Yii2 framework study notes (4) -- the first Widget
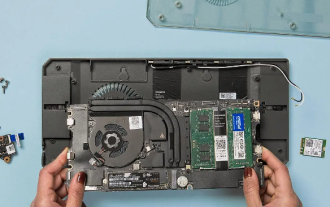
The biggest function of the front desk is to display pictures. After the user clicks, the pictures can be popped up and displayed enlarged.
JQuery has two plug-ins that can help us achieve our goals
Magnific-Popup(http://dimsemenov.com/plugins/magnific-popup/): Used to create pop-up windows.
Bricks(https://github.com/floo51/jquery-bricks): When multiple images exist, it will automatically help us adjust the size of the images so that they can be arranged on the same line.
Magnific-Popup can be installed through Composer. Add content under the require node of composer.json in the Yii directory
"require": {
...
"dimsemenov/magnific-popup": "*",
...
}, Then start the command line tool in the yii directory and run composer update .
The installed files are placed in the vendor folder. To be applied to the front page, they need to be exposed as an AssetBundle. Another benefit of using AssetBundle is that it can help us handle dependencies, and we can only use these resources where needed instead of wrapping these things in every page to increase the burden.
Create a new MangificPopupAsset.php under frontend/assets with the following content
namespace frontend\assets;
use yii\web\AssetBundle;
class MagnificPopupAsset extends AssetBundle
{
public $sourcePath = '@vendor/dimsemenov/magnific-popup/dist';
public $css = [
'magnific-popup.css',
];
public $js = [
'jquery.magnific-popup.js',
];
public $depends = [
'yii\web\JqueryAsset',
];
} The preliminary preparations are ready and you can start writing widgets.
Create new frontend/widgets/ImagePopup.php (if the folder does not exist, create a new one)
The parent class is yii\base\Widget, and you mainly need to override the init and run methods. init is used to initialize parameters, and run is used to render html code.
The specific code is as follows
namespace frontend\widgets;
use yii\base\Widget;
use yii\base\InvalidConfigException;
use yii\helpers\Html;
use yii\helpers\ArrayHelper;
use yii\helpers\Json;
use yii\web\View;
use frontend\assets\MagnificPopupAsset;
class ImagePopup extends Widget {
public $options;
public $clientOptions = [];
public function init() {
if (!isset($this->options['src'])) {
throw new InvalidConfigException("Image src must provided");
}
if (!isset($this->options['dest'])) {
throw new InvalidConfigException("Popup destination must provided");
}
if (!isset($this->options['type'])) {
if(isset($this->clientOptions['type'])) {
$this->options['type'] = $this->clientOptions['type'];
} else {
$this->options['type'] = 'ajax';
}
}
if (!isset($this->options['id'])) {
$this->options['id'] = $this->getId();
}
if (!isset($this->options['wrapDiv'])) {
$this->options['wrapDiv'] = true;
}
if (!isset($this->options['class'])) {
$this->options['class'] = '';
}
$_options = [
"items" => [ "src" => $this->options['dest'], ],
"type" => $this->options['type'],
];
$this->clientOptions = ArrayHelper::merge($_options, $this->clientOptions);
parent::init();
}
public function run() {
$this->registerClientScript();
if ($this->options['wrapDiv']) {
$result = "<div id='" . $this->options['id'] . "' ";
$result .= "class='" . $this->options['class'] . "'";
$result .= ">";
$result .= Html::img($this->options['src']);
$result .= "</div>";
return $result;
} else {
return Html::img($this->options['src'], [
'id' => $this->options['id'],
'class' => $this->options['class'],
]);
}
}
protected function registerClientScript() {
MagnificPopupAsset::register($this->view);
$option = Json::encode($this->clientOptions);
$script = "$('#" . $this->options['id'] . "').magnificPopup(" . $option . ")";
$this->view->registerJs($script, View::POS_READY);
}
}Then you can call the control as follows
echo ImagePopup::widget([
"options" => [
"src" => "image/thumb/1.jpg",
"dest" => $url,
]
]);The src parameter is the displayed thumbnail, and dest is what pops up after clicking. You can It is a url, called with ajax, or it can be an image address to display the image directly.
The html source code of the pop-up window is omitted.
Then reference another JQuery plug-in to help us layout the image.
This plug-in does not provide a composer installation method. Download the js file directly and place it in frontend/web/js.
Similarly, assets also need to be used as layer packaging to ensure that the js is only referenced where needed.
frontend/assets/BricksAsset.php
namespace frontend\assets;
use yii\web\AssetBundle;
class BricksAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
];
public $js = [
'js/jquery-bricks.min.js',
];
public $depends = [
'yii\web\JqueryAsset',
];
}It should be noted that when we referenced resources outside the web folder before, we used sourcePath, and the yii framework will automatically copy them to the web folder for us. Down. This time the file is already in the web folder, so you need to use basePath to prevent repeated copying.
Then register the assetbundle on the home page and call the control we wrote before.
frontend/views/site/index.php
<?php
/* @var $this yii\web\View */
use frontend\widgets\ImagePopup;
use yii\helpers\Url;
use frontend\assets\BricksAsset;
use frontend\assets\MasonryAsset;
BricksAsset::register($this);
$this->title = Yii::t('common', Yii::$app->name);
?>
<div id="container" style="font-size:0px;">
<?php
$url = Url::to(['ajax/image-popup']);
echo ImagePopup::widget([
"options" => [
"src" => "image/thumb/2.jpg",
"dest" => $url,
"wrapDiv" => false,
]
]);
echo ImagePopup::widget([
"options" => [
"src" => "image/thumb/5.jpg",
"dest" => $url,
"wrapDiv" => false,
]
]);
echo ImagePopup::widget([
"options" => [
"src" => "image/thumb/6.jpg",
"dest" => $url,
"wrapDiv" => false,
]
]);
echo ImagePopup::widget([
"options" => [
"src" => "image/thumb/7.jpg",
"dest" => $url,
"wrapDiv" => false,
]
]);
echo ImagePopup::widget([
"options" => [
"src" => "image/thumb/8.jpg",
"dest" => $url,
"wrapDiv" => false,
]
]);
echo ImagePopup::widget([
"options" => [
"src" => "image/thumb/9.jpg",
"dest" => $url,
"wrapDiv" => false,
]
]);
echo ImagePopup::widget([
"options" => [
"src" => "image/thumb/10.jpg",
"dest" => $url,
"wrapDiv" => false,
]
]);
echo ImagePopup::widget([
"options" => [
"src" => "image/thumb/11.jpg",
"dest" => $url,
"wrapDiv" => false,
]
]);
?>
</div>
<?php
$script ="$('#container').bricks();";
$script .= "$(window).resize(function() {
$('#container').data('bricks').layout();
});";
$this->registerJs($script);
?>The effect after completion and the effect after clicking to pop up are as follows.

The above are the Yii2 framework study notes (4) - the content of the first Widget. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Microsoft NET Framework Installation Issues Error Code 0x800c0006 Fix
May 05, 2023 pm 04:01 PM
Microsoft NET Framework Installation Issues Error Code 0x800c0006 Fix
May 05, 2023 pm 04:01 PM
.NET Framework 4 is required by developers and end users to run the latest versions of applications on Windows. However, while downloading and installing .NET Framework 4, many users complained that the installer stopped midway, displaying the following error message - " .NET Framework 4 has not been installed because Download failed with error code 0x800c0006 ". If you are also experiencing it while installing .NETFramework4 on your device then you are at the right place
 How to identify Windows upgrade issues using SetupDiag on Windows 11/10
Apr 17, 2023 am 10:07 AM
How to identify Windows upgrade issues using SetupDiag on Windows 11/10
Apr 17, 2023 am 10:07 AM
Whenever your Windows 11 or Windows 10 PC has an upgrade or update issue, you will usually see an error code indicating the actual reason behind the failure. However, sometimes confusion can arise when an upgrade or update fails without an error code being displayed. With handy error codes, you know exactly where the problem is so you can try to fix it. But since no error code appears, it becomes challenging to identify the issue and resolve it. This will take up a lot of your time to simply find out the reason behind the error. In this case, you can try using a dedicated tool called SetupDiag provided by Microsoft that helps you easily identify the real reason behind the error.
![SCNotification has stopped working [5 steps to fix it]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330) SCNotification has stopped working [5 steps to fix it]
May 17, 2023 pm 09:35 PM
SCNotification has stopped working [5 steps to fix it]
May 17, 2023 pm 09:35 PM
As a Windows user, you are likely to encounter SCNotification has stopped working error every time you start your computer. SCNotification.exe is a Microsoft system notification file that crashes every time you start your PC due to permission errors and network failures. This error is also known by its problematic event name. So you might not see this as SCNotification having stopped working, but as bug clr20r3. In this article, we will explore all the steps you need to take to fix SCNotification has stopped working so that it doesn’t bother you again. What is SCNotification.e
 Microsoft .NET Framework 4.5.2, 4.6, and 4.6.1 will end support in April 2022
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2, 4.6, and 4.6.1 will end support in April 2022
Apr 17, 2023 pm 02:25 PM
Microsoft Windows users who have installed Microsoft.NET version 4.5.2, 4.6, or 4.6.1 must install a newer version of the Microsoft Framework if they want Microsoft to support the framework through future product updates. According to Microsoft, all three frameworks will cease support on April 26, 2022. After the support date ends, the product will not receive "security fixes or technical support." Most home devices are kept up to date through Windows updates. These devices already have newer versions of frameworks installed, such as .NET Framework 4.8. Devices that are not updating automatically may
 How to remove jquery in yii2
Feb 17, 2023 am 09:55 AM
How to remove jquery in yii2
Feb 17, 2023 am 09:55 AM
How to remove jquery from yii2: 1. Edit the AppAsset.php file and comment out the "yii\web\YiiAsset" value in the variable $depends; 2. Edit the main.php file and add the configuration "'yii" under the field "components" \web\JqueryAsset' => ['js' => [],'sourcePath' => null,]," to remove the jquery script.
 KB5012643 for Windows 11 breaks .NET Framework 3.5 apps
May 09, 2023 pm 01:07 PM
KB5012643 for Windows 11 breaks .NET Framework 3.5 apps
May 09, 2023 pm 01:07 PM
It's been a week since we talked about the new safe mode bug affecting users who installed KB5012643 for Windows 11. This pesky issue didn't appear on the list of known issues Microsoft posted on launch day, thus catching everyone by surprise. Well, just when you thought things couldn't get any worse, Microsoft drops another bomb for users who have installed this cumulative update. Windows 11 Build 22000.652 causes more problems So the tech company is warning Windows 11 users that they may experience problems launching and using some .NET Framework 3.5 applications. Sound familiar? But please don't be surprised
 Cooler Master and Framework launch innovative mini case kit, compatible with laptop motherboards
Dec 15, 2023 pm 05:35 PM
Cooler Master and Framework launch innovative mini case kit, compatible with laptop motherboards
Dec 15, 2023 pm 05:35 PM
According to news on December 9, Cooler Master recently demonstrated a mini chassis kit in cooperation with notebook modular solution provider Framework at a demonstration event at the Taipei Compute Show. The unique thing about this kit is that it can be compatible with and Install the motherboard from the framework notebook. Currently, this product has begun to be sold on the market, priced at 39 US dollars, which is equivalent to approximately 279 yuan at the current exchange rate. The model number of this chassis kit is named "frameWORKMAINBOARDCASE". In terms of design, it embodies the ultimate compactness and practicality, measuring only 297x133x15 mm. Its original design is to be able to seamlessly connect to framework notebooks
 How to fix 0xc0000135 error on Windows 11 (solve KB5013943 update issues)
May 11, 2023 am 08:28 AM
How to fix 0xc0000135 error on Windows 11 (solve KB5013943 update issues)
May 11, 2023 am 08:28 AM
What is the 0xc0000135 error and why do I get it? According to official Microsoft documentation, the 0xc0000135 error code is related to .NetFramework issues. It seems that many applications that require .NetFramework3.5 to work do not work with the latest Windows 11 update. This is what causes the 0xc0000135 error code and you can resolve this issue by enabling .NetFramework3.5 on your PC. Most modern applications rely on the .NetFramework.dll file to run as expected in the background. but




