jQuery data display plug-in integration implementation code_jquery
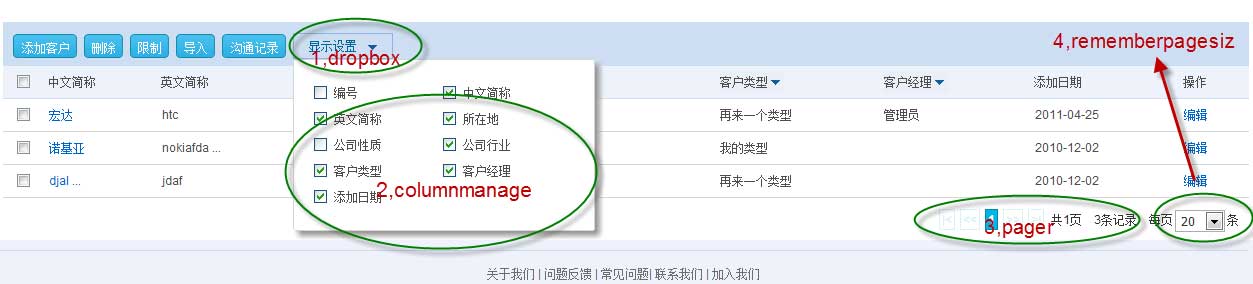
Since our company's products involve a lot of table data display, and each table has a lot of fields, during the work process (with the efforts of several colleagues), we integrated a solution that we thought was relatively lightweight. As shown in the picture: 
The plug-ins involved mainly include:
jQuery.columnmanager.expand.js (extend columnmanager)
jQuery.dropbox.js (self-written)
jQuery.pager.expand.js (extend pager)
jQuery.cookie.js
Among them, pager.expand.js, dropbox.js and the integration between various plug-ins are in common.js. The code is as follows:
//定义全局命名空间
var GLOBAL = {};
GLOBAL.Namespace = function(str) {
var arr = str.split("."), o = GLOBAL;
for (var i = (arr[0] == 'GLOBAL') ? 1 : 0; i < arr.length; i ) {
o[arr[i]] = o[arr[i]] || {};
o = o[arr[i]];
}
}
GLOBAL.Namespace("zyh");
/*
******************************************************************
jQuery.pager
******************************************************************
*/
(function($) {
$.fn.pager = function(options) {
var opts = $.extend({}, $.fn.pager.defaults, options);
return this.each(function() {
// empty out the destination element and then render out the pager with the supplied options
$(this).empty().append(renderpager(parseInt(options.pagenumber), parseInt(options.pagecount), options.buttonClickCallback, options.rowcount));
// specify correct cursor activity
//$('.pages li').mouseover(function() { document.body.style.cursor = "pointer"; }).mouseout(function() { document.body.style.cursor = "auto"; });
});
};
// render and return the pager with the supplied options
function renderpager(pagenumber, pagecount, buttonClickCallback, rowcount) {
// setup $pager to hold render
var $pager = $('
// add in the previous and next buttons
$pager.append(renderButton('|<', pagenumber, pagecount, buttonClickCallback)).append(renderButton('<<', pagenumber, pagecount, buttonClickCallback));
// pager currently only handles 10 viewable pages ( could be easily parameterized, maybe in next version ) so handle edge cases
var startPoint = 1;
var endPoint = 6;
if (pagenumber > 3) {
startPoint = pagenumber - 3;
endPoint = pagenumber 3;
}
if (endPoint > pagecount) {
startPoint = pagecount - 5;
endPoint = pagecount;
}
if (startPoint < 1) {
startPoint = 1;
}
// loop thru visible pages and render buttons
for (var page = startPoint; page <= endPoint; page ) {
var currentButton = $('
page == pagenumber ? currentButton.addClass('pgCurrent') : currentButton.click(function() { buttonClickCallback(this.firstChild.data); });
currentButton.appendTo($pager);
}
// render in the next and last buttons before returning the whole rendered control back.
$pager.append(renderButton('>>', pagenumber, pagecount, buttonClickCallback)).append(renderButton('>|', pagenumber, pagecount, buttonClickCallback));
$pager.append('
// if (rowcount != undefined) {
// $pager.append('
// }
if (rowcount != undefined) {
$pager.append('
}
return $pager;
}
// renders and returns a 'specialized' button, ie 'next', 'previous' etc. rather than a page number button
function renderButton(buttonLabel, pagenumber, pagecount, buttonClickCallback) {
var $Button = $('
var destPage = 1;
// work out destination page for required button type
switch (buttonLabel) {
case "|<":
destPage = 1;
break;
case "<<":
destPage = pagenumber - 1;
break;
case ">>":
destPage = pagenumber 1;
break;
case ">|":
destPage = pagecount;
break;
}
// disable and 'grey' out buttons if not needed.
if (buttonLabel == "|<" || buttonLabel == "<<") {
pagenumber <= 1 ? $Button.addClass('pgEmpty') : $Button.click(function() { buttonClickCallback(destPage); });
}
else {
pagenumber >= pagecount ? $Button.addClass('pgEmpty') : $Button.click(function() { buttonClickCallback(destPage); });
}
return $Button;
}
// pager defaults. hardly worth bothering with in this case but used as placeholder for expansion in the next version
$.fn.pager.defaults = {
pagenumber: 1,
pagecount: 1
};
})(jQuery);
/*
======================================== ===========================
//Component function: Move the mouse over the specified target to pop up a drop-down box-- by flowerszhong
//Parameter description:
//target: event object Id
//box: drop-down box Id
//left: left offset from the top coordinate of the event object, the default is 0;
//top: Offset based on the top coordinate of the event object, defaulting to the height of the event object
//overClass: The current status table row maintains the highlighted style
//on: Whether the pop-up box has an arrow
//arrow: Automatically adjusted pointing arrow
======================================== ===========================
*/
var dropbox = function(target, box, left, top, overClass, on, hasArrow) {
var obj, b, p;
if (typeof target == "object")
obj = $(target);
else
obj = $(" #" target);
if (typeof box == "object")
b = $(box);
else
b = $("#" box);
p = obj.parent();
if (top == "undefined") top = obj.height();
var defaults = {
l: left || 0,
t: top | | 0,
overClass: overClass || "",
on: on || "",
hasArrow: hasArrow || ""
},
offset = obj.offset() ,
w = $(window).height(),
selectSet = function(flag) {
//In IE6, prevent the select control from covering the drop-down box
if ($.browser. msie && $.browser.version == "6.0") {
if (flag) {
$("select").css("visibility", "visible");
} else {
$("select").css("visibility", "hidden");
}
}
};
$(window).resize(function() {
w = $(window).height();
offset = obj.offset();
});
$("#arrow").click(function() {
offset = obj.offset();
});
//Bind mouseover event
obj.bind("mouseover", function() {
var diff, arrow, scrollTop;
scrollTop = $(window).scrollTop();
diff = w - (offset.top - scrollTop);
if (on && diff < 145) {
var subTop = 145 - diff;
b.css({ "display": "block", "left": offset.left defaults.l "px", "top": offset.top defaults.t - subTop "px" });
if (hasArrow) {
arrow = b.children("div")[0];
var arrTop = 35 subTop;
$(arrow).css("top", arrTop);
}
} else {
b.css({ "display": "block", "left": offset.left defaults.l "px", "top": offset.top defaults.t "px" });
if (hasArrow) {
arrow = b.children("div")[0];
$(arrow).css("top", "35px");
}
}
b.bind("mouseover", function(event) {
$(this).show();
selectSet(false);
if (overClass) { p .addClass(overClass); }
event.stopPropagation(); //Prevent event bubbling
});
b.bind("mouseout", function(event) {
$(this ).hide();
selectSet(true);
if (overClass) { p.removeClass(overClass); }
event.stopPropagation(); //Prevent event bubbling
}) ;
if (overClass) { p.addClass(overClass); }
selectSet(false);
});
//Bind mouseout event
obj.bind("mouseout" , function() {
b.css("display", "none");
selectSet(true);
if (overClass) { p.removeClass(overClass); }
}) ;
//debugger;
};
GLOBAL.zyh.dropbox = dropbox;
/*
================== ==============================================
/ /Function: Toggle Column table custom column general method, based on jquery.columnmanager component, GLOBAL.zyh.dropbox component
//Parameter description:
//targetTable: Table Id
//columnManagerArgument:jquery. columnmanager requires parameters
//btnSetColumn:
//targetfive:
//left: 0
//top: 0
============== ==================================================
*/
GLOBAL.zyh.toggleTableColumn = function(options) {
var defaults = {
targetTable: '',
columnManagerArgument: {},
btnSetColumn: '',
targetfive: '',
left: 0,
top: 0
}
var settings = $.extend({}, defaults, options);
$('# ' settings.targetTable).columnManager(settings.columnManagerArgument);
GLOBAL.zyh.dropbox(settings.btnSetColumn, settings.targetfive, settings.left, settings.top);
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




