Bootstrap sticky footer effect_javascript skills
Bootstrap sticky footer, to put it more specifically, "stick the fixed-height footer to the bottom of the page". Since the actual situation of the project is different from the template, so referring to the template, the editor cannot ensure that the "sticky footer" effect can be completed quickly, so I still want to share this tutorial with you. If it is not well written, please forgive me!
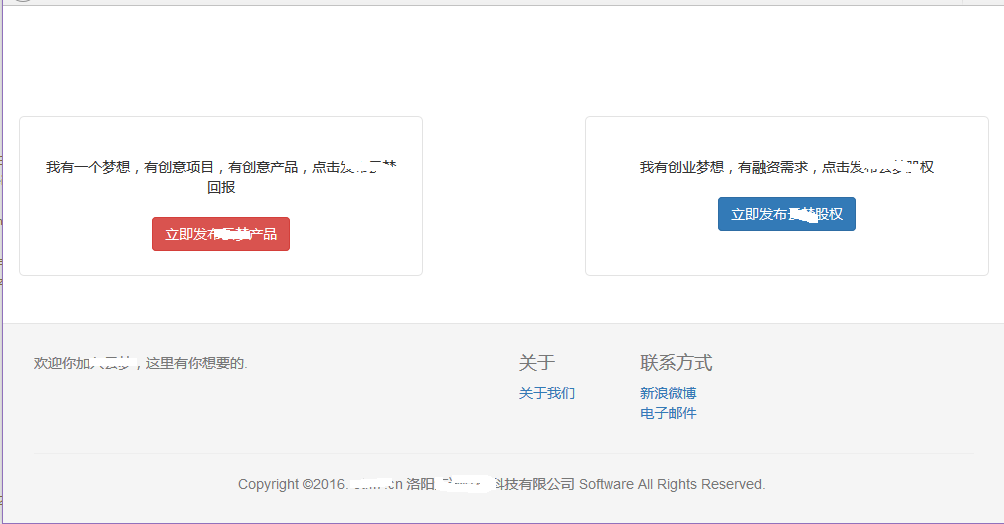
1. Page effect

The page is very simple. Note that the bright line is the edge of Firefox, which can be clearly seen. The gray part of the footer is immersed in the bottom of the page.
2. Examples
①、Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<link type="text/css" rel="stylesheet" href="/ymeng/components/bootstrap/css/bootstrap.css" />
<style type="text/css">
html,body {
height: 100%;
}
#wrap {
min-height: 100%;
height: auto !important;
margin: 0 auto -200px;
}
#push
height: 200px;
}
.footer {
border-top: 1px solid #e5e5e5;
color: #777;
padding: 19px 0;
background-color: #f5f5f5;
}
</style>
<head>
<title>发布项目</title>
</head>
<body>
<div id="wrap">
<div class=" container project_choose">
<div class="row">
<div class="col-md-5 project_general">
<span class="f14">我有一个梦想,有创意项目,有创意产品,点击发布回报</span>
<div class="blank20"></div>
<div>
<a type="button" class="btn btn-danger" href="/ymeng/deal/initDealCaluseConfirm">立即发布产品</a>
</div>
</div>
<div class="col-md-2"></div>
<div class="col-md-5 project_agency">
<span class="f14">我有创业梦想,有融资需求,点击发布股权</span>
<div class="blank20"></div>
<div>
<button type="button" class="btn btn-primary">立即发股权</button>
</div>
</div>
</div>
</div>
<div id="push"></div>
</div>
<div class="footer ">
<div class="container">
<div class="row footer-top">
<div class="col-sm-6 col-lg-6">
<h4></h4>
<p>欢迎你加入,这里有你想要的.</p>
</div>
<div class="col-sm-6 col-lg-5 col-lg-offset-1">
<div class="row about">
<div class="col-xs-3">
<h4 id="关于">关于</h4>
<ul class="list-unstyled">
<li>
<a href="">关于我们</a>
</li>
</ul>
</div>
<div class="col-xs-3">
<h4 id="联系方式">联系方式</h4>
<ul class="list-unstyled">
<li>
<a target="_blank" title="云梦网官方微博" href="">新浪微博</a>
</li>
<li>
<a href="">电子邮件</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<hr>
<div class="row footer-bottom">
<ul class="list-inline text-center">
<li>Copyright ©2016. n 洛阳限公司 Software All Rights Reserved.</li>
</ul>
</div>
</div>
</div>
</body>
</html>②, page body layout
<body> <div id="wrap"> <div class=" container"> </div> <div id="push"></div> </div> <div class="footer "> </div> </body>
The first level element in body, two divs, wrap and footer
In the second level element, there are two divs, namely container and push (if you forget to push this div, ok, your page will be messed up when scaling)

The elements listed above are essential for a naturally sticky footer.
③, css analysis
html,body {
height: 100%;
}
#wrap {
min-height: 100%;
height: auto !important;
margin: 0 auto -200px;
}
#push
height: 200px;
}
.footer {
border-top: 1px solid #e5e5e5;
color: #777;
padding: 19px 0;
background-color: #f5f5f5;
}The height of html and body must be 100%, which means it fills the height of the browser window
#wrap The min-height of the div must be 100%, and the height will automatically adapt.
The key point is margin, the top margin is 0, and the bottom margin is -200px.
Note that it is -200px, which is theoretically the negative number of the footer height (you can debug the optimal height through firebug). This is also critical! Why is it a negative number? Because the height of the warp is originally 100%, if it is a negative number, the full height can be left for the footer to display, otherwise the footer will appear at the bottom of the page scroll bar.
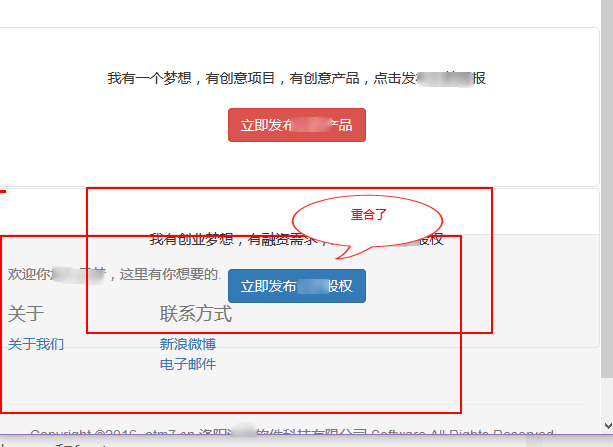
#push element. When the page is fully displayed, it seems that the function of the push element cannot be seen. However, when you zoom the page, if there is no push, the footer element will overlap with the elements in the container. This is also explained in the previous picture. So what is its specific function?

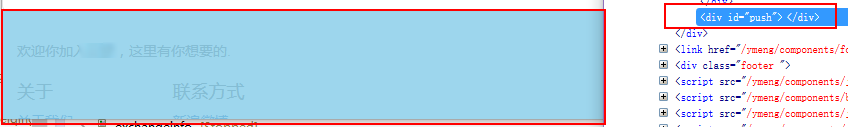
Through firebug, we select the push div and we can see that it contains the content of the footer element. This will prevent the footer and container elements from overlapping.
In this way, the above key points have been introduced. As long as you pay attention to the distribution of the following elements, you can easily achieve the sticky footer effect of bootstrap!
warp
push
That’s all the editor will tell you about the Bootstrap sticky footer effect introduced in this article. I hope it will be helpful to you!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 How do I install JavaScript?
Apr 05, 2025 am 12:16 AM
How do I install JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript does not require installation because it is already built into modern browsers. You just need a text editor and a browser to get started. 1) In the browser environment, run it by embedding the HTML file through tags. 2) In the Node.js environment, after downloading and installing Node.js, run the JavaScript file through the command line.




