CSS Position positioning property
This article mainly introduces the Position attribute of the element. This attribute can set the positioning method of the element on the page.
Table of Contents
1. Introduction to position: Introducing the value and auxiliary attributes of position.
2. Position positioning method: Introducing the four positioning methods of position: absolute, relative, fixed, and default.
3. Summary position: Show position as an example.
1. Introduction
1.1 Description
Position attribute: Specifies the positioning type of the element. That is, the elements are separated from the layout of the document flow and displayed anywhere on the page.
1.2 Main values
①Absolute: Absolute positioning; out of the layout of the document flow, the remaining space is filled by subsequent elements. The starting position of positioning is the nearest parent element (postion is not static), otherwise it is the Body document itself.
②relative: Relative positioning; does not break away from the layout of the document flow, only changes its own position, leaving a blank area in the original position of the document flow. The starting position of positioning is the original position of this element in the document flow.
③fixed: Fixed positioning; similar to absolute, but does not change position as the scroll bar moves.
④static: Default value; default layout.
1.3 Auxiliary attributes
The position attribute only takes the element out of the document flow. If you want this element to be displayed in the desired position, you need to use the following attributes (position: static does not support these):
①left: Indicates how many pixels to insert to the left of the element and how many pixels to move the element to the right.
②right: Indicates how many pixels to insert to the right of the element and how many pixels to move the element to the left.
③top: Indicates how many pixels to insert above the element and how many pixels to move the element downward.
④bottom: Indicates how many pixels to insert below the element and how many pixels to move the element upward.
The value of the above attributes can be negative, unit: px.
2. position positioning method
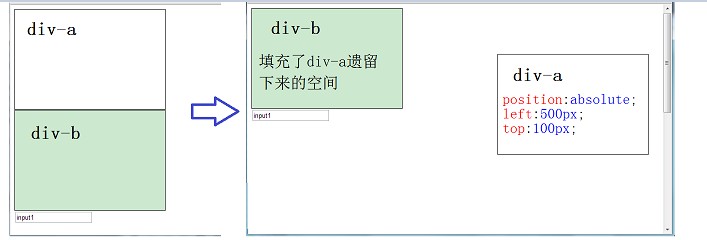
2.1 position:absolute
2.1.1 Description
Absolute positioning; out of the document flow Layout, the remaining space is filled by subsequent elements. The starting position of positioning is the nearest parent element (postion is not static), otherwise it is the Body document itself.
2.1.2 View

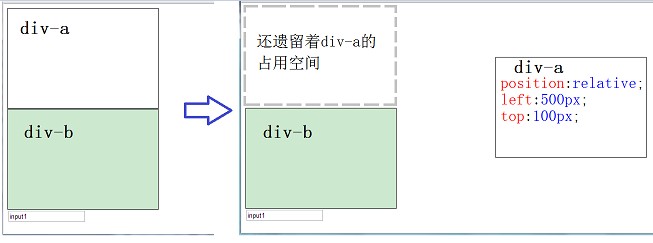
2.2 position:relative
2.2.1 Description
Relative positioning; does not break away from the layout of the document flow, only changes its own position, leaving a blank area in the original position of the document flow. The starting position of positioning is the original position of this element in the document flow.
2.2.2 View

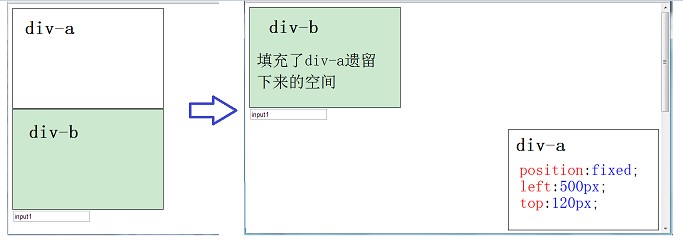
2.3 position:fixed
2.3.1 Description
Fixed positioning; similar to absolute, but does not change position as the scroll bar moves.
2.3.2 View

2.3.3 Application scenario
①Login box overlay: such as the login of dz forum.
②False QQ message advertisements.
2.4 position:static
2.4.1 Description
Default positioning means that this element is the default positioning method.
2.4.2 Application scenarios
Special processing of IE6.
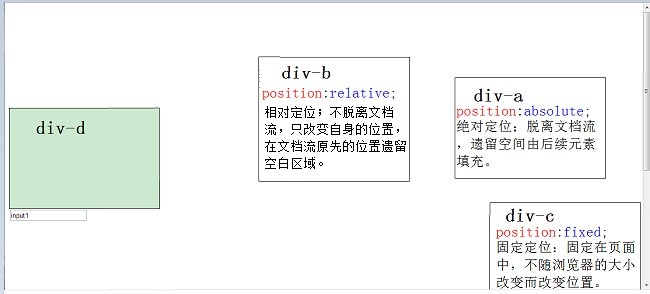
3. Summary
3.1 Whether the scroll bar appears
When the element containing the position attribute is the edge element:
①Absolute and relative: For edge elements containing these two values, when the browser is zoomed out to the point where this element is invisible, a scroll bar will appear.
②fixed: For edge elements containing this value, when the browser is zoomed out to the point where this element is invisible, the scroll bar will not appear.
3.2 Example
3.2.1 View

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>position</title>
<style type="text/css">
p {
height: 200px;
width: 300px;
border-color: Black;
border-style: solid;
border-width: 1px;
}
#a {
position:absolute;
left:900px;
top:150px;
}
#b {
position:relative;
left:500px;
top:100px;
}
#c {
position:fixed;
left:970px;
top:400px;
}
#d {
position:static;
background-color:Window;
}
</style></head><body> <p id="a" > p-a<br /> position:absolute;<br /> 绝对定位;脱离文档流,遗留空间由后续元素填充。
</p> <p id="b" > p-b<br /> position:relative;<br /> 相对定位;不脱离文档流,只改变自身的位置,在文档流原先的位置遗留空白区域。
</p> <p id="c" > p-c<br /> position:fixed;<br /> 固定定位;固定在页面中,不随浏览器的大小改变而改变位置。
</p> <p id="d"></p> <input type="text" value="input1" /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /></body></html>
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP templating often gets a bad rap for facilitating subpar code — but that doesn't have to be the case. Let’s look at how PHP projects can enforce a basic
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML




