 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Getting started with AngularJS: communication process between directive and controller_AngularJS
Getting started with AngularJS: communication process between directive and controller_AngularJS
Getting started with AngularJS: communication process between directive and controller_AngularJS
AngularJS extends HTML with new properties and expressions. Angularjs is also very easy to learn.
1. Who is AngularJS
Angular JS (Angular.JS) is a set of frameworks, templates, data binding and rich UI components used to develop web pages. It supports the entire development process and provides the architecture of web applications without manual DOM manipulation.
AngularJS is designed to overcome the shortcomings of HTML in building applications. HTML is a good declarative language designed for static text display, but it is weak when it comes to building WEB applications. AngularJS comes into being here, making up for the natural shortcomings of HTML and used to build web applications.
2. How to understand AngularJS
AngularJS was born in 2009, created by Misko Hevery and others, and later acquired by Google.
AngularJS official website: http://www.angularjs.org (generally it will be blocked, so you can visit the following website)
AngularJS Chinese website: http://www.ngnice.com
Books: "AngularJS Authoritative Tutorial", "Developing Next-Generation Web Applications with AngularJS", etc. Personal opinion, For your information
Remarks: Video tutorial. I recently watched Teacher Da Mo’s AngularJS tutorial. I thought it was pretty good, but I feel like I still can’t understand it without any basic knowledge, or I have to watch it several times (not for advertising)
3. Why you need to know AngularJS
For a new technology to come out, become known to everyone, and then stand out, it is definitely not groundless. It must have its unique and unique features. The main points are as follows:
(1) The idea of MVC (or MVVM)
(2) Modularization and dependency injection
(3) Two-way data binding
(4) Command
Each feature can be expanded on in a large space. Obviously, the current capabilities are not enough to expand it. If you are interested, you can search online and get a general understanding.
Today I will mainly talk about the usage and differences of the three directives "@", "=" and "&" of AngularJS (this problem bothered me for most of the day, and I only understood it after communicating with Frank many times)
1.@
in directive scopeis used to pass the current attribute as a string.
First enter the code, the front-end interface:
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
<drink water="{{pureWater}}"></drink>
</div>
</body>
<script src="../js/angular.js">
<script src="ScopeAt.js"></script>
</html>JS code:
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'@'
},
template:"<div>{{water}}</div>"
}
});The execution results are unremarkable, but there are hidden secrets:

(1) In the HTML page, declare a tag
(2) In the JS file, first start with the module, then create a controller line 2~line 4, and then define an instruction. The main implementation is to replace "
(3) Focus on the
here
scope:{
water:'@'
}This expression is equivalent to:
link:function(scope,element,attrs){
scope.water=attrs.water;
}The specific meaning is to define an attribute name: water on the scope of the instruction. Its value is the value of the water attribute in the front-end interface, that is, "{{pureWater}}";
At the same time, the value of {{pureWater}} can be seen from the declared controller:
$scope.pureWater="Pure water";
So the final page displays "purified water", and the main process is:
a. In the instruction, use @ to associate the instruction with the HTML page element;
b. The connection with the page is realized in the controller;
c. This establishes the connection between the controller and the command with the help of HTML page, which is also a communication method.
See the picture below for details:

2. =
in directive scopeThe function is to perform two-way binding with the properties in the parent scope.
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
Ctrl:
<br>
<input type="text" ng-model="pureWater">
<br>
Directive:
<br>
<drink water="pureWater"></drink>
</div>
</body>
<script src="../js/angular.js"></script>
<script src="ScopeEqual.js"></script>
</html>
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'='
},
template:'<input type="text" ng-model="water"/>'
}
});The method of = here is similar. Two input boxes are set up on the page to represent the scope of the command and the controller respectively. Two-way binding is implemented in the JS code, so that the controller and the command can affect each other within their respective scopes. That is two-way communication. The specific idea is similar to @, so I won’t go into details. The picture above:

3.&
in directive scopeThe main function is to pass a function from the parent scope to be called later.
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
<greeting greet="sayHello(name)"></greeting>
<greeting greet="sayHello(name)"></greeting>
<greeting greet="sayHello(name)"></greeting>
</div>
</body>
<script src="../js/angular.js"></script>
<script src="ScopeAnd.js"></script>
</html>
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.sayHello=function(name){
alert("Hello "+name);
}
}])
myModule.directive("greeting", function() {
return {
restrict:'AE',
scope:{
greet:'&'
},
template:'<input type="text" ng-model="userName" /><br/>'+
'<button class="btn btn-default" ng-click="greet({name:userName})">Greeting</button><br/>'
}
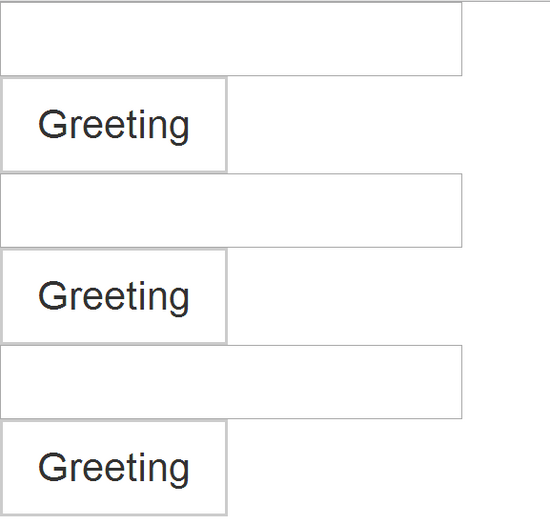
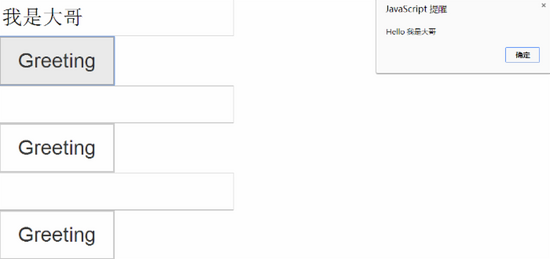
});As can be seen from the page, a tag
(1)Initial interface

(2) Fill in the value in the first text box

(2) Fill in the value in the second text box

(3) Fill in the third text box


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing



