Detailed explanation of JavaScript reduce and reduceRight
reduce method (ascending order)
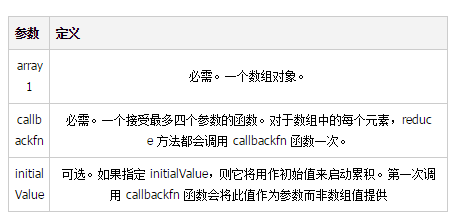
Syntax:
array1.reduce(callbackfn[, initialValue])

Return value:
The cumulative result obtained through the last callback function.
Exception:
When any of the following conditions is met, a TypeError exception will be raised:
The callbackfn parameter is not a function object.
The array contains no elements and no initialValue was provided.
Callback function syntax:
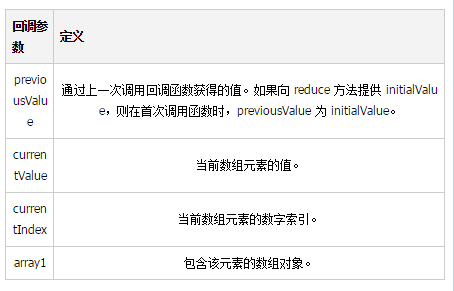
function callbackfn(previousValue, currentValue, currentIndex, array1)
Up to four parameters can be used to declare the callback function.
The following table lists the callback function parameters.

The first call to the callback function
When the callback function is called for the first time, the value provided as a parameter depends on whether the reduce method has an initialValue parameter.
If initialValue is provided to the reduce method:
The previousValue parameter is initialValue.
The currentValue parameter is the value of the first element in the array.
If initialValue is not provided:
The previousValue parameter is the value of the first element in the array.
The currentValue parameter is the value of the second element in the array.
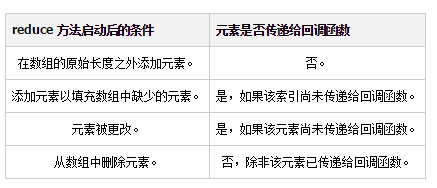
Modify the array object
The array object can be modified by the callback function.
The following table describes the results obtained by modifying the array object after the reduce method has been started.

Example:
1. The following example concatenates array values into strings, with each value separated by "::". Since no initial value is provided to the reduce method, the first call to the callback function will have "abc" as the previousValue parameter and "def" as the currentValue parameter.
function appendCurrent (previousValue, currentValue) {
return previousValue + "::" + currentValue;
}
var elements = ["abc", "def", 123, 456];
var result = elements.reduce(appendCurrent);
document.write(result);
// Output:
// abc::def::123::456
2. The following example adds rounded values to an array. The reduce method is called with an initial value of 0.
function addRounded (previousValue, currentValue) {
return previousValue + Math.round(currentValue);
}
var numbers = [10.9, 15.4, 0.5];
var result = numbers.reduce(addRounded, 0);
document.write (result);
// Output: 27
3. The following example adds a value to an array. The currentIndex and array1 parameters are used in the callback function
function addDigitValue(previousValue, currentDigit, currentIndex, array) {
var exponent = (array.length - 1) - currentIndex;
var digitValue = currentDigit * Math.pow(10, exponent);
return previousValue + digitValue;
}
var digits = [4, 1, 2, 5];
var result = digits.reduce(addDigitValue, 0);
document.write (result);
// Output: 4125
Analysis of this question:
First, the initial value 0 is given, then currentDigit starts from 4, and the method is called four times , so that the parameters of the four method calls can be written out: (0,4,0,array), (4,1,1,array), (1,2,2,array), (2,5,3 ,array), calculate again, since the initial value is 0, all you need to do is calculate the return value of each method and finally add it up. array.length is always 4, then the values calculated four times are 4000+100+20+5=4125
reduceRight method (descending order)
ReduceRight syntax and callback function rules and sum The reduce method is the same, the difference is that reduce is in ascending order, that is, the index starts from 0, while reduceRight is in descending order, that is, the index starts from arr.length-1. If there is an initial value, calculation starts from the last number. If there is no initial value, the previousValue parameter is the value of the last element in the array, and currentValue is the value of the penultimate element in the array.
Example:
1. The following example gets the elements with values between 1 and 10 in the array. The initial value provided to the reduceRight method is an empty array.
function Process2(previousArray, currentValue) {
var nextArray;
if (currentValue >= 1 && currentValue <= 10)
nextArray = previousArray.concat(currentValue);
else
nextArray = previousArray;
return nextArray;
}
var numbers = [20, 1, -5, 6, 50, 3];
var emptyArray = new Array();
var resultArray = numbers.reduceRight(Process2, emptyArray);
document.write("result array=" + resultArray);
// Output:
// result array=3,6,1
2. The reduceRight method can be applied to strings. The following example demonstrates how to use this method to reverse characters in a string.
function AppendToArray(previousValue, currentValue) {
return previousValue + currentValue;
}
var word = "retupmoc";
var result = [].reduceRight.call(word, AppendToArray, "the ");
// var result = Array.prototype.reduceRight.call(word, AppendToArray, "the ");
document.write(result);
// Output:
// the computer
Here you can directly use the empty array to call the reduceRight method, and use the call method to introduce the parameters. It can also be called directly using the prototype chain, that is, Array.prototype.reduceRight.call(word, AppendToArray, "the ");
Thanks for reading, I hope it can help everyone, thank you for your support of this site support!
For more detailed articles related to JavaScript reduce and reduceRight, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






