HTTP protocol
1. Overview of HTTP protocol
1. What is HTTP? Hypertext Transfer Protocol.
2. Describe the data standards on the client and server sides. This protocol is maintained and managed by W3C.
Version:
HTTP1.0: A network connection needs to be established every time a request is made
HTTP1.1: (Mainstream) Multiple requests are made and multiple responses are obtained on one network connection. A few more heads.
3. Clarity: The browser will automatically issue a request when it encounters the following tags

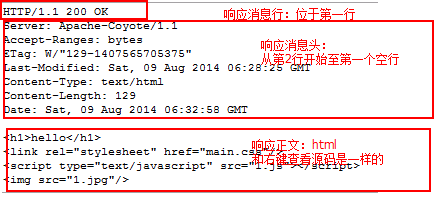
2. The composition of the HTTP protocol
1. The request part

2. Response part

3. Detailed explanation of the request part
1. Request line:
GET /app1/1.html HTTP/1.1
GET: Request method.
Common request methods: GET (default), POST, HEAD, OPTIONS, etc.
GET: Default
http://localhost:8080/app1/1.html?username=abc&password=123
The submitted data is displayed , relatively unsafe, the first line of the protocol has a length limit, (Recommended when requesting data) POST: You can pass

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 An in-depth discussion of the importance of HTTP protocol status codes
Feb 25, 2024 pm 11:06 PM
An in-depth discussion of the importance of HTTP protocol status codes
Feb 25, 2024 pm 11:06 PM
An in-depth interpretation of HTTP protocol status codes: Why status codes are crucial to website development. With the rapid development of the Internet, website development has become more and more important. In website development, the HTTP protocol plays a vital role. It defines the communication specifications between browsers and servers to transfer data through requests and responses. The HTTP status code is part of this process and is used to indicate the processing of the request. This article will provide an in-depth explanation of the role and significance of HTTP protocol status codes. HTTP status code is a three-digit number
 Getting Started with PHP: HTTP Protocol
May 22, 2023 am 08:06 AM
Getting Started with PHP: HTTP Protocol
May 22, 2023 am 08:06 AM
PHP is a programming language widely used on the Internet, and the HTTP protocol is an important protocol supporting the Internet. For beginners, learning the HTTP protocol is an important step in getting started with PHP programming. This article will introduce the specific content of the HTTP protocol from the basic concepts, request methods, status codes and practical applications of the HTTP protocol to help beginners better understand and master the HTTP protocol and develop PHP applications more effectively. Basic concepts of HTTP protocol HTTP protocol is HyperText
 Function analysis: HTTP protocol message header
Feb 25, 2024 am 11:06 AM
Function analysis: HTTP protocol message header
Feb 25, 2024 am 11:06 AM
The HTTP protocol is one of the most commonly used application layer protocols in the modern Internet. It is based on the client-server model and is used to transmit data between the client and the server. The HTTP protocol communicates through requests and responses, and the message header is a very important part of the HTTP protocol, which is used to transmit metadata in requests and responses. This article will explore the role of HTTP protocol headers. First, HTTP protocol headers can be used to convey request-related information. When the client sends a request to the server, the fields in the message header
 Detailed interpretation of HTTP protocol support and performance optimization of Nginx reverse proxy server
Aug 04, 2023 pm 01:20 PM
Detailed interpretation of HTTP protocol support and performance optimization of Nginx reverse proxy server
Aug 04, 2023 pm 01:20 PM
Nginx reverse proxy server is a powerful web server that not only handles HTTP requests and responses, but also provides HTTP protocol support and performance optimization. In this article, we will explain in detail the HTTP protocol support and performance optimization of the Nginx reverse proxy server and provide some code examples. 1. HTTP protocol supports request processing. The Nginx reverse proxy server can receive HTTP requests from clients and forward them to the back-end server. For each request, Nginx will
 Workerman development: How to implement a web server based on HTTP protocol
Nov 07, 2023 am 10:51 AM
Workerman development: How to implement a web server based on HTTP protocol
Nov 07, 2023 am 10:51 AM
Workerman Development: How to implement a Web server based on the HTTP protocol, specific code examples are required. Introduction: With the rapid development of the Internet, Web development is becoming more and more important. The basis for providing Web services is the Web server. Workerman is a high-performance PHP development framework that can not only develop network communication servers, but also implement web servers based on the HTTP protocol. This article will introduce the use of Workerman to develop a simple HTTP Web service
 Workerman development: How to implement a batch file processing system based on HTTP protocol
Nov 07, 2023 pm 12:16 PM
Workerman development: How to implement a batch file processing system based on HTTP protocol
Nov 07, 2023 pm 12:16 PM
Workerman Development: How to implement a batch file processing system based on HTTP protocol, specific code examples are needed. With the development of the Internet and digital technology, data processing has become more and more important, especially in enterprises. Sometimes, we need to process a large number of files, such as pictures, videos, audios, etc. At this time, manual operation is not only time-consuming and labor-intensive, but also error-prone. How to implement a batch file processing system is the topic to be discussed in this article. Workerman is a high-performance socket developed in PHP
 HTTP protocol and status codes in PHP
May 11, 2023 pm 04:28 PM
HTTP protocol and status codes in PHP
May 11, 2023 pm 04:28 PM
PHP is a widely used server-side scripting language used to build web applications. In web applications, HTTP protocol and status codes are necessary basic knowledge, in this article we will explore the basic knowledge of HTTP protocol and status codes in PHP. The HTTP protocol is a protocol for transmitting hypertext and is widely used in web development. Through the HTTP protocol, the web browser and the web server interact through the Internet. The web browser sends an HTTP request to the web server. W
 403 Status Code Analysis: Dealing with Forbidden Access Situations in HTTP Errors
Feb 18, 2024 pm 05:44 PM
403 Status Code Analysis: Dealing with Forbidden Access Situations in HTTP Errors
Feb 18, 2024 pm 05:44 PM
403 Status Code Analysis: How to Deal with Forbidden Errors in HTTP Protocol Introduction: In the online world, when we browse web pages or send requests, we often encounter various errors. One of them is the 403 status code, which indicates an access forbidden error. This article will analyze the 403 error and provide some coping strategies to help readers better deal with such problems. 1. The meaning and reasons of 403 status code The 403 status code is a client error status code in the HTTP protocol. It indicates that the server understands the client's request, but






