Xiaoqiang's road to HTML5 mobile development (17) – HTML5 inline SVG
1. What is SVG
Scalable vector graphics is a graphics format based on Extensible Markup Language (a subset of Standard Universal Markup Language) that is used to describe two-dimensional vector graphics. It became a W3C Recommendation on January 14, 2003 by the World Wide Web Consortium SVG.
SVG stands for Scalable Vector Graphics
SVG is used to define vector-based graphics for the web
SVG uses XML format to define graphics
SVG images will not lose their graphic quality when enlarged or changed in size
SVG is a standard of the World Wide Web Consortium
SVG is consistent with W3C standards such as DOM and XSL A whole
2. Advantages of SVG
In January 2003, SVG 1.1 was established as a W3C standard.
The organizations involved in defining SVG include: Sun Microsystems, Adobe, Apple, IBM and Kodak.
Compared with other image formats, the advantage of using SVG is:
SVG can be read and modified by many tools (such as Notepad)
SVG and JPEG Compared with GIF images, they are smaller in size and more compressible.
SVG is scalable
SVG images can be printed with high quality at any resolution
SVG can be enlarged without losing image quality
Text in SVG images is optional and searchable (great for making maps)
SVG can run with Java technology
SVG is an open standard
SVG files are pure XML
The main competitor for SVG is Flash.
Compared with Flash, the biggest advantage of SVG is that it is compatible with other standards (such as XSL and DOM). Flash is a proprietary technology that is not open source.
3. Browser support
Internet Explorer 9, Firefox, Opera, Chrome and Safari support inline SVG.
4. Embedding SVG in HTML pages
In HTML5, you can embed SVG elements directly into HTML pages:
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
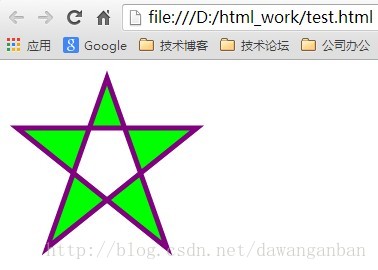
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>
</body>
</html>
5. Simple and practical methods of SVG
SVG has some predefined shape elements that can be used and manipulated by developers:
Rectangle
Circle
- ##Ellipse
- Line
- Polyline
- Path
- Let’s look at an example of a rectangle
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="100%" height="100%">
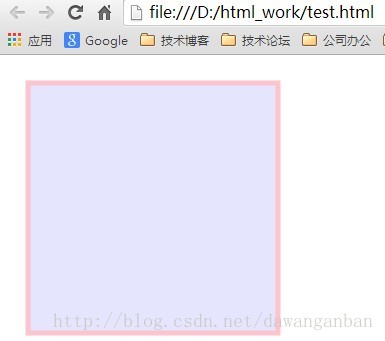
<rect x="20" y="20" width="250" height="250"
style="fill:blue;stroke:pink;stroke-width:5;
fill-opacity:0.1;stroke-opacity:0.9"/>
</svg>
</body>
</html>- x attribute defines a rectangle The left position of the rectangle (for example, x="0" defines the distance of the rectangle to the left side of the browser window is 0px)
- y attribute defines the top position of the rectangle (for example, y=" 0" defines the distance from the rectangle to the top of the browser window as 0px)
- The fill-opacity attribute of CSS defines the fill color transparency (the legal range is: 0 - 1)
- The stroke-opacity property of CSS defines the transparency of the stroke color (the legal range is: 0 - 1)
 What we used above is the
What we used above is the
<!DOCTYPE html>
<html>
<body>
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
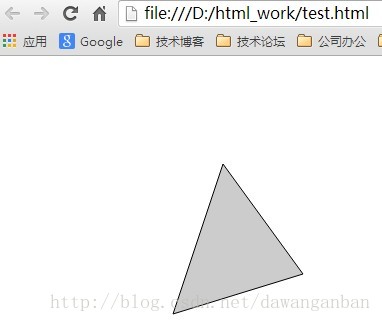
<polygon points="220,100 300,210 170,250"
style="fill:#cccccc;
stroke:#000000;stroke-width:1"/>
</svg>
</body>
</html>The coordinates of the three points are defined above, and then the color and fill of the line are defined. Method
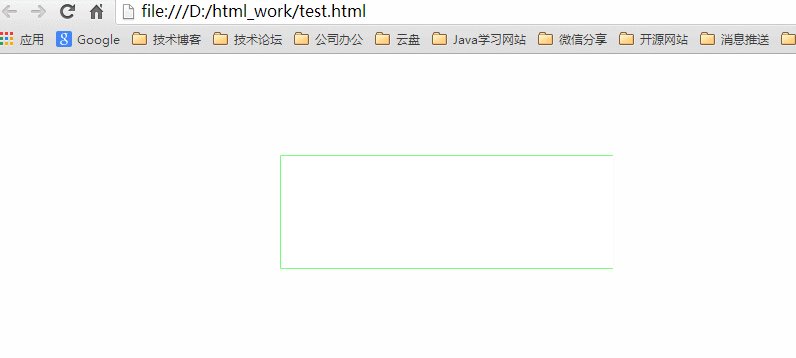
 6. SVG example demonstration
6. SVG example demonstration
##Source code: 
<!DOCTYPE html>
<html>
<body>
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<rect id="rec" x="300" y="100" width="300" height="100" style="fill:lime">
<animate attributeName="x" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="300" to="0"/>
<animate attributeName="y" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="100" to="0"/>
<animate attributeName="width" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="300" to="800"/>
<animate attributeName="height" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="100" to="300"/>
<animateColor attributeName="fill" attributeType="CSS" from="lime" to="red" begin="2s" dur="4s" fill="freeze"/>
</rect>
<g transform="translate(100,100)">
<text id="TextElement" x="0" y="0" style="font-family:Verdana;font-size:24; visibility:hidden"> It's SVG!
<set attributeName="visibility" attributeType="CSS" to="visible" begin="1s" dur="5s" fill="freeze"/>
<animateMotion path="M 0 0 L 100 100" begin="1s" dur="5s" fill="freeze"/>
<animateColor attributeName="fill" attributeType="CSS" from="red" to="blue" begin="1s" dur="5s" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML" type="rotate" from="-30" to="0" begin="1s" dur="5s" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML" type="scale" from="1" to="3" additive="sum" begin="1s" dur="5s" fill="freeze"/>
</text>
</g>
</svg>
</body>
</html>
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1659
1659
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.




