 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 High-Quality Web Design and Skills No. 5 (Self-Restraint and Subtle Details)
High-Quality Web Design and Skills No. 5 (Self-Restraint and Subtle Details)
High-Quality Web Design and Skills No. 5 (Self-Restraint and Subtle Details)
Designers are always looking for ways to create impact, always want to make a unique design and create some unprecedented effects. But sometimes self-restraint can also create impact. Quantitative changes lead to qualitative changes, and too much "good" can also bring about bad results. A good designer knows where the balance is and avoids letting too many special effects ruin a design.
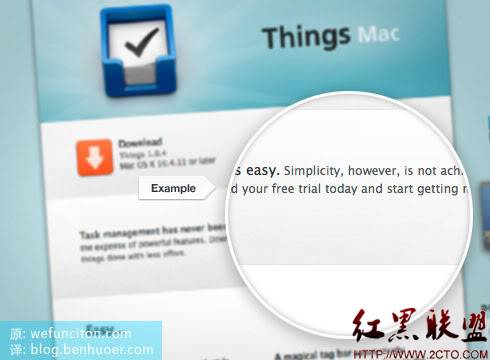
Soft Gradients on the “Things” Website
I always pay attention to the subtle gradients on sites I visit. It may sound annoying, but I just can’t help but study the little details of other people’s designs to gain inspiration for my future designs. Gradient is one of the most overused design methods, but when used successfully, it can still add a lot of color to the design. It can provide a sense of realism and depth that other techniques cannot achieve. Most people don't pay much attention to gradients, but other people's use of gradients is indeed my best source of inspiration.

Projection on Icon Dock
Icon Dock’s website is simply a conference where all kinds of exquisite details come together. Pixel-level highlights, gradients, and drop shadows. But here we only focus on its projection. It’s not very big, and the transparency is turned up, carefully highlighting the content block and making it the real focus. Really beautiful~

Detailed background materials: Scouting for Girls
Material backgrounds will either make or break your design. A lot of complicated background does nothing but distract the reader. Ultimately, the design quality is greatly reduced. So, it's always best to keep your background materials subtle and soft. The Scouting for Girls website does an excellent job of using materials to create an overall style and design quality.

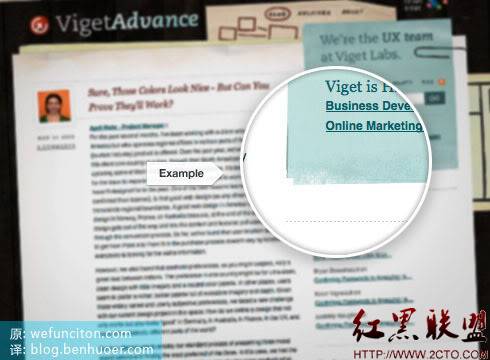
Distressed & Shredded Inspiration: Viget Advance
I never feel that subtler is better, in any detail” "Fineness" all presuppose visibility. People may not realize it clearly, but these details must have had an impact. The example of the blog Viget Advance can give us some inspiration in terms of distressing and shredding effects. It's just a very subtle distressing, but without this effect, the artificial paper would look bland and boring. It is these small "imperfections" that make this picture more believable and real.

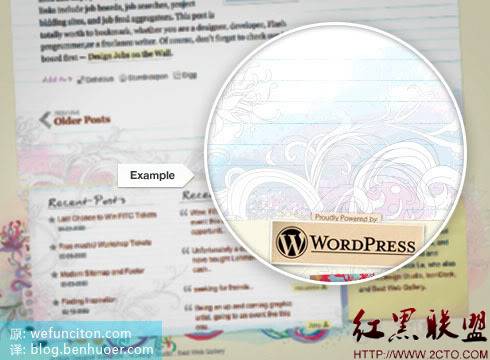
Watercolor Effect on WebDesignerWall
When using the watercolor effect, the key is to make sure the colors are blended softly enough, with varying shades Suitable, and... enough "water". The watercolor effect offers many benefits to your designs: a delicate and harmonious range of colours, an appealing texture... Because of this, more and more designers are choosing to create watercolor effects in their designs.

Subtle Plants: Dara’s Garden
Below is a design full of clever plant details. There are many more lifelike botanical patterns online that are also very beautiful, but in this example I focused on the lighter, more subtle details on the background. This example shows the importance of details. The soft colors and distressed effect evoke your perception of details, but they do not become the main focus.

Tips for using subtle details
I believe that subtle details can transform a good design into something brilliant. If you're still looking for ways to make your design stand out, subtle details are a great way to try. Here are some tips for working with fine details:
Create detail layers
Don’t hang on to one brush or material, add more layers, more details
Experiment with different opacity and Color
Sometimes as little as 3% opacity can have a positive impact
Don’t shy away
Don’t worry about being too subtle or too subtle
That’s it for high-quality web design and tips Part 5 (Self-restraint and exquisite details), please pay attention to the PHP Chinese website (www.php.cn) for more related content!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CSS3 animation brings creative inspiration and unlimited possibilities to web designers
Sep 09, 2023 pm 08:45 PM
CSS3 animation brings creative inspiration and unlimited possibilities to web designers
Sep 09, 2023 pm 08:45 PM
Overview of the creative inspiration and unlimited possibilities that CSS3 animation brings to web designers: In modern web design, animation effects have become an important factor in improving user experience and increasing website attractiveness. The emergence of CSS3 animation technology has brought more flexible, rich and creative design options to web designers. This article will explore the creative inspiration and unlimited possibilities that CSS3 animation brings to web designers, and provide some code examples. 1. Basic concepts and syntax of CSS3 animation. Before introducing CSS3 animation, we first need to
 Revealing the unique advantages of absolute positioning in web design
Jan 23, 2024 am 08:16 AM
Revealing the unique advantages of absolute positioning in web design
Jan 23, 2024 am 08:16 AM
Explore the unique advantages of absolute positioning in web design. In web design, absolute positioning is a commonly used layout method. By using absolute positioning, elements can be placed precisely at specified locations on the web page, and some special layout effects can be easily achieved. This article explores these advantages and illustrates them with specific code examples. Precise positioning of elements Absolute positioning allows precise control of the position of elements on a web page. By specifying the top, right, bottom, and left attributes of the element, the element can be
 Web design skills and practical experience sharing based on CSS3
Sep 08, 2023 pm 07:07 PM
Web design skills and practical experience sharing based on CSS3
Sep 08, 2023 pm 07:07 PM
Sharing of web design skills and practical experience based on CSS3 In today's Internet era, web design is becoming more and more important. With the advent of CSS3, designers can now use a variety of stunning effects to engage users. This article will share some web design skills and practical experience based on CSS3, aiming to help readers improve their web design level. 1. Use transition effects. Transition effects can produce smooth animation effects for elements from one state to another. By using the CSS3 transition property, we can
 Study the impact of introducing CSS third-party frameworks on web design
Jan 16, 2024 am 10:32 AM
Study the impact of introducing CSS third-party frameworks on web design
Jan 16, 2024 am 10:32 AM
Exploring the impact of the introduction of third-party frameworks into CSS on web design Introduction: With the rapid development of the Internet, web design has become increasingly important. In order to improve user experience and provide richer functions, developers often need to use third-party frameworks to assist design and development. This article will explore the impact of introducing CSS third-party frameworks on web design and give specific code examples. 1. What is CSS third-party framework? CSS third-party framework is a set of predefined CSS styles and components that can be called directly when building a web page. These frameworks are rich in content,
 Application fields of element selectors in web design
Jan 13, 2024 am 10:35 AM
Application fields of element selectors in web design
Jan 13, 2024 am 10:35 AM
The application of element selectors in web design requires specific code examples. In web design, element selectors are a very important CSS selector, which can help us control and adjust the styles of elements in web pages. By flexibly using element selectors, various exquisite web design effects can be achieved. 1. Basic syntax and usage of element selectors The element selector is the simplest type of CSS selector. It selects the corresponding element by specifying the tag name of the HTML element. The basic syntax of the element selector is: tag name {
 How to use CSS Positions layout to design card layout for web pages
Sep 28, 2023 am 08:17 AM
How to use CSS Positions layout to design card layout for web pages
Sep 28, 2023 am 08:17 AM
How to use CSSPositions layout to design card layout for web pages. In web design, card layout is a common and popular design method. It divides the content into independent cards, each card contains certain information, and can easily create a neat and layered page effect. In this article, we will introduce how to use CSSPositions layout to design the card layout of a web page, and attach specific code examples. Create the HTML structure First, we need to create the HTML structure to represent the card layout.
 What does h5 look like?
Apr 01, 2025 pm 05:29 PM
What does h5 look like?
Apr 01, 2025 pm 05:29 PM
HTML5 (h5) is the fifth version of HTML, designed to enhance the flexibility and functionality of web development. The main features of h5 include: 1) new semantic tags, such as, et al.; 2) embedded audio and video support, such as, et al.; 3) Canvas drawing API; 4) Geolocation API. These features are implemented through the browser's JavaScript engine, making web pages more dynamic and interactive.
 A simple guide: Create a great CSS framework to enhance the professionalism and beauty of your web design
Jan 16, 2024 am 09:02 AM
A simple guide: Create a great CSS framework to enhance the professionalism and beauty of your web design
Jan 16, 2024 am 09:02 AM
Five steps to teach you how to create the perfect CSS framework: Make your web design more professional and beautiful Maintaining a professional and beautiful web design is every web designer's dream. And establishing a perfect CSS framework is the key to achieving this goal. The CSS framework is a set of predetermined style sheets and rules that help designers quickly build web page layouts and styles. Today, I will introduce you to a five-step method to help you create a perfect CSS framework. The following are the specific steps: Step 1: Analyze requirements and determine the framework structure at the beginning





