 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Understanding Javascript_12_A brief analysis of execution model_javascript skills
Understanding Javascript_12_A brief analysis of execution model_javascript skills
Understanding Javascript_12_A brief analysis of execution model_javascript skills
Simple start
Simple code:
< script type="text/javascript" src="xxx.js">
The running order of the above code snippet is:
step1. Read the first code segment
step2. Do syntax analysis, and if there is an error, a syntax error will be reported (such as mismatched brackets, etc. ), and jump to step5
step3. Create a global execution environment ("preparse" var variables and function definitions)
step4. Execute code segments (when calling functions and entering eval, new executions will be created environment), if there is an error, an error will be reported (for example, the variable is undefined)
step5. If there is another code segment, read the next code segment and repeat step2
step6. End
The 'script section' in step 1 refers to the content in the <script>... ...</script> tag, and also includes externally introduced script files, such as is also listed as a script segment. So what is the syntax analysis in step 2? A simple understanding of syntax analysis is to check whether the syntax structure of Javascript code is correct. For example:
Obviously, the code cannot pass syntax analysis. The input syntax of the if conditional statement is wrong. What does the 'execution environment' in step3 and step4 refer to? What is the difference between the global execution environment and the execution environment created by calling the function? Execution environment What are the internal processes?...
Note: The following part is the complete version of the first two sections of the original article "Javascript Speed Up_01_Reference Variable Optimization"
<.>About Execution Context
All JavaScript code is executed in an execution environment. It is a concept and a mechanism used to complete the processing of JavaScript runtime scope, lifetime, etc. .
There are three types of executable JavaScript code:
1. Global Code, which is global code that is not in any function, such as: a js file, js code embedded in an HTML page etc.
2. Eval Code, which is the JS code that is dynamically executed using the eval() function.
3. Function Code, which is the function body JS code in the user-defined function.
Different types of JavaScript code. With different Execution Context
In a page, a global execution environment is created when the JS code is loaded for the first time. When a JavaScript function is called, the function will enter the corresponding execution environment if called again. If you call another function (or call the same function recursively), a new execution environment will be created, and the execution process will be in this environment during the function call. When the called function returns, the execution process will return to the original execution. Environment. Thus, the running JavaScript code constitutes an execution environment stack.
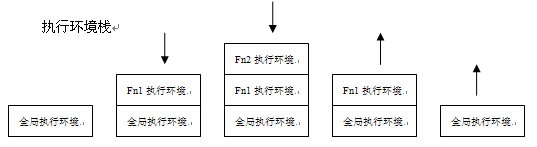
Let's look at an example:

The above is the execution environment stack diagram when the program is executed from top to bottom.
Additional explanation:
The global execution environment corresponds to Global Code (global code)
Fn1 execution environment and Fn2 execution environment are commonly known as function execution environments and corresponds to Function Code (function definition code)
The program will create an object called Variable Object when entering each execution environment.
For the function execution environment, each parameter, local variable, and internal method corresponding to the function will create an attribute on the Variable Object. The attribute name is the variable name, and the attribute value is the variable value. Has the same behavior for the global execution environment. But one thing to emphasize is that in the global execution environment, the Variable Object is the Global Object. The Global Object has been explained in "Understanding the Global View of Javascript_03_javascript" and can be simply understood as the window object. This also explains why global methods and global variables are both attributes or methods of the window object. Please see the following code:
var num = 123;
alert(window.num);//123
function say(msg){
alert(msg);
}
window.say("hello");//hello
The last thing to say is that the Variable Object object is an internal object and cannot be accessed directly in JS code.
About Scope/Scope Chain
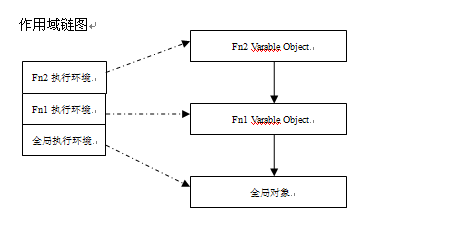
When accessing variables, there must be a visibility issue, which is Scope. To go deeper, when accessing a variable or calling a function, the JavaScript engine constructs a linked list from the Variable Objects at different execution positions according to the rules. When accessing a variable, it first searches on the first Variable Object in the linked list. If If not found, continue searching on the second Variable Object until the search ends. This also formed the concept of Scope Chain.

Scope chain diagram clearly expresses the relationship between execution environment and scope (one-to-one correspondence), and the relationship between scopes (linked list structure, from top to bottom relationship).
Note: This article only looks at the JavaScript execution model from a global perspective, so it is not in-depth enough. Please refer to subsequent blog posts for specific execution details.
Reference:
http://www.cnblogs.com/RicCC/archive/2008/02/15/JavaScript-Object-Model-Execution-Model.html
http://www .cn-cuckoo.com/2007/08/01/understand-javascript-closures-72.html
http://lifesinger.org/blog/2009/01/javascript-run-mechanism/

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





