Introduction and installation of Node.js package manager Yarn
Preface
Have you all been quietly attracted by Yarn in the past two days? Recently, Facebook released a new node.js package manager Yarn to replace npm. In order to keep up with the trend of Javascript, I have a brief taste of this package management that claims to be fast, reliable and safe, so the content I write will not be very detailed, and more may be just for this new package management. Compare the differences with npm. There may be some things written incorrectly. If so, please correct me.
1. Installation
The first step is of course installation. Unlike npm, a package manager that is hand-picked and installed with nodejs, Yarn needs to be installed manually. This is understandable, after all, it is a brand new thing. But to be honest, the installation experience is not very good...
Why do you say that...because my development environment is Arch Linux, and the official documentation only provides the installation methods of apt-get Linux and yum Linux...
Since the ambition is To replace npm, there must be a compatibility solution for all platforms. Sure enough, there is a manual installation script suitable for all distributions, so I tried this, but I installed it three times without success. Various problems...
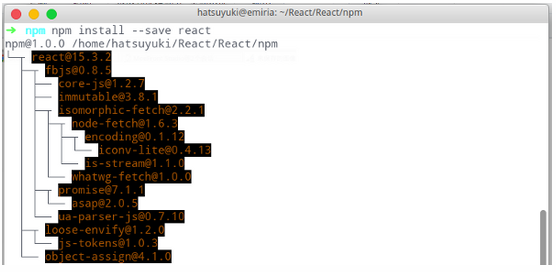
Finally, I discovered that yarn can actually be installed with npm just like a module:
npm install -g yarn
A thing that wants to replace npm actually needs to be installed with npm? Well, no matter how you put it, it’s installed like this, so I say the installation experience is just average... Maybe it will be better for other distributions. Maybe for some popular distributions and macOS, the installation is A command is typed into the terminal.
Although as of the time I wrote this article, there is already an installation method on Arch Linux, but it is through yaourt(AUR). However, I don’t think it is necessary for novices to manually install yaourt. Installing yarn again is easier than installing nodejs directly and then npm install. Maybe at this stage, Arch is still a niche distribution compared to Debian/Ubuntu/CentOS...
2. Dependencies Management
This concludes the installation part. Since you are a package manager, you must fulfill your responsibilities. Next, I want to try whether this new package management is really as magical as it is advertised. Next, I compared yarn with npm and cnpm in the same environment. Due to the special environment within the wall, npm's registry has been replaced with https://registry.npm.taobao.org.
FASTER
Before the comparison, I think this comparison is a bit unfair to yarn, because npm has set up a domestic mirror, and as of the time this article was published, yarn did not have a domestic mirror. , so there is no special setting for yarn. I'm a little worried about whether this will cause errors in the test results.
Since Yarn is from Facebook, let’s try to install their React first:

The first is of course the protagonist yarn. It should be noted that the way yarn installs dependencies is different from npm. You need to execute the following command to install dependencies:
yarn add react
# same as npm install react
You can see that it takes 13.3s for yarn to install React, which is really fast. Satisfactory.

Next is npm. Because npm does not display the command time, I checked the stopwatch and found that it was about 45 seconds, which was several times longer than yarn. It seems that yarn is indeed faster than npm, and npm still uses domestic sources.
However, cnpm is faster, and it only takes 4 seconds to complete the entire installation process. But after all, cnpm is a derivative of npm, which makes sense. Since this thing can improve the speed of npm, who knows if there will be cyarn in the future? But through this test, we can see that the speed of yarn is indeed a qualitative leap compared to the native npm, and FASTER is not in vain.
Next, I tried to install other packages and compared them many times. On average, yarn is 3-6 times faster than npm (this is the case of installing smaller packages).
RELIABLE/SECURE
As for whether this package management is reliable/secure, I haven’t thought of how to test it for the time being. I only know that when I use it, there is a chance that some inexplicable errors will occasionally be reported, but if I execute the command twice, it will work normally again. After all, yarn is a new thing, so it’s understandable. However, within this day, yarn's GitHub project homepage has won 9K stars, and there have been thousands of issues and pull requests, which shows its popularity, so I am still very optimistic about its prospects.
Offline mode
One of the highlights of Yarn is that dependencies can be installed offline. Of course, the premise is that this dependency has been installed before. Yarn will cache installed packages. If the -offline parameter is specified during the next installation, Yarn will directly retrieve the package from the cache, which will greatly shorten the time to install dependencies.
Unfortunately, even though I read the official documentation over and over again, this feature still does not work properly in my environment. I will find out the reason and add this paragraph later.
But this feature is really eye-catching. It can be said to have solved a shortcoming of npm, a very fatal shortcoming. With such a function, existing dependencies can be installed in the future without a network. It also saves downloading time and greatly improves efficiency. Imagine you don’t have to wait for 15 minutes when executing react-native init in the future. Wouldn’t you be very happy (of course, it is still unknown when Facebook will replace the installation dependency process of react-native init with its own package management installation).
yarn.lock file
Yarn uses a yarn.lock file to enable your program to obtain a consistent experience on different machines. Although this explanation is far-fetched, at least I don’t have a chance to show it to everyone, so I already have a good conscience (fog). It feels like this is a very high-end thing, but in fact it is mainly a supplement to package.json.
If you are interested, you can read the detailed introduction here (you need to be better in English):
Yarn
Fast, reliable, and secure dependency management. yarnpkg.com
Summary
Sometimes just between opening and closing your eyes, a new thing quietly appears without you knowing it. Yarn came out today, but I don’t know what will appear tomorrow. Fortunately, we were able to catch the early train for this new gadget.
But it must be said that the emergence of yarn is indeed progressive. It solves some of the known problems of npm and develops new features. In this case, it is worth contacting and learning. Although there is still a long way to go before replacing npm, it can be foreseen that its future will be bright.
The above is the entire content of this article. I hope the content of this article will be of some help to everyone's study or work.
For more introductory introduction and installation related articles about Node.js package manager Yarn, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing




