CSS will crash the app
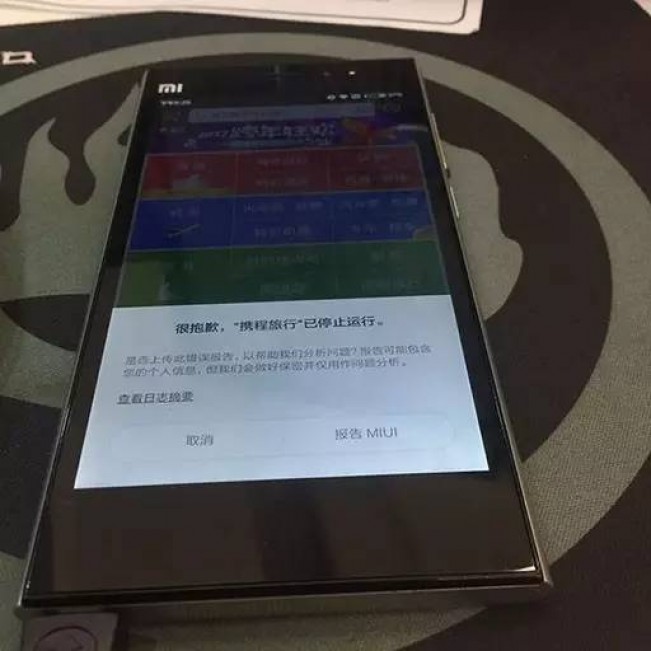
The CSS code I’m going to talk about today really crashes the app. As for whether you believe it or not, just look at the picture.

I suddenly received an email. The content probably said that the app crashed due to CSS issues. At that time, I was thinking, what kind of CSS is so awesome that it actually makes the app hang? So I took out my mobile phone and opened it according to the URL prompted in the email. I just want to say, this code, uh, forget it, let’s not complain. In fact, if I wrote it, it would definitely be worse.
Although it is a page from another department, as a member of the company, how can you not consider the company's products. It sounds like flattery, but it really is, because what I am most curious about is the cause of bugs. Of course, I must also care about the product.
So I went to the company early the next morning and started demining...
I looked at the code carefully, and started investigating from the initial suspicion that the performance of animation affected the operation of low-end devices. It turned out that this so-called performance problem was actually not that serious. We couldn't find a clue for a while, and the source file was not on our side, so we had to open the vase and grab the CSS file, then replace it and check it bit by bit using the delete method.
Finally, judging from Master Chu’s suggestion and the URL provided, it turned out to be caused by rem.
Everyone should know that this website is specifically for checking bugs. Of course, you can also report bugs.
@-webkit-keyframes crashChrome {
0%{ -webkit-transform: translateX(0rem);}
}
.anim:before{
content: "";
width: 3rem;
height: 3rem;
border-radius: 3rem;
position: absolute;
left:5rem;
top: 5rem;
background-color: #06839f;
-webkit-animation: crashChrome;
}<div class="anim"></div>
When I first saw this CSS code, I felt that there was nothing wrong with it. Isn't it just using the :before pseudo-element to create an animation animation effect, and then using the rem unit.
It’s really puzzling.
Let’s find a test machine and continue to delete the problematic page code. First I used Samsung's and found that there was no problem. Then I used Xiaomi's and it crashed. After looking at the versions, Samsung’s is Android 4.4.2 and Xiaomi’s is Android 4.4.4. Is it related to the versions?
In short, I spent a long time troubleshooting the part with animation effects at the beginning but still couldn’t find the problem. Finally, go back to the page where the bug has been reported to read the detailed instructions.
It suddenly occurred to me that :before was used to create animations in this page. Could it be that it is also used in this page of ours? So after a search, the result was that it really does exist!
Hurry up and try this code on our own page, and finally find you. Quickly reply to the email and tell the other party...
Thank you again, Master Chu, for your tips. I have the opportunity to learn about a problem that I have never understood.
This bug has been solved in current desktop devices. According to the bug list page, the bug was found in
Chrome Version: 34.0.1847.116 (Official Build 260972 ) m
on this version and available in all systems. However, Chrome is now version 50 or above, so there is no need to worry about it on the desktop.
But since I met it on the mobile terminal this time, and it is Android 4.4.4 version, although it was found in Xiaomi 3, Android 4.4.4 version should be relatively common. Is it possible? That's really going to be the problem.

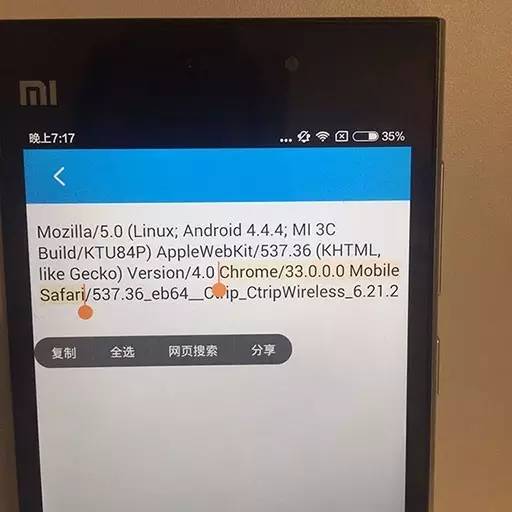
Get the UA information of this webview and see that one of them is Chrome/33.0.0.0 Mobile Safari, so I thought, maybe it is related to this webview , after all, I checked it in every browser on the Xiaomi Mi 3 test machine and found no problem.
Now we know that this bug will occur when rem and animation are together, but there is no problem in other elements.
Then I started to do various experiments:
Changed animation into transition, and also changed the properties with rem. It turned out that the result of this idea was that there was no problem.
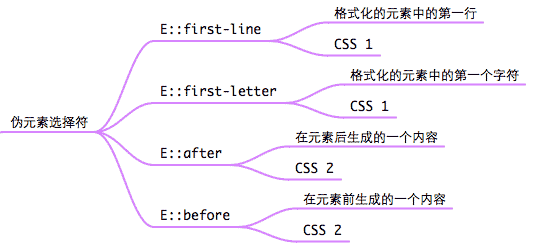
Thinking that :before is a pseudo element, there are several selectors for pseudo elements, try them all.

It turns out that all four pseudo-element selectors will crash the page...
I don’t understand the underlying rendering mechanism of the browser (webview). But for now, it may be due to a problem with the version of Chrome/33.0.0.0 Mobile Safari. If animation is used in a pseudo element and the value of rem is changed, the page will crash.
So, maybe it should be like this:
Use one of the pseudo elements such as :before to do the animation;
The animation changes one of them The value of rem;
Under this premise, if you use a version of the browser with this bug, the page will crash.
If you want to avoid the occurrence of this bug, then it should be:
Change to a webview, a higher version should be better;
When using animation animation in pseudo elements , no need to use rem unit;
But it seems that now everyone will use rem units, and then also use animation to animate, so that’s good, instead of using two things on pseudo elements.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan




