jquery多级列表树插件基于twitter bootstrap,以简单和优雅的方式来显示一些继承树结构,如视图树、列表树等等。
实用Bootstrap树形菜单特效插件Bootstrap Tree View,非常不错的Bootstrap插件,现在很多Bootstrap制作的页面都需要此功能,此插件需要Bootstrap3版本以及jQuery 2.0极以上版本支持,支持众多参数自定义功能,颜色、背景色、图标、链接等,还是很不错的。
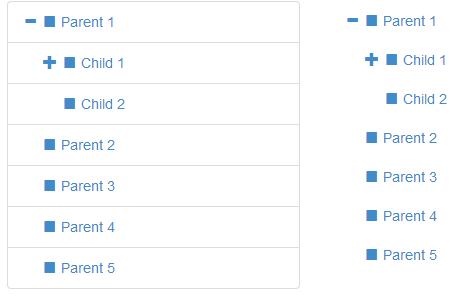
效果图:

具体使用方法:
插件依赖
Bootstrap v3.0.3
jQuery v2.0.3
以上两个外部依赖文件已经经过测试可以正常使用,其他版本的Bootstrap需要另行测试。该插件不支持bootstrap 2。
使用方法
首先要在页面中引入依赖文件和 bootstrap-treeview.js文件。
<!-- Required Stylesheets --> <link href="./css/bootstrap.css" rel="stylesheet"> <!-- Required Javascript --> <script src="./js/jquery.js"></script> <script src="./js/bootstrap-treeview.js"></script>
HTML结构
可以使用任何HTML DOM元素来作为该列表树的容器:
调用插件
该列表树插件最基本的调用方法如下:
function getTree() {
// Some logic to retrieve, or generate tree structure
return data;
}
$('#tree').treeview({data: getTree()});
数据结构
为了创建树的继承结构,需要为该列表树插件提供一个嵌套结构的js对象。例如:
var tree = [
{
text: "Parent 1",
nodes: [
{
text: "Child 1",
nodes: [
{
text: "Grandchild 1"
},
{
text: "Grandchild 2"
}
]
},
{
text: "Child 2"
}
]
},
{
text: "Parent 2"
},
{
text: "Parent 3"
},
{
text: "Parent 4"
},
{
text: "Parent 5"
}
];
最简单的树结构可以只有一个节点,使用一个带text属性的js对象来实现即可:
{
text: "Node 1"
}
如果你需要自定义更多的内容,可以参考下面:
{
text: "Node 1",
icon: "glyphicon glyphicon-stop",
selectedIcon: "glyphicon glyphicon-stop",
color: "#000000",
backColor: "#FFFFFF",
href: "#node-1",
selectable: true,
state: {
checked: true,
disabled: true,
expanded: true,
selected: true
},
tags: ['available'],
nodes: [
{},
...
]
}
全局参数
参数可以定制treeview的默认外观和行为。参数使用一个对象来在插件初始化时传入:
// Example: initializing the treeview
// expanded to 5 levels
// with a background color of green
$('#tree').treeview({
data: data, // data is not optional
levels: 5,
backColor: 'green'
});
可用方法
你可以通过两种方式来调用方法:
1、插件包装器:插件的包装器可以作为访问底层方法的代理。
$('#tree').treeview('methodName', args)
多个参数必须使用数组对象来传入。
2、直接使用treeview:你可以通过下面两种方法中的一种来获取treeview对象实例。
//该方法返回一个treeview的对象实例
$('#tree').treeview(true)
.methodName(args);
//对象实例也保存在DOM元素的data中,
//可以使用'treeview'的id来访问它。
$('#tree').data('treeview')
.methodName(args);

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号