CSS3 border-radius border rounded corners
1.1 Rounded corner attributes
CSS3 provides 5 types of rounded corner attributes:
border-radius: Set the rounded corner styles of 4 borders at the same time.
border-top-left-radius: Set the rounded corner style of the upper left corner border.
border-top-right-radius: Set the rounded corner style of the upper right corner border.
border-bottom-left-radius: Set the rounded corner style of the lower left corner border.
border-bottom-right-radius: Set the rounded corner style of the lower right corner border.
Example:

1.2 Browser support
Minimum version support: IE 9, Chrome 4
1.3 Reference information
Specification: https://www.w3.org/TR/css3- background/#the-border-radius
Documentation: https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-radius
2. The format and type of value
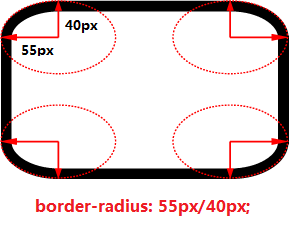
border The value of the -*-radius attribute can set the horizontal radius and vertical radius respectively; if the vertical radius is omitted, the vertical radius defaults to the value of the horizontal radius.
For each value, the supported units are fixed length and percentage. If you set the percentage format, the percentage of the horizontal radius refers to the width of the border, and the percentage of the vertical radius refers to the height of the border.
The combination is as follows (taking border-radius as an example):
1) border-radius:20px; // Indicates that the horizontal radius and vertical radius of the fillet are both 20px in length.
2) border-radius:20px/40px; // Indicates that the length of the horizontal radius of the fillet is 20px and the length of the vertical radius is 20px.
3) border-radius:20%; // Indicates that the horizontal radius and vertical radius of the fillet are both 20% of the respective border lengths.
4) border-radius:20%/30%; // Indicates that the horizontal radius of the fillet is 20% of the border width, and the vertical radius is 20% of the border height.
5) border-radius:20px/30%; // Indicates that the horizontal radius length of the fillet is 20px, and the vertical radius is 20% of the border height.
Example:

3. Border-radius 1~4 parameter description
border-radius can set the same value for the four corners at once, or you can set the rounded corner style for the four corners separately.
The secret lies in setting the number of border-radius parameters.
First, let’s take a look at the parameter description of border-radius in the CSS specification: [
It can be known that the number of parameters of border-radius ranges from 1 to 4. Here we should pay attention to the use of point horizontal radius and vertical radius respectively: first set the horizontal radius of the four corners in border-radius and then set Vertical radius of 4 corners.
The following explains the meanings of parameters 1~4 respectively:
3.1 Number of parameters: 1
Explanation: The rounded corner styles of the 4 borders all use this setting.
Example: border-radius: 20px; //The 4 border rounded corner styles are all 20px

3.2 Number of parameters: 2
Description:
parameter ①: the circles of the upper left corner and lower right corner border Angular style.
The second parameter: the rounded corner style of the upper right corner and lower left corner borders.
Example: border-radius: 20px 40px; // Upper left corner and lower right corner: 20px; Upper right corner and lower left corner: 40px

3.3 Number of parameters: 3
Description:
The ① parameter: the rounded corner style of the upper left corner border.
The second parameter: the rounded corner style of the upper right corner and lower left corner borders.
The ③ parameter: the rounded corner style of the lower right corner border.
Example: border-radius:20px 40px 60px; // Upper left corner: 20px; Upper right corner and lower left corner: 40px; Lower right corner: 60px Parameters: The rounded corner style of the upper left corner border.
The second parameter: the rounded corner style of the upper right corner border. 
3.4 Number of parameters: 4
Description:
The first parameter: the rounded corner style of the upper left corner border.
The second parameter: the rounded corner style of the upper right corner border. 
1. border-radius: 20px; // 同时设置4个边框圆角样式:水平半径和垂直半径都为20px <br/> <div class="div border-radius-1"></div><br/> 2.border-radius:20px 40px; // 左上角和右下角:20px;右上角和左下角:40px <br/> <div class="div border-radius-2"></div><br/> 3.border-radius:20px 40px 60px; // 左上角:20px;右上角和左下角:40px;右下角:60px <br/> <div class="div border-radius-3"></div><br/> 4.border-radius:20px 40px 60px 80px; // 左上角:20px;右上角:40px;右下角:60px;左下角:80px <br/> <div class="div border-radius-4"></div>
.border-radius-1{
border-radius:20px;
}
.border-radius-2{
border-radius:20px 40px
}
.border-radius-3{
border-radius:20px 40px 60px;
}
.border-radius-4{
border-radius:20px 40px 60px 80px;
}
.div{
height:150px;
width:160px;
margin-left:20px;
margin-top:10px;
background-color: #82AF6F;
}
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .






