 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 An alternative perspective on JQuery dynamically expanding objects_jquery
An alternative perspective on JQuery dynamically expanding objects_jquery
An alternative perspective on JQuery dynamically expanding objects_jquery
For example: There is an employee object,
function employee(){
this.e_id = 0;
this.e_name = "";
}
Now you need to dynamically add the "age" attribute and "toString()" to it Method,
var empObj = new employee();
empObj["age"] = 20;
empObj["toString"] = function() { return this.e_id.toString() this.e_name; };
A simple line The code takes on this work, which is supported by Javascript built-in, but often we need to support a certain degree of expansion on this basis, so we will extract this simple line of code into a method:
function dym_setprop(obj, key, value) {
if (obj && key) {
obj[key] = value;
}
}
Seeing this, let’s first make a jump in our thinking and jump to the employee object in C#, as follows:

In object-oriented programming, all properties (Get/Set) are used externally, so think about how to check this method into Javascript. Now let us jump back to the dym_setprop function , that is, the direct assignment method of obj[key]=value cannot be used in the dym_setprop method, but Set must be supported.
function dym_setprop(obj, key, value, fn) {
if (obj && key) {
fn(obj, key, value);
}
}
Parameter fn, no object is directly manipulated in dym_setprop , using function fn to replace the corresponding operation code, in addition to supporting Set, there is also a lot of free space.
Let us continue to delve into the dym_setprop method. Now we focus on the parameter value. Everyone knows that value can be a value type or a function. For value types, you can just assign the value directly without considering other things. , it is not that simple for functions. It supports two operations:
1. Directly assign the function to the newly extended attribute
2. Assign the return value of the function execution to the new Extended attributes
function dym_setprop(obj, key, value, fn, exec, pass) {
if (obj && key) {
var temp = value;
if (exec) {
temp = value.call(obj, key, fn(obj, key));
}
fn(obj, key, temp, pass);
}
}
In this code, the parameter exec acts as the above two The role selected by this operation, the parameter pass is an additional execution parameter. In addition, you may have some doubts about fn, because it is used in two places above. The only difference is the number of parameters. What does fn stand for? ! Think about the properties in C# again. It has Get/Set, so here fn(obj,key) is equivalent to Get, and fn(obj,key,temp,pass) is equivalent to Set.
For example: look at the following code, for the definition and use of fn,
employee.AccessProp = function(obj, key, value) {
if (value) {
obj[key] = value;
}
else {
return obj[key];
}
}
dym_setprop(empObj, "age", function(key, value) { return value 10; }, employee.AccessProp, true);
After reading so much, you may feel depressed. Why should a simple dynamically expanded object program be written in this way? It feels like you are looking for trouble. In fact, it is not the case. If you only want to do dynamically expanded objects, then I suggest You should not adopt the above dym_setprop idea, but if you want to think from a more abstract perspective and use the program in dym_setprop as a template for process execution, then this is a good way, because dym_setprop does not bear any specific code internally (obj The execution of [key]=value or obj[key]) is replaced by function fn, so that there is complete freedom for specific execution.
After understanding the above ideas, let us get to the core of this article. How does JQuery implement dynamic expansion of objects? access function,
function access(elems, key, value, exec, fn, pass ) {
var length = elems.length;
// Setting many attributes
if ( typeof key === "object" ) {
for ( var k in key ) {
access( elems, k, key[k], exec, fn, value );
}
return elems;
}
// Setting one attribute
if ( value !== undefined ) {
// Optionally, function values get executed if exec is true
exec = !pass && exec && jQuery.isFunction(value);
for ( var i = 0; i < length; i ) {
fn( elems[i], key, exec ? value.call( elems[i], i, fn( elems[i], key ) ) : value, pass );
}
return elems;
}
// Getting an attribute
return length ? fn( elems[0], key ) : null;
}
After carefully reading the code of the access function, you must find that it is very similar to dym_setprop. It just has an extra piece of code:
if ( typeof key === "object" ) {
for ( var k in key ) {
access( elems, k, key[k], exec, fn, value );
}
return elems;
}
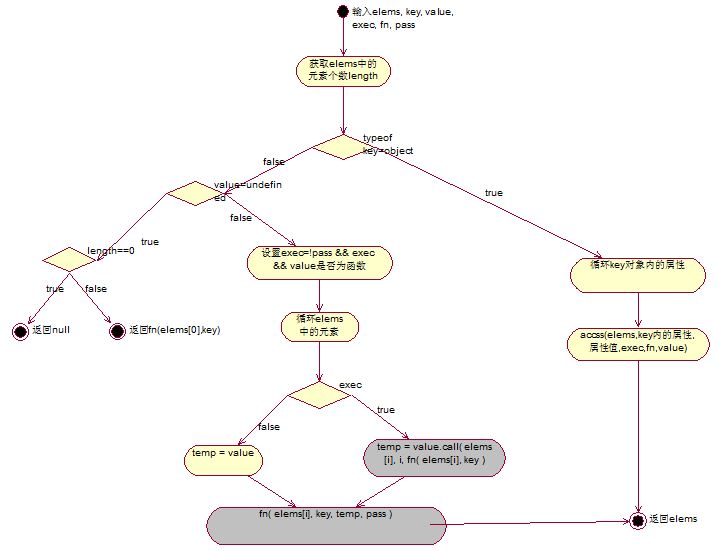
It is easy to see that it is actually used to support object Dynamically extended properties of objects. The specific execution process is shown in the figure below:

I have finished writing it here. This article tries to guess from my own perspective how the JQuery developers designed the access function and let it support it. Dynamically expands the object and explains the access execution process. In fact, my guess may not be correct, but it does not hinder my research on JQuery.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute





