ExtJs study notes Ext.Panle Ext.TabPanel Ext.Viewport page 1/3_extjs
You can learn the following through this article
1. Create a simple panel Ext.Panel
2. Make a draggable panel Ext.Panel
3. Use the tab panel
3. Use Ext.Viewport to build a simple layout (use a small example to summarize all the contents of this article)
Panel is the basis of ExtJs controls. Many controls are extended on the basis of panels, or they will be combined with other controls There is a relationship between them.
The panel consists of a toolbar, a bottom toolbar, a panel header, a panel tail and a panel main area. The face book class also provides functions such as panel expansion and closing. And provides some reusable tool buttons to give us a flexible control panel. The panel can be placed in any other container. The panel itself is also a container, so the panel can also contain other components. The class name of the panel is Ext.Panel, and its xtype is panel.
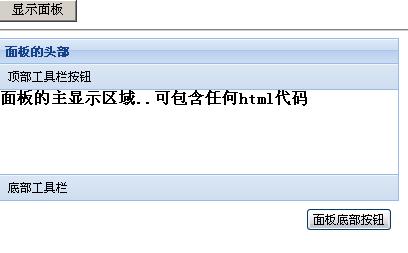
Look at the following example to display the various components of the panel:
//Ordinary panel
function panel(){
var panel=new Ext.Panel({
renderTo:' panel',
title:'Header of the panel',
width:400,
height:200,
html:'
The main display area of the panel..can be included Any html code
',
tbar:[{text:'Top Toolbar Buttons'}],
bbar:[{text:'Bottom Toolbar'}],
buttons :[
{
text:'Button at the bottom of the panel',
handler:function()
{
Ext.Msg.alert('Prompt', 'Event of the button at the bottom of the panel!' );
}
}
]
});
}
The above code will not be introduced in detail. One point of special attention is renderTo:'panel', The code is responsible for binding the panel to a p layer, and panel is the ID of p.
After the code is executed, the following effect will be displayed: 
The effect is good! There can be multiple toolbars in the panel, which can be located at the top or bottom of the panel. The Ext toolbar is represented by the Ext.Toolbar class. Toolbars can store buttons, text and other content. Moreover, the panel also mentions some practical toolbars. You can add toolbar options to the panel header through the tools configuration attribute. See the following case:
function panel(){
var panel=new Ext.Panel( {
tools:[
{id:"save"},
{id:"help"},
{id:"up"},
{
id:" close",
handler:function(){
Ext.MessageBox.alert("Toolbar button", "Toolbar close button event")
}
}
],
renderTo:'panel',
title:'Panel's header',
width:400,
height:200,
html:'
Panel's main display Area..can contain any html code
',
tbar:[{text:'Top Toolbar Button'}],
bbar:[{text:'Bottom Toolbar'}] ,
buttons:[
{
text:'Button at the bottom of the panel',
handler:function()
{
Ext.Msg.alert('Prompt','Bottom of the panel Button events! ');
}
}
]
});
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






