 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Summary of suggestion development and summary of keyboard events (for Chinese input method status)_javascript skills
Summary of suggestion development and summary of keyboard events (for Chinese input method status)_javascript skills
Summary of suggestion development and summary of keyboard events (for Chinese input method status)_javascript skills
重要的键盘事件:
事件顺序:keydown -> keypress ->keyup
对于输入法开启时:
keypress:
这三个事件中最最特别的事件的说,如果巧妙运用可以事半功倍:
1. 首先对于大部分功能键是没有keypress事件的
Caps lock ,shift,alt,ctrl,num lock、、、庆幸的是enter拥有此事件
2. 对于字母,数字,press返回的keyCode是不可靠的
在IE和webkit 下 返回的是ASCII code
firfox下永远返回0
但是 对于keyUP keyDOWN事件 键值是完全统一的
3. KeyPress 只能捕获单个字符
KeyDown 和KeyUp可以捕获组合键。故可能涉及组合键的功能需要绑定在down up事件上
对于中文输入法开启时个浏览器对事件的不同相应以及解决方法:
在中文输入法开启状态下:
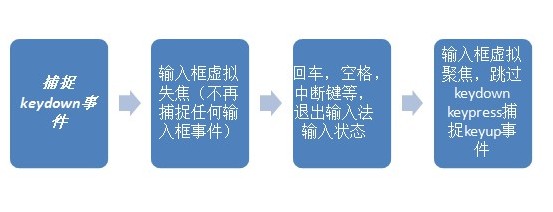
Firefox:当点击字母键时,会触发这样的事情:

为什么叫做虚拟失焦呢: 这种状态下并未真正触发失焦状态,但是却屏蔽了所有输入框绑定的键盘事件
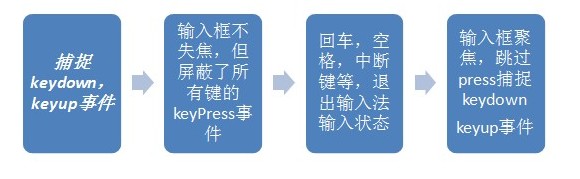
IE,webkit : 但用户点击字母键,又会发生这样的事情

启发: 由于在这种状态下 是可以捕捉keyup,keydown从而捕捉KEYCODE的,前端可以通过模拟KEYCODE入输入框实现输入法与输入框的同步状态,并触发在输入状态时便同步suggestion。
So how to avoid triggering the original event of the Enter key when the user hits the Enter key while the input method is running?After looking at the above two pictures, it is very simple-------keyPress event is bound to the original event, such as triggering search, etc.
keyup is bound when the input method is running, press Enter , spaces and other events that need to be triggered can also be used to detect exiting the search box
So how to detect a point after the user inputs?
By cooperating with the keyUP event determined in the previous question, if you need to block the event when the input method appears, just bind it to the keypress event.
Summary of suggestion:
Let’s start from the beginning:
In the development of suggestion, the biggest obstacle is checking user behavior, and these user behaviors are mainly concentrated on small input boxes. The clever use of keyboard events can reduce the amount of code. Improve performance and optimize user experience to the greatest extent.
The main user behaviors are summarized as follows:
1. Change the input content (add, delete, paste)--the most important one is continuous input
2 .Tap the function key--the main key value is:
keyCode: 13--Enter key
keyCode: 27--esc key
keyCode: 38--up direction key-->webkit kernel It will automatically locate the header, remember to preventDefault~
keyCode: 40 --Down arrow key
We also encountered some minor problems and detours during the development:
First of all, let’s make a summary from the ideological point of view :
1. Wrong ideas:
One: Send a request every time the user taps the keyboard
This is undoubtedly the simplest way, but it requires a lot of AJAX, and most of it is If there is no opportunity to display, good front-end code should fully consider the wastage in front-end and back-end interactions to minimize wastage.
Two: Detect the content of the input box every once in a while:
Execute the code every once in a while, which is a waste of performance. The most important thing is that this mechanism cannot control user input well. The sequence of events and js detection.
If the detection is completed exactly after user input, an error will occur. Although it can be compensated by detecting the current input box status, the experience is very poor and a lot of ajax requests are wasted.
2. Optimized ideas:
Bind after the key knock event
After the first method was developed, I found that during the self-test, many problems occurred due to the inability to accurately monitor the timestamp of user behavior. After fixing the bugs one by one, a better idea sprouted.
Determine whether to send a request by detecting key tap events and block continuous tap events.
Specific ideas:
When the user focuses on the input box, start monitoring the keydown event and record the state of the input box at this time. When there is a keydown event and the input box can change - "Detect the current input box state after 100 milliseconds if If it is not consistent with the previous one, you can send an AJAX request to the backend
In this way, according to the user's input and input frequency, the number of ajax requests is determined, and the ajax requests are reduced through the threshold limit. The more the user inputs, the more js will be detected and the more ajax will be. If the user does not move, there will be no js detection and ajax. If the user inputs slowly, there will be less, which greatly reduces waste.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 Learn to use Vue's v-on directive to handle keyboard shortcut events
Sep 15, 2023 am 11:01 AM
Learn to use Vue's v-on directive to handle keyboard shortcut events
Sep 15, 2023 am 11:01 AM
Learn to use Vue's v-on directive to handle keyboard shortcut events. In Vue, we can use the v-on directive to listen for element events, including mouse events, keyboard events, etc. This article will introduce how to use the v-on directive to handle keyboard shortcut events and provide specific code examples. First, you need to define a method in the Vue instance to handle shortcut key events. For example, we can add a method named handleShortcut to methods: methods:{
 Basic tutorial for learning Pygame: Quick introduction to game development
Feb 19, 2024 am 08:51 AM
Basic tutorial for learning Pygame: Quick introduction to game development
Feb 19, 2024 am 08:51 AM
Pygame installation tutorial: Quickly master the basics of game development, specific code examples are required Introduction: In the field of game development, Pygame is a very popular Python library. It provides developers with rich features and easy-to-use interfaces, allowing them to quickly develop high-quality games. This article will introduce you in detail how to install Pygame and provide some specific code examples to help you quickly master the basics of game development. 1. Installation of Pygame Install Python and start installing Pyga
 Event Types in JavaScript: Common Keyboard and Mouse Events
Sep 03, 2023 am 09:33 AM
Event Types in JavaScript: Common Keyboard and Mouse Events
Sep 03, 2023 am 09:33 AM
JavaScript provides a wide range of events that allow you to interact with and respond to user actions on web pages. Among these events, keyboard and mouse events are the most commonly used. In this article, we'll look at the different types of keyboard and mouse events in JavaScript and see examples of how to use them. Keyboard events Keyboard events occur when a user interacts with the keyboard, such as pressing a key, releasing a key, or typing a character. Keyboard events allow us to do some cool things, such as checking if the user entered something correctly into a form, or that something happens when a specific key is pressed. It's as if the website is listening to the keys you press and reacts accordingly. Keyboard events are divided into three types: keydown event
 Pygame Installation Guide: An easy-to-understand introductory tutorial
Feb 20, 2024 pm 12:39 PM
Pygame Installation Guide: An easy-to-understand introductory tutorial
Feb 20, 2024 pm 12:39 PM
Pygame Installation Tutorial: A simple and easy-to-understand getting started guide, requiring specific code examples Introduction: Pygame is a very popular Python library for developing 2D games. It provides rich functions and easy-to-use interfaces, making game development easier and more interesting. This article will introduce you to the installation process of Pygame and provide specific code examples to help beginners get started quickly. 1. Install Python and Pygame. Download Python and Pygame: First you need to install Python.
 How to use Golang to create an efficient game development framework
Mar 06, 2024 pm 06:15 PM
How to use Golang to create an efficient game development framework
Mar 06, 2024 pm 06:15 PM
As a popular and efficient programming language in the industry, Golang is also widely used in the field of game development. This article will introduce how to use Golang to create an efficient game development framework and provide specific code examples. We will take a simple 2D game as an example to explain. Part One: Game Engine Construction First, we need to build a simple game engine, including game loop, graphics rendering and other functions. The following is a simple game engine framework: packageenginei
 How to do bootstrap modal box
Apr 07, 2025 pm 03:24 PM
How to do bootstrap modal box
Apr 07, 2025 pm 03:24 PM
How to create modal boxes using Bootstrap? Create a modal box with the appropriate HTML structure. Includes Bootstrap and jQuery libraries to enable modal functionality. Use JavaScript or jQuery code to display or hide modal boxes.
 The pros and cons of developing desktop applications in Golang
Apr 08, 2024 pm 03:42 PM
The pros and cons of developing desktop applications in Golang
Apr 08, 2024 pm 03:42 PM
The advantages of using Go language in cross-platform desktop development include: cross-platform, efficiency, concurrency, and powerful standard library. The disadvantages are: GUI limitations, weak native IDE support, and high resource consumption. If you consider developing a cross-platform text editor, you can use the Go standard library to handle file I/O and text formatting, and use third-party libraries to create cross-platform interfaces.
 How to solve Vue error: Unable to use v-on correctly to monitor keyboard events
Aug 17, 2023 pm 10:27 PM
How to solve Vue error: Unable to use v-on correctly to monitor keyboard events
Aug 17, 2023 pm 10:27 PM
How to solve Vue error: Unable to use v-on to listen to keyboard events correctly. As a popular front-end framework, Vue.js can help us build efficient, flexible and maintainable web applications. Among them, Vue provides the v-on instruction to monitor DOM events to facilitate us to handle user operations. However, when using v-on to monitor keyboard events, we sometimes encounter some errors that prevent us from using this function correctly. This article will walk you through this problem and provide some code examples. Check Vue version



