 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Summary of several writing methods and efficiency of for loop in JavaScript
Summary of several writing methods and efficiency of for loop in JavaScript
Summary of several writing methods and efficiency of for loop in JavaScript
Preface
For the for loop, I believe everyone can’t use it more often. But this time I talk about for loops because when I looked at the code, I didn’t understand the meaning of a for loop. I really shouldn’t.
This for loop is written like this:
for (var i = 0, rule; rule = rules[i++];) {
//do something
}What does this writing mean? I’ll talk about it later, but for now, I think this way of writing is pretty good.
The impact of for loop writing on efficiency
Before talking about the above code, let’s talk about the efficiency of the for loop. When I came into contact with js, there were quite a few articles about the writing method of for loop and its impact on efficiency. But in general, there are two ways to write a for loop:
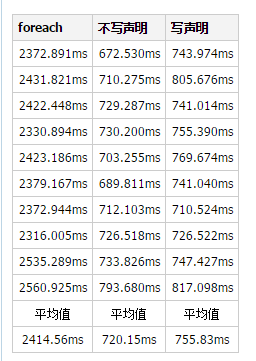
Without declaring variables: for(var i = 0;i Write how to declare variables: for(var i = 0,len = arr.length;i < len;i++){} In addition to the for loop, there is also forEach(), there are also articles saying that forEach() is the most efficient, and it is recommended to use forEach(). So which one is more efficient? Let’s do a test and see. Test plan The general test plan is as follows: Make a test array variable that holds 40 million. Use two writing methods of for loop and foreach to traverse this test variable. On the same stable machine, conduct 10 tests and finally take the average. Test environment: CPU:Inter(R) Core i5-3210M, RAM: 12GM, system:win10(x64) Test process Create test variables First use a while loop to make a test variable. This is very simple. The details are as follows: Write the corresponding test function Measurement and execution time For the code, I used console.time() and console.timeEnd() for testing. For these three for loops, first make three functions, they are foreach loop test: No variables declared The for loop: How to write variable declaration Execute the test function Execute the test function here is very simple Well, just call the function Test results After 10 tests, the following results were obtained I wonder if the result surprised you? I didn’t expect that the most common way of writing is the most efficient. Why? I haven't figured it out yet, so if anyone knows, please tell me, but I guess the way the statement is written is meaningless. Because len = arr.length arr.length may have been cached, so it makes no sense for us to declare a len variable for storage. Finally, all the test codes are attached. You can copy them to your computer and test them directly. If there is anything unreasonable, please tell me. Special way of writing for loop Let’s talk about the code that I didn’t understand at the beginning of the article. Before that, I should review the familiar for loop syntax. The basic syntax of a for loop is: Statement 1: Execute before the loop (code block) starts. Statement 2: Define the conditions for running the loop (code block) Statement 3: Execute after the loop (code block) has been executed If we use a for loop to output 1 to 10, we can write like this: but! According to the above grammatical instructions, we can also write it like this When I first read it, I was also confused, how could it be written like this? Statement 2 contains the loop condition, and i- is the judgment condition. In fact, in statement 2, if true is returned, the loop will continue to execute. In js, when 0,null,undefined,false,'',"" is used as a conditional judgment, the result is false, which means that when i- reaches 0, it is false, and the loop terminates. Go back to the code at the beginning of the article This rule = rules[i++] is the judgment condition. When it becomes undefined, the loop will be terminated. So this code is written in ordinary way like this: In fact, it just puts the judgment and assignment together, and assigns values while looping. Isn't it quite simple? Summary The above is the entire content of this article. I hope the content of this article can be helpful to everyone in learning or using Javascript. If you have any questions, you can leave a message to communicate. For more related articles on several writing methods and efficiency summary of for loop in JavaScript, please pay attention to the PHP Chinese website! var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);

var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}
function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}
function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}
function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}
testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}for(var i=0;i<10;i++){
console.log(i);
}for(var i=10;i--;){
console.log(i);
}for (var i = 0, rule; rule = rules[i++];) {
//do something
}for(var i = 0;i < rules.length;i++){
var rule = rules[i]
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.



