Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Recommended collection of jQuery plug-ins to improve your website_jquery
Recommended collection of jQuery plug-ins to improve your website_jquery
Recommended collection of jQuery plug-ins to improve your website_jquery
看看这些非常棒的jQuery插件吧,我相信你会发现一些很有用的东西。
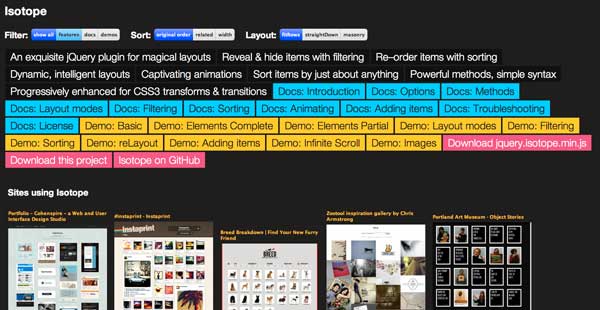
lsotope Isotope 是一款精致的 jQuery插件,用于创建单纯用 CSS 无法实现的智能的、动态的布局,非常强大。 letteringLettering 是一款用于实现激进的网页排版的 jQuery 插件,可以帮助你在网站中加入丰富多彩的文字效果。
jQuery.spritelyjQuery.spritely 是一款简单、轻量的 jQuery 插件,用来创建创建动态角色和背景动画,效果非常酷,赶紧点击看示例吧。
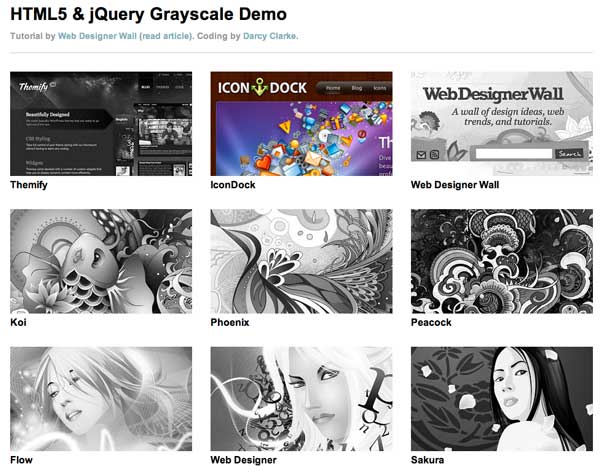
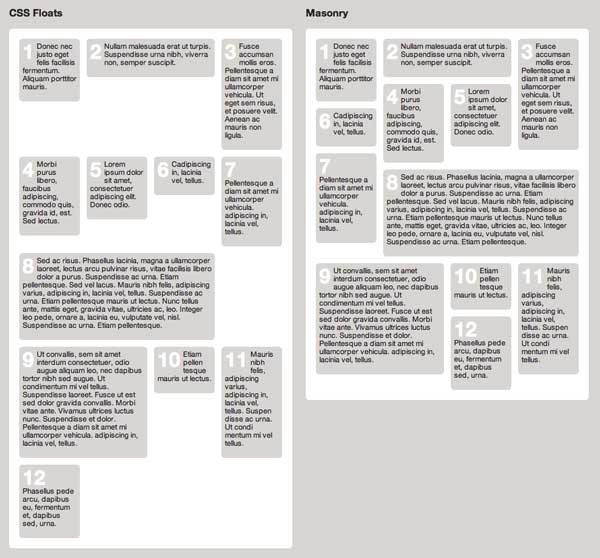
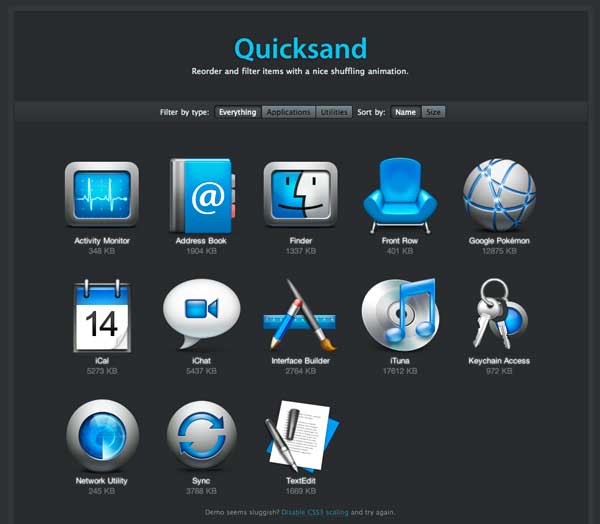
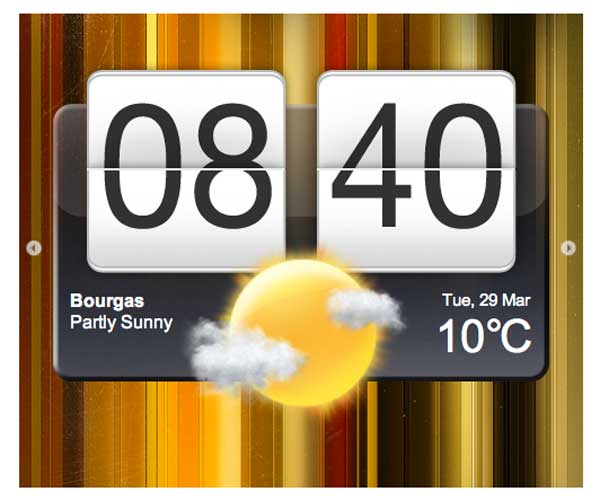
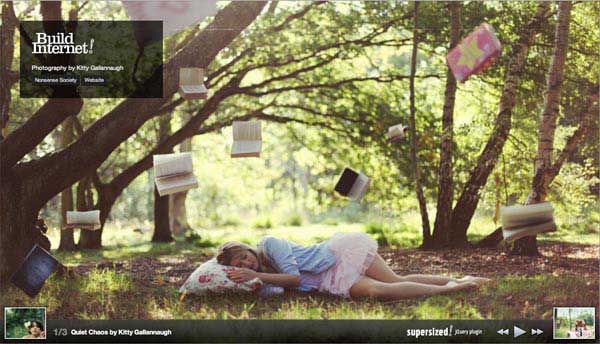
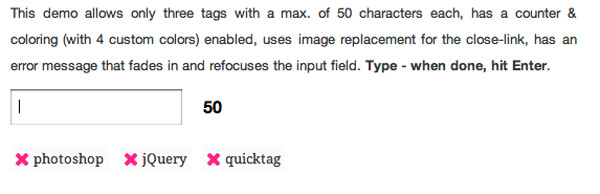
Waypoints Waypoints 可以帮助你很容易的实现滚动到某个元素的时候执行某项功能,根据用户拖动滚动条的位置来实现特定的布局模式。HTML5 Grayscale Image Hover 借助 jQuery 和 HTML5 canvas ,图像可以很容易动态转变为灰度模式而不需要使用图像编辑软件。 jQuery Masonry Masonry 是一款 jQuery 布局插件,可以实现类似在墙上堆砌石头一样的布局效果。 Quicksand Quicksand 是一款非常实用的 jQuery 插件,让你可以以圆滑流畅的方式实现项目的过滤和重新排序。jDigiClock jDigiClock 是一款实现漂亮的时钟效果的 jQuery 插件,有很多选项可以用来定制时钟的行为和外观。 Aga Aga 是一款简单、易用、全定制的手风琴效果插件,有水平和垂直两种方式。Easy Image Zoom Easy Image Zoom 是一款轻量的图像缩放插件,定制方便,非常适合用于产品图片浏览的场景。Contained Sticky Scroll 这款插件可以帮你实现创建一个“粘”在窗口顶部的元素,但是不会移除它的父元素之外。Supersized! jQuery plugin A full-screen slideshow plugin that supports reading images from flickr. gMap port for V3 Google Maps API gMap is a lightweight jQuery plug-in that helps you embed Google Maps in your website. Quicktag Quicktag is a tag plug-in that can help you easily add and delete plug-ins.(Compiled source: Dream Sky Original text from: Attractive Design Enhancing jQuery Plugins – Take Your Website to the Next Level)

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
When users use the Edge browser, they may add some plug-ins to meet more of their needs. But when adding a plug-in, it shows that this plug-in is not supported. How to solve this problem? Today, the editor will share with you three solutions. Come and try it. Method 1: Try using another browser. Method 2: The Flash Player on the browser may be out of date or missing, causing the plug-in to be unsupported. You can download the latest version from the official website. Method 3: Press the "Ctrl+Shift+Delete" keys at the same time. Click "Clear Data" and reopen the browser.
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 How Google Chrome allows animation plugins to run
Mar 28, 2024 am 08:01 AM
How Google Chrome allows animation plugins to run
Mar 28, 2024 am 08:01 AM
How does Google Chrome allow animation plugins to run? Google Chrome is very powerful. Many friends like to use this browser to watch video animations. However, if you want to watch various animated videos, you need to install animation plug-ins in the browser. Many friends use Google Chrome. After installing the animation plug-in, I still cannot care about the video. How should I deal with this problem? Next, let the editor show you the specific steps to allow the animation plug-in to run in Google Chrome. Friends who are interested can come and take a look. Specific steps for Google Chrome to allow animation plug-ins to run: 1. First run Google Chrome on your computer, and click the main menu button in the upper right corner of the homepage (as shown in the picture). 2. After opening the main menu, select the "Settings" option below (as shown in the picture). 3. In settings
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s