 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Some ideas and small plug-ins about jquery dynamically increasing and decreasing controls_jquery
Some ideas and small plug-ins about jquery dynamically increasing and decreasing controls_jquery
Some ideas and small plug-ins about jquery dynamically increasing and decreasing controls_jquery
When I was working on a project last year, I encountered a module that needed to be able to dynamically add and remove controls. The first solution was to use UpdatePanel to perform partial updates of the page. Since the page is very large and there are many controls, it will become very slow when there are a lot of dynamically added controls. Later, I thought about using JavaScript to make dynamic increase and decrease controls, and finally collected the data of the page controls when submitting the page. The effect was great, but because it was only done for that module at the time, the scalability was very poor, and I wrote JavaScript at that time. The code is very complex. Just for the effect of dynamic increase and decrease, more than 500 lines of javascript code were written.
Later, I rewrote this code when I had some free time at the end of last year. Now this code is compressed to less than 100 lines, and it is easy to expand. You can increase or decrease the number of controls very easily, and it is very simple to use.
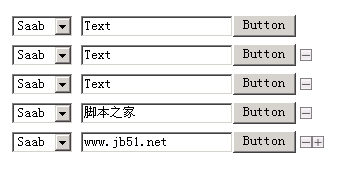
Rendering: 
A simple example:
< ;title>
| |
Example after adding limited number of events:
| |
Parameter definition:
rootWrapper default: "table"
The root container is the root container of controls that need to be added or deleted. Currently, the code only supports the table root container.
adderId default:"imgExpBtn"
Add the Id of the button.
removerId default:"imgColBtn"
The Id of the delete button.
addingEvent default:null
A custom event triggered before adding an event. The parameters are newWrapper and options. newWrapper is the parent container of the newly added control, and options is the parameter list itself.
addedEvent default:null
A custom event triggered after adding an event. The parameters are newWrapper and options. newWrapper is the parent container of the newly added control, and options is the parameter list itself.
removingEvent default:null
A custom event triggered before the deletion event. The parameters are refWrapper and options. reWrapper is the parent container of the deleted control, and options is the parameter list itself.
removedEvent default:null
A custom event triggered after a deletion event. The parameters are prevWrapper, nextWrapper and options. prevWrapper is the previous container of the deleted parent container, and nextWrapper is the next container of the deleted parent container. A container, options is the parameter list itself.
collapseImgUrl default:'icon_collapse.gif'
Add the path of the button
expandImgUrl default:'icon_expand.gif'
Delete the path of the button
Notes:
.You can add custom parameters and variables needed during the increase and decrease process, such as: $("table").dynamicAddRemover({param1:"param1", param2:"param2"});
When used, such as :options.param1 and so on.
. The root container must have a unique ID and must be unique when specified. If there are multiple modules (multiple root containers) that need to be used, you can use this: $("#table1").dynamicAddRemover(), $("#table2").dynamicAddRemover(), etc.
. The Id and name in the newly added control have not been updated. If you have special business needs, please add the business logic to generate a new Id in addedEvent.
. This plug-in requires Jquery version 1.2.6 or above.
The source code and principle are very simple, just serving as a starting point. Below is an attachment including the source code.
dynamicAddRemover.rar

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
jQuery is a popular JavaScript library widely used in web development. During web development, it is often necessary to dynamically add new rows to tables through JavaScript. This article will introduce how to use jQuery to add new rows to a table, and provide specific code examples. First, we need to introduce the jQuery library into the HTML page. The jQuery library can be introduced in the tag through the following code:





