 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Implementation code of Bootstrap multi-level navigation bar (cascading navigation)_javascript skills
Implementation code of Bootstrap multi-level navigation bar (cascading navigation)_javascript skills
Implementation code of Bootstrap multi-level navigation bar (cascading navigation)_javascript skills
According to Bootstrap officials, navigation can only have two levels at most, and it is impossible to achieve more than two levels. The uncle looked for some third-party information and finally found a good plug-in, which is both good in use and effect. Now and Share it with everyone
Plug-in address: http://vsn4ik.github.io/bootstrap-submenu/
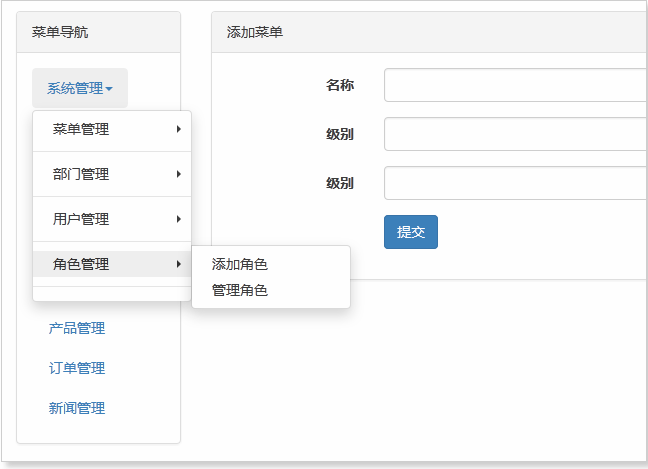
Let’s take a look at the display effect on the background system

Let’s talk about how to implement it
1. Reference three JS plug-ins and a CSS class library
<script src="~/Content/bootstraps/JS/bootstrap-submenu.js"></script> <script src="~/Content/bootstraps/JS/highlight.min.js"></script> <script src="~/Content/bootstraps/JS/docs.js"></script> <link href="~/Content/bootstraps/CSS/bootstrap-submenu.css" rel="stylesheet" />
2. Insert the corresponding HTML code block. This example does not use recursion to generate code, but uses a static three-level structure, which looks clearer. In a real production environment, it is recommended to use recursion to produce the menu
<ul class="nav nav-pills">
@foreach (var item in Model)
{
if (item.Sons != null && item.Sons.Count > 0)
{
<li class="dropdown">
<a data-submenu="" data-toggle="dropdown" tabindex="0">@item.MenuName<span class="caret"></span></a>
<ul class="dropdown-menu">
@foreach (var sub in item.Sons)
{
if (sub.Sons != null && item.Sons.Count > 0)
{
<li class="dropdown-submenu">
<a tabindex="0">@sub.MenuName</a>
<ul class="dropdown-menu">
@foreach (var inner in sub.Sons)
{
<li>
<a href="@inner.LinkUrl">@inner.MenuName</a>
</li>
}
</ul>
</li>
<li class="divider"></li>
}
else
{
<li><a href="@sub.LinkUrl">@sub.MenuName</a></li>
}
}
</ul>
</li>
}
else
{
<li><a href="@item.LinkUrl">@item.MenuName</a></li>
}
}
</ul> The final effect is the first picture. It is worth noting that if you want to use dividing lines between each menu, you can add the line of code
.The following code is recommended for you about Bootstrap multi-level cascading menu
<div class="navbar navbar-fixed-top"> <div class="navbar-inner"> <div class="container-fluid"> <a data-target=".nav-collapse" data-toggle="collapse" class="btn btn-navbar"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </a> <a href="#" class="brand">Project name</a> <div class="nav-collapse"> <ul class="nav"> <li class="active"> <a href="#">Home</a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> <li class="dropdown"> <a data-toggle="dropdown" class="dropdown-toggle" href="#"> Dropdown <b class="caret"></b> </a> <ul class="dropdown-menu"> <li class="dropdown-submenu"> <a href="#">More options</a> <ul class="dropdown-menu"> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li class="dropdown-submenu"> <a href="#">Second level link</a> <ul class="dropdown-menu"> <li> <a href="#">3333333333</a> </li> </ul> </li> </ul> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"></li> <li class="nav-header">Nav header</li> <li> <a href="#">Separated link</a> </li> <li> <a href="#">One more separated link</a> </li> </ul> </li> </ul> <form action="" class="navbar-search pull-left"> <input type="text" placeholder="Search" class="search-query span2"> </form> <ul class="nav pull-right"> <li> <a href="#">Link</a> </li> <li class="divider-vertical"></li> <li class="dropdown"> <a class="#" href="#">Menu</a> </li> </ul> </div><!-- /.nav-collapse --> </div> </div> </div> <hr /> <ul class="nav nav-pills"> <li class="active"> <a href="#">Regular link</a> </li> <li class="dropdown"> <a href="#" data-toggle="dropdown" class="dropdown-toggle"> Dropdown <b class="caret"></b> </a> <ul class="dropdown-menu" id="menu1"> <li class="dropdown-submenu"> <a href="#">More options</a> <ul class="dropdown-menu"> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> </ul> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"></li> <li> <a href="#">Separated link</a> </li> </ul> </li> <li class="dropdown"> <a href="#">Menu</a> </li> <li class="dropdown"> <a href="#">Menu</a> </li> </ul>
The above is the implementation code of Bootstrap multi-level navigation bar (cascading navigation) introduced by the editor. I hope it will be helpful to everyone!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





