WeChat Mini Program Get detailed explanation and example code of WeChat OpenId
Get the WeChat OpenId
First get the code
Then get the authtoken through the code, take out the openid from the authtoken and give it to the front desk
Don’t forget to set the authorization callback page domain name in the WeChat account
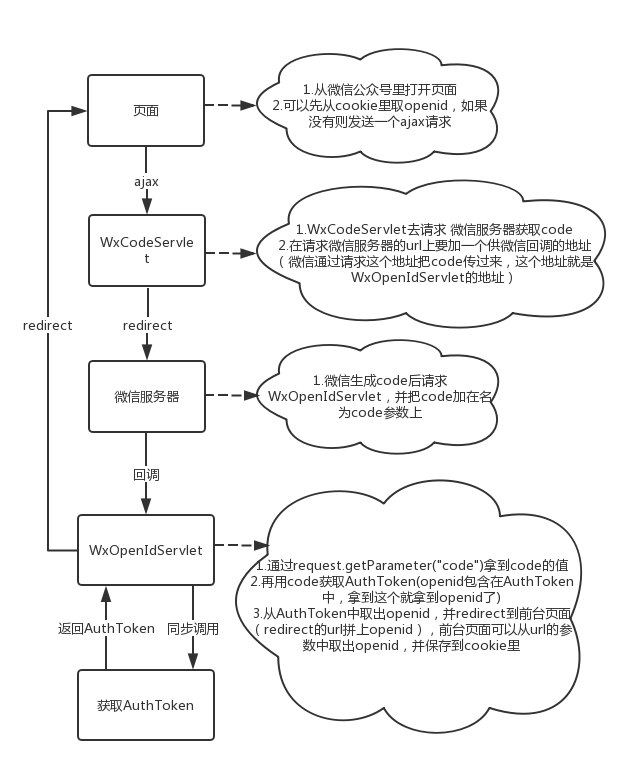
The flow chart is as follows

Main code
Page js code
/* 写cookie */
function setCookie(name, value) {
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + Days * 24 * 60 * 60 * 1000);
document.cookie = name + "=" + escape(value) + ";expires=" + exp.toGMTString() + ";path=/";
}
/* 读cookie */
function getCookie(name) {
var arr = document.cookie.match(new RegExp("(^| )" + name + "=([^;]*)(;|$)"));
if (arr != null) {
return unescape(arr[2]);
}
return null;
}
/* 获取URL参数 */
function getUrlParams(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return unescape(r[2]);
}
return null;
}
/* 获取openid */
function getOpenId(url) {
var openid = getCookie("usropenid");
if (openid == null) {
openid = getUrlParams('openid');
alert("openid="+openid);
if (openid == null) {
window.location.href = "wxcode?url=" + url;
} else {
setCookie("usropenid", openid);
}
}
}
WxCodeServlet code
//访问微信获取code
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String state = req.getParameter("url");
//WxOpenIdServlet的地址
String redirect ="http://"+Configure.SITE+"/wxopenid";
redirect = URLEncoder.encode(redirect, "utf-8");
StringBuffer url = new StringBuffer("https://open.weixin.qq.com/connect/oauth2/authorize?appid=")
.append(Configure.APP_ID).append("&redirect_uri=").append(redirect)
.append("&response_type=code&scope=snsapi_base&state=").append(state).append("#wechat_redirect");
resp.sendRedirect(url.toString());
}
WxOpenIdServlet code
//访问微信获取openid
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String code = req.getParameter("code");
String state = req.getParameter("state");
Result ret = new Result();
AuthToken token = WXUtil.getAuthToken(code);
if(null != token.getOpenid()){
ret.setCode(0);
log.info("====openid=="+token.getOpenid());
Map<String,String> map = new HashMap<String,String>();
map.put("openid", token.getOpenid());
map.put("state", state);
ret.setData(map);
}else{
ret.setCode(-1);
ret.setMsg("登录错误");
}
String redUrl = state+"?openid="+token.getOpenid();
resp.sendRedirect(redUrl);
}
Get AuthToken (WXUtil.getAuthToken(code)) code
public static AuthToken getAuthToken(String code){
AuthToken vo = null;
try {
String uri = "https://api.weixin.qq.com/sns/oauth2/access_token?";
StringBuffer url = new StringBuffer(uri);
url.append("appid=").append(Configure.APP_ID);
url.append("&secret=").append(Configure.APP_SECRET);
url.append("&code=").append(code);
url.append("&grant_type=").append("authorization_code");
HttpURLConnection conn = HttpClientUtil.CreatePostHttpConnection(url.toString());
InputStream input = null;
if (conn.getResponseCode() == 200) {
input = conn.getInputStream();
} else {
input = conn.getErrorStream();
}
vo = JSON.parseObject(new String(HttpClientUtil.readInputStream(input),"utf-8"),AuthToken.class);
} catch (Exception e) {
log.error("getAuthToken error", e);
}
return vo;
}
HttpClientUtil class
package com.huatek.shebao.util;
import java.io.ByteArrayOutputStream;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.ProtocolException;
import java.net.URL;
public class HttpClientUtil {
// 设置body体
public static void setBodyParameter(String sb, HttpURLConnection conn)
throws IOException {
DataOutputStream out = new DataOutputStream(conn.getOutputStream());
out.writeBytes(sb);
out.flush();
out.close();
}
// 添加签名header
public static HttpURLConnection CreatePostHttpConnection(String uri) throws MalformedURLException,
IOException, ProtocolException {
URL url = new URL(uri);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setUseCaches(false);
conn.setDoInput(true);
conn.setDoOutput(true);
conn.setRequestMethod("POST");
conn.setInstanceFollowRedirects(true);
conn.setConnectTimeout(30000);
conn.setReadTimeout(30000);
conn.setRequestProperty("Content-Type","application/json");
conn.setRequestProperty("Accept-Charset", "utf-8");
conn.setRequestProperty("contentType", "utf-8");
return conn;
}
public static byte[] readInputStream(InputStream inStream) throws Exception {
ByteArrayOutputStream outStream = new ByteArrayOutputStream();
byte[] buffer = new byte[1024];
int len = 0;
while ((len = inStream.read(buffer)) != -1) {
outStream.write(buffer, 0, len);
}
byte[] data = outStream.toByteArray();
outStream.close();
inStream.close();
return data;
}
}
The VO class that encapsulates AuthToken
package com.huatek.shebao.wxpay;
public class AuthToken {
private String access_token;
private Long expires_in;
private String refresh_token;
private String openid;
private String scope;
private String unionid;
private Long errcode;
private String errmsg;
public String getAccess_token() {
return access_token;
}
public void setAccess_token(String access_token) {
this.access_token = access_token;
}
public Long getExpires_in() {
return expires_in;
}
public void setExpires_in(Long expires_in) {
this.expires_in = expires_in;
}
public String getRefresh_token() {
return refresh_token;
}
public void setRefresh_token(String refresh_token) {
this.refresh_token = refresh_token;
}
public String getOpenid() {
return openid;
}
public void setOpenid(String openid) {
this.openid = openid;
}
public String getScope() {
return scope;
}
public void setScope(String scope) {
this.scope = scope;
}
public String getUnionid() {
return unionid;
}
public void setUnionid(String unionid) {
this.unionid = unionid;
}
public Long getErrcode() {
return errcode;
}
public void setErrcode(Long errcode) {
this.errcode = errcode;
}
public String getErrmsg() {
return errmsg;
}
public void setErrmsg(String errmsg) {
this.errmsg = errmsg;
}
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Troubleshooting and solutions to the company's security software that causes some applications to not function properly. Many companies will deploy security software in order to ensure internal network security. ...
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
H5 is more flexible and customizable, but requires skilled technology; mini programs are quick to get started and easy to maintain, but are limited by the WeChat framework.
 What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
Compatibility issues and troubleshooting methods for company security software and application. Many companies will install security software in order to ensure intranet security. However, security software sometimes...
 How to solve the problem of JS resource caching in enterprise WeChat?
Apr 04, 2025 pm 05:06 PM
How to solve the problem of JS resource caching in enterprise WeChat?
Apr 04, 2025 pm 05:06 PM
Discussion on the JS resource caching issue of Enterprise WeChat. When upgrading project functions, some users often encounter situations where they fail to successfully upgrade, especially in the enterprise...
 How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
The choice of H5 and applet depends on the requirements. For applications with cross-platform, rapid development and high scalability, choose H5; for applications with native experience, rich functions and platform dependencies, choose applets.
 What are the development tools for H5 and mini program?
Apr 06, 2025 am 09:54 AM
What are the development tools for H5 and mini program?
Apr 06, 2025 am 09:54 AM
H5 development tools recommendations: VSCode, WebStorm, Atom, Brackets, Sublime Text; Mini Program Development Tools: WeChat Developer Tools, Alipay Mini Program Developer Tools, Baidu Smart Mini Program IDE, Toutiao Mini Program Developer Tools, Taro.






