Instructions for using prototype in JavaScript_javascript skills
There is no concept of class in JavaScript, but overloading, polymorphism, and inheritance can indeed be implemented in JavaScript. In fact, these implementation methods can be explained by using references and variable scopes in JavaScript combined with prototype.
2. Simple example
var Blog = function( name, url ){
this.name = name;
this.url = url;
};
Blog.prototype.jumpurl = '';
Blog.prototype.jump = function(){
window.location = this.jumpurl;
};
/*
* is equivalent to
Blog.prototype = {
jumpurl : '',
jump : function(){
window.location = this.jumpurl;
}
};
*/
var rainman = new Blog(' jb51', 'http://www.jb51.net');
var test = new Blog('server', 'http://s.jb51.net');
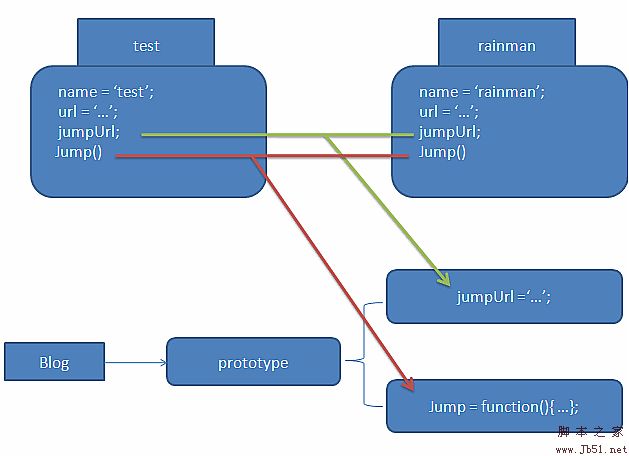
This is a very simple example, but it can explain some of the internal things of the prototype very well. First look at the memory allocation in the picture below:

You can see the following through the picture above. Content:
prototype is just an attribute of the function, and the type of the attribute is an object.
Memory allocation status:
Function Blog has a prototype attribute, and the prototype attribute has a variable and a function;
The two variables test and rainman have two variables: name and url respectively;
test Both variables and rainman have a jumpUrl variable and a jump function, but no memory is allocated. They are references to Blog.protype
3. Extension 1:
Website.prototype = Blog.prototype
var Blog = function( name, url ){
this.name = name;
this.url = blogurl;
};
Blog.prototype.jumpurl = '';
Blog.prototype.jump = function (){
window.location = this.jumpurl;
};
var rainman = new Blog('jb51', 'http://www.jb51.net');
var test = new Blog('server', 'http://s.jb51.net');
var Website = function(){};
Website.prototype = Blog.prototype;
var mysite = new Website();

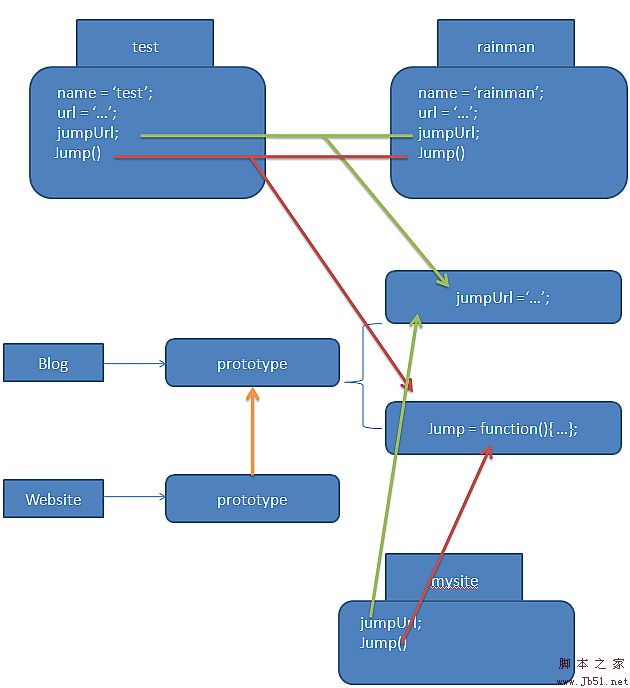
You can see the following content through the above picture:
"Website.prototype = Blog.prototype;": Website's prototype does not allocate memory, but only references Blog's prototype attribute.
The two properties of mysite do not allocate memory, and only reference Blog.prototype.jumpurl and Blog.prototype.jump respectively
4. Extension 2:
Website.prototype = new Blog()
var Blog = function(){};
Blog.prototype.jumpurl = '';
Blog.prototype.jump = function(){
window.location = this.jumpurl;
};
var Website = function(){};
Website.prototype = new Blog();
var mysite = new Website();

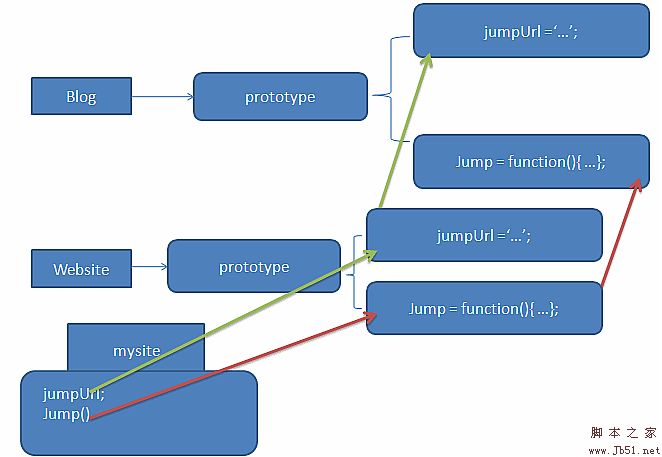
You can see the following content through the above picture:
The prototype attribute of Website is just an instance of Blog (same as rainman=new Blog(); ); therefore, the prototype attribute of Website is Now has jumpurl variable and jump method.
Mysite is an instance of Website. Its jumpurl and jump methods are inherited from Website's prototype, and Web.prototype is inherited from Blog.prototype (it is not so much inheritance as reference here)
The entire program During the running process, only one jumpurl variable and one jump method are allocated in the memory
5. new operator
new operator in JavaScript.
The new operator in JavaScript creates a new object. Usage:
new constructor[(arguments)]
where constructor is a required option. The object's constructor. If the constructor has no parameters, the parentheses can be omitted.
arguments are optional. Any parameters passed to the new object's constructor.
Explanation of new operator in JavaScript
The new operator performs the following tasks:
Creates an object without members.
Call the constructor for that object, passing a pointer to the newly created object as the this pointer.
The constructor then initializes the object based on the parameters passed to it.
Examples
The following are examples of valid new operator usage.
my_object = new Object;
my_array = new Array();
my_date = new Date("Jan 5 1996");
6. Others
In most JavaScript versions, the JS engine will give each function an empty prototype object, that is, the prototype attribute.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




