 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Do you really understand the difference between setTimeout and setInterval?_javascript skills
Do you really understand the difference between setTimeout and setInterval?_javascript skills
Do you really understand the difference between setTimeout and setInterval?_javascript skills
You may even mistakenly interpret two functions that implement scheduled calls as something similar to threads, thinking that the called functions will be executed concurrently within a time slice. This seems very good and powerful, but in fact it is not the case. In fact, The situation is that javascript runs in the browser's javascript engine in a single-threaded manner. The function of setTimeout and setInterval is just to insert the code you want to execute into a code queue maintained by the js engine at a time point you set. , inserting the code queue does not mean that your code will be executed immediately, it is important to understand this. And setTimeout and setInterval are a little different.
Let’s talk about setTimeout first
function click() {
// code block1.. .
setTimeout(function() {
// process ...
}, 200);
// code block2
}
Suppose we give The onclick event of a button is bound to this method. When we press the button, the content of block1 will be executed first, and then run to the setTimeout location. SetTimeout will tell the browser, "After 200ms, I will insert a piece of code to be executed." "In your queue", the browser certainly agreed (note that inserting the code does not mean immediate execution). After the setTimeout code runs, the block2 code that follows starts to execute. This is where the problem begins. If the code of block2 If the execution time exceeds 200ms, what will be the result? Perhaps according to your previous understanding, you will take it for granted that as soon as 200ms arrives, your process code will be executed immediately... The fact is that during the execution of block2 (after executing 200ms) The process code is inserted into the code queue, but the process code segment will not be executed until the execution of the click method is completed. Judging from the code queue, the process code is behind click. In addition, js is executed in a single-threaded manner, so it should not be difficult. Understand. If it is another situation, the execution time of block2 code Look at setInterval
There may be two problems here:
1. The time interval may skip
2. The time interval may
function click() {
// code block1...
setInterval(function() {
// process ...
}, 200 );
// code block2
}
Same as above, we assume that through a click, setInterval is triggered to execute the process code every other time period

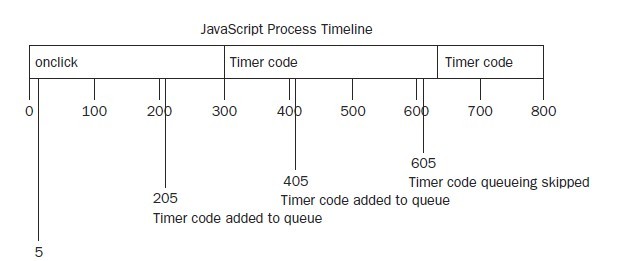
For example, onclick needs to be executed in 300ms, block1 code is executed, setInterval is executed at 5ms, and this is a time point. The process code is inserted at 205ms, the click code ends successfully, and the process code starts executing (equivalent to the figure) timer code), however, the process code also executed for a relatively long time, exceeding the next insertion time point of 405ms. In this way, another process code was inserted after the code queue, and the process continued to execute, and the insertion time of 605ms was exceeded. Click, here comes the question. You may also think that another process code will be inserted after the code queue... The real situation is that since there is already an unexecuted process code in the code queue, the insertion time is 605ms. The point will be "mercilessly" skipped, because the js engine only allows one unexecuted process code. I wonder if you will suddenly become enlightened after talking about this...
For this case you can use a better form of code
setTimeout(function(){
//processing
setTimeout(arguments.callee, interval);
}, interval);
I think if you think about this for a while, you will understand the benefits of it, so that there will be no problems with time points being skipped. That’s it. I hope it can be helpful. Maybe I didn’t express it very clearly. If you feel that your English is The basics are good and you can watch it directly

contains the section about advanced Timers. Personally, I think this book is really good. Whether you want to start from scratch, or you just need to look through it for reference. The author is from yahoo. A very good front-end development engineer: )

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 What is the difference between settimeout and setinterval
Aug 15, 2023 pm 02:06 PM
What is the difference between settimeout and setinterval
Aug 15, 2023 pm 02:06 PM
The difference between settimeout and setInterval: 1. Trigger time, settimeout is one-time, it executes the function once after setting the delay time, while setinterval is repetitive, it will execute the function repeatedly at the set time interval; 2. Execution times, settimeout is only executed once, and setinterval will be executed repeatedly until canceled.
 How to use setInterval function to execute code regularly?
Nov 18, 2023 pm 05:00 PM
How to use setInterval function to execute code regularly?
Nov 18, 2023 pm 05:00 PM
How to use setInterval function to execute code regularly? In JavaScript, the setInterval function is a very useful function, which can execute a piece of code regularly. Through the setInterval function, we can repeatedly execute specified code within a specific time interval. This article will introduce in detail how to use the setInterval function and provide specific code examples. 1. The basic syntax of the setInterval function is as follows: setInterv
 Detailed explanation of setinterval usage
Sep 12, 2023 am 09:55 AM
Detailed explanation of setinterval usage
Sep 12, 2023 am 09:55 AM
The usage of setinterval is "setInterval(function, delay);", "function" is the function to be executed, which can be a function expression or function reference, and "delay" is the time interval between executing functions, in milliseconds. setInterval is a function in JavaScript that is used to execute code periodically. It accepts a function and a time interval as parameters, and will execute the function repeatedly according to the specified time interval.
 How to use the Window.setInterval() method
Aug 31, 2023 am 09:33 AM
How to use the Window.setInterval() method
Aug 31, 2023 am 09:33 AM
The basic syntax of the Window.setInterval() method is "window.setInterval(function, delay)", function is the function or code block to be executed repeatedly, and delay is the time interval between each execution, in milliseconds. This method is a method in JavaScript used to repeatedly execute a specified function or code at a scheduled time. Its use is very simple. You only need to pass in the function or code block to be executed and the time interval for repeated execution.
 Use the clearTimeout function in JavaScript to cancel the setTimeout timer
Nov 18, 2023 am 08:05 AM
Use the clearTimeout function in JavaScript to cancel the setTimeout timer
Nov 18, 2023 am 08:05 AM
To use the clearTimeout function in JavaScript to cancel the setTimeout timer, you need specific code examples. In JavaScript, the setTimeout function is used to execute a specific code after a specified time delay. The setInterval function is used to repeatedly execute a specific code within a specified time interval. However, in some cases we may need to cancel the timer before it executes. In this case, you can use c
 setInterval
Aug 02, 2023 am 10:17 AM
setInterval
Aug 02, 2023 am 10:17 AM
The setInterval function is a timer function in JavaScript that allows you to set an interval and execute specified code after each interval. It is very useful when certain tasks need to be processed regularly or page elements are updated in real time. Pay attention to the following when using setInterval performance and reliability issues and optimize as needed.
 How to stop setInterval
Dec 11, 2023 am 11:39 AM
How to stop setInterval
Dec 11, 2023 am 11:39 AM
You can use the clearInterval function to stop a timer created by the setInterval function. The setInterval function returns a unique timer ID, which can be passed as a parameter to the clearInterval function to stop the execution of the timer.
 What is the difference between setTimeout() and setInterval() in JavaScript?
Sep 01, 2023 pm 03:01 PM
What is the difference between setTimeout() and setInterval() in JavaScript?
Sep 01, 2023 pm 03:01 PM
setTimeout(function,duration) - This function calls the function after duration milliseconds. This works for one execution. Let's see an example - it waits for 2000 milliseconds and then runs the callback function alert('Hello') - setTimeout(function(){alert('Hello');},2000); setInterval(function,uration) - this function is The function is called after every duration milliseconds. This can be done an unlimited number of times. Let's see an example - it triggers an alarm every 2000 ms



