 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Awesome jQuery picture slider animation special effects code summary_jquery
Awesome jQuery picture slider animation special effects code summary_jquery
Awesome jQuery picture slider animation special effects code summary_jquery
In the process of website development, especially the front-end development, many image slider animations are often used, that is, some focus map plug-ins based on jQuery and HTML5. This article will collect 10 awesome jQuery image slider animations for everyone. These ready-made jQuery plug-ins will save you a lot of development time, and the effects are pretty good. Let’s enjoy them together.
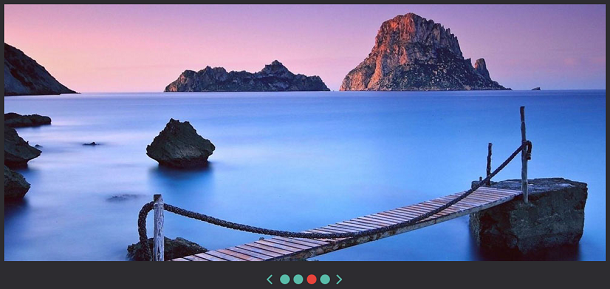
1. Stunning full-screen focus image effect source code implemented by jQuery+HTML5
This time we are going to share a very gorgeous jQuery focus image plug-in. At the same time, this focus image also uses the related features of HTML5 and CSS3 to make the image switching effect more colorful. In addition, this jQuery focus map plug-in is characterized by a full-screen effect, so it looks very grand and overall.

2. jQuery’s left and right scrolling automatic carousel focus image plug-in source code based on SliderJS
Today we will continue to share a very practical jQuery focus map plug-in. Like other jQuery focus map plug-ins, it also supports arbitrary jump switching of multiple pictures. At the same time, the focus map switching method is horizontal. And it's quite smooth, because the implementation of this jQuery focus map is very simple.

3. Focus map special effects source code implemented by jQuery that supports mouse dragging and sliding
Today we are going to share another jQuery focus image plug-in. Its feature is that it supports mouse dragging and sliding, so it is more convenient to use on mobile devices. You only need to slide your finger on the screen to switch pictures.

4. jQuery+HTML5 implements responsive focus map animation application special effects source code
This is a responsive focus map animation plug-in special effects source code based on jQuery+HTML5. Its responsive features can make the focus map have good effects on mobile devices. Provide users with a variety of special effects such as progress bar display, animation transition effect display, floating cascading special effects display, and slideshow transition. Users can make corresponding choices based on their own website applications. It is a very excellent special effects source code. The source code is compatible with the latest mainstream browsers.

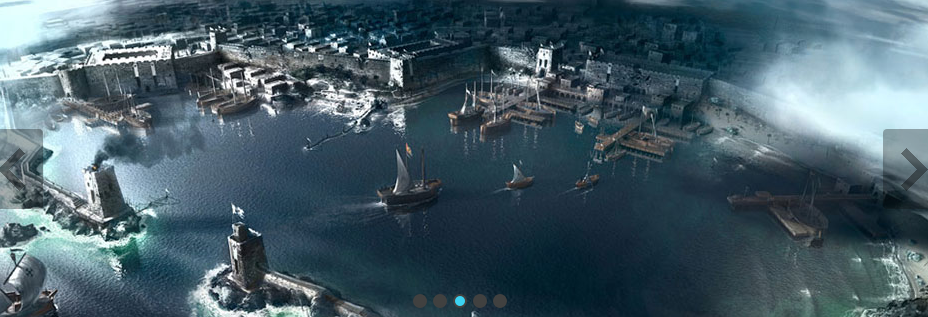
5. Widescreen automatic playback and left and right sliding switching focus image plug-in source code based on jQuery
Today we are going to share a jQuery focus picture plug-in that is widescreen and can automatically play pictures. Similarly, when the picture is switched, part of the previous and next pictures will appear, realizing the integration between the three pictures. Swipe left or right to switch.

6. jQuery focus map plug-in that can switch left and right in wide screen
Today I will continue to share with you a very good jQuery focus image plug-in. It is displayed in wide screen and has two atmospheric buttons for switching images left and right.

7. Source code of mobile image left and right switching animation effect implemented in HTML5
Today I want to share with you a very good animation for switching the focus image left and right, and it supports touch and slide on the mobile terminal. Functionally, this HTML5 picture player supports mouse sliding, mobile phone touch sliding and automatic playback. In appearance, this HTML5 image switching animation has fade processing on both sides, so it has a more three-dimensional effect.

8. Source code of the jQuery-enabled adaptive focus map plug-in that supports mobile touch touch
Today we are going to share a very flexible jQuery focus map plug-in. Similar to the jQuery focus map animation introduced before, it also provides left and right switching buttons and a custom image switching button suspended on the image. Switching animations include up, down, left, and right cut animations and fade-in and fade-out animations. The biggest feature of this jQuery focus map is that it supports mobile touch functionality.

9. jQuery implements focus map plug-in source code that can automatically play animations
Today we are going to share a jQuery focus picture plug-in that can automatically play animations. It can play various animation effects of the corresponding pictures when switching pictures.

10. Full-screen advertising picture focus picture special effects source code with left and right button switching based on jQuery
We have introduced a lot of full-screen jQuery focus map plug-ins before, such as this jQuery full-screen slider focus map with customizable content. The jQuery full-screen advertising picture focus map plug-in we are going to introduce today is also very good. It has a fade-out animation effect when switching pictures, and it is also quite smooth.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
jQuery is a popular JavaScript library widely used in web development. During web development, it is often necessary to dynamically add new rows to tables through JavaScript. This article will introduce how to use jQuery to add new rows to a table, and provide specific code examples. First, we need to introduce the jQuery library into the HTML page. The jQuery library can be introduced in the tag through the following code:



