 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 in.js A lightweight JavaScript granular module loading and dependency management solution_javascript skills
in.js A lightweight JavaScript granular module loading and dependency management solution_javascript skills
in.js A lightweight JavaScript granular module loading and dependency management solution_javascript skills
Foreign ones like RequireJs, YUI Loader, LabJs, RunJs based on jQuery, domestically there are also Taobao's SeaJs, Douban's DoJs, etc. These are some very excellent module loaders. However, this article will introduce to you a new open source lightweight "multi-threaded" asynchronous module loader In.js. The development of In draws on some of Do's ideas and usage habits. During this period, I thank @kejun for your patience with me. Communication, In.js is only 4.77k after compression, which is not only small but also very easy to use.
Advantages:
On-demand loading
Non-blocking loading
Dependency management
Granular module management
How to use?
A. Introduce In.js
Just introduce in.js at the top of the page. There are two parameters to pay attention to:
autoload: whether to load the underlying core library when loading in.js – {optional parameter – true|false}
core: path to the underlying core library – {optional parameter – url}
If core is set at the same time, and autoload=true, core will be loaded into the page when In.js is introduced.
B. Declare the addresses and dependencies of each module In.add(name,{config})
In.add('mod-a',{path:'mods/a.js',type:'js',charset:'utf-8'});
In.add('mod-b',{path:'mods/b.js',type:'js',charset:'utf-8',rely:['mod-b-css']});
In.add('mod-b-css',{path:'mods/b.css',type:'css',charset:'utf-8',rely:['mod-a']} );
The above code declares the dependencies of the three modules and the addresses of the modules, and adds them to the queue (it is just added to the queue, not loaded into the page).
C. Load queue In(queue)
var demo=In('mod-b',function() {
//do something
},function() {
//do something
return false;
});
Load the mod-b module, and execute functionA and functionB after loading. Assume that autoload=true is set when introducing in.js, then the loading order in the queue is:
1 jquery .min.js >>> mod-a >>> mod-b-css >>> mod-b >>> functionA() >>> functionB( )
After all the queues are loaded, the demo will be assigned an array, which stores the return value of each function:
1 demo={returns:[undefined,false],complete:true}
D. Load the queue In.ready(queue) after domReady
In.ready('mod-b',function() {
//do something
});
Queue loading order:
jquery.min.js >>> {domReady} >>> mod-a >>> mod-b-css >>> mod-b >>> function()
The difference between In.ready() and In() lies in two points:
The queue in In.ready() will only be executed after domReady. In.ready() has no return value. E. Monitor variable changes, and the value changes. Execution callback In.watch(object,property,function(prop,old,new) {})
Since the queues loaded by In are all asynchronous and non-blocking loading, sometimes for special needs (such as subsequent operations relying on the queue function's return value), we need to ensure that the queue execution is completed before performing subsequent operations. In this case, you can use In.watch() to monitor the return.complete variable, and execute the callback function when return.complete==true. The code is as follows:
var model=In('model',function() {
//do something
return 123;
});
In.watch(model,'complete',function(prop,old,new) {
if(model[prop]==true) {
console.log(model.returns [0]);//print 123
In.unwatch(model,prop);//destroy the watch event of model.complete
}
});
The charm of In goes far beyond the above. Its reliability has also been confirmed in several large projects. In addition, In also has intelligent prompts, such as if you use In() to load an undeclared module, you will be prompted to check the module name. I sincerely hope that more front-end friends will pay attention to In, use In, and even invest in the subsequent development of In.
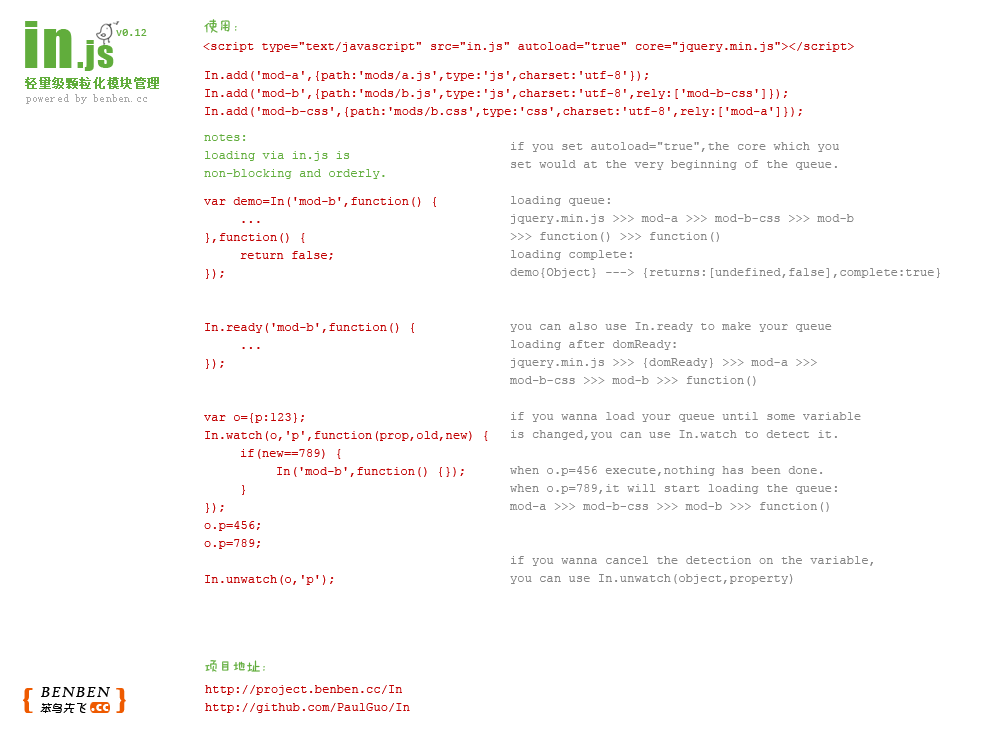
The picture below is the English version of In.js usage album :

Where to download?
In.js is an open source project. You can find its source code at the address below or download it for use.
Use In.js to granularly manage and load your Javascript modules
http://project.benben.cc/In
http://github.com/PaulGuo/In
About the author
Author: Guokai

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





