avoided through the History panel. 5) Performance optimization suggestions include the use of smart objects and shortcut keys.




