 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the use of jQuery plug-in autocomplete_jquery
Detailed explanation of the use of jQuery plug-in autocomplete_jquery
Detailed explanation of the use of jQuery plug-in autocomplete_jquery
This article mainly introduces in detail how to use the jQuery plug-in autocomplete, which has certain reference value. Interested friends can refer to
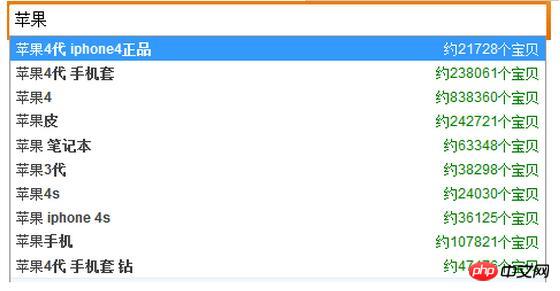
Autocomplete queries are sometimes used in projects. Just like the Google search box and Taobao product search function, if you enter a Chinese character or letter, the relevant entries starting with the Chinese character or letter will be displayed for the user to choose. The autocomplete plug-in completes this function.
autocomplete official website: http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/ (jQuery autocomplete plug-in can be downloaded).
Taobao product search function Effect:

Let’s use the autocomplete plug-in to achieve similar effects.
1. Create the AjaxPage.aspx page and define the WebMethod method in it to return all the prompt entries of the input box required for the search page. The background code is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
Note: The data returned by this method The format is json string.
2. Create the search page Index.aspx, the front-end code is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|
implementation The effect is as follows:

3. autocomplete parameter description
* minChars (Number)
The minimum number of characters that the user needs to input before triggering autoComplete.Default: 1, if set to 0, the list will be displayed when double-clicking in the input box or deleting the content in the input box
* width (Number)
Specifies the width of the drop-down box. Default: width of the input element
* max (Number)
The autoComplete drop-down displays the number of items.Default: 10
* delay (Number)
Activate autoComplete after a keystroke Delay time (in milliseconds).Default: Remote is 400 Local 10
* autoFill (Boolean)
Do you want it to be automatic when the user selects it? Fill the value of the user's current mouse position into the input box. Default: false
* mustMatch (Boolean)
If set to true, autoComplete will only allow matching results to appear in the input box, so when the user enters illegal characters, the drop-down box will not be available.Default: false
* matchContains ( Boolean)
Determine whether to check the match inside the string when comparing, such as whether ba matches ba in foo bar. This is more important when using cache. Do not mix with autofill.Default: false
* selectFirst (Boolean)
If set to true, the first value of the autoComplete drop-down list will be deleted when the user types the tab or return key. Automatically selected, even if it has not been manually selected (with keyboard or mouse). Of course, if the user selects an item, then the value selected by the user is used. Default: true
* cacheLength (Number)
The length of the cache. That is, how many records should be cached for the result set obtained from the database. Set to 1 to not cache. Default: 10
* matchSubset (Boolean)
Can autoComplete use caching of server queries? If the query results for foo are cached, then if the user enters foo, there is no need to After retrieval, use the cache directly. This option is usually turned on to reduce the load on the server and improve performance. It will only be effective when the cache length is greater than 1. Default: true
* matchCase (Boolean)
Compares whether the case sensitivity switch is turned on. It is more important when using cache. If you understand the previous option, this is not difficult to understand, just like whether foot should be FOO. Find it in the cache.Default: false
* multiple (Boolean)
Whether to allow multiple values to be entered, that is, use autoComplete multiple times to input Multiple values. Default: false
* multipleSeparator (String)
If it is multiple selection, use Separate selected characters. Default: ","
* scroll (Boolean)
Whether to use scroll when the result set is larger than the default height DisplayDefault: true
* scrollHeight (Number)
自动完成提示的卷轴高度用像素大小表示 Default: 180
* formatItem (Function)
为每个要显示的项目使用高级标签.即对结果中的每一行都会调用这个函数,返回值将用LI元素包含显示在下拉列表中. Autocompleter会提供三个参数(row, i, max): 返回的结果数组, 当前处理的行数(即第几个项目,是从1开始的自然数), 当前结果数组元素的个数即项目的个数. Default: none, 表示不指定自定义的处理函数,这样下拉列表中的每一行只包含一个值.
* formatResult (Function)
和formatItem类似,但可以将将要输入到input文本框内的值进行格式化.同样有三个参数,和formatItem一样.Default: none,表示要么是只有数据,要么是使用formatItem提供的值.
* formatMatch (Function)
对每一行数据使用此函数格式化需要查询的数据格式. 返回值是给内部搜索算法使用的. 参数值row
* extraParams (Object)
为后台(一般是服务端的脚本)提供更多的参数.和通常的作法一样是使用一个键值对对象.如果传过去的值是{ bar:4 },将会被autocompleter解析成my_autocomplete_backend.php?q=foo&bar=4 (假设当前用户输入了foo). Default: {}
* result (handler)
此事件会在用户选中某一项后触发,参数为:
event: 事件对象. event.type为result.
data: 选中的数据行.
formatted:formatResult函数返回的值
例如:
1 2 3 |
|
以上就是本文的全部内容,希望对大家的学习有所帮助

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1668
1668
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
jQuery is a popular JavaScript library widely used in web development. During web development, it is often necessary to dynamically add new rows to tables through JavaScript. This article will introduce how to use jQuery to add new rows to a table, and provide specific code examples. First, we need to introduce the jQuery library into the HTML page. The jQuery library can be introduced in the tag through the following code:



