 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Popular version of JS code optimization skills (reduce js size)_javascript skills
Popular version of JS code optimization skills (reduce js size)_javascript skills
Popular version of JS code optimization skills (reduce js size)_javascript skills
After reading this article carefully, you will be able to optimize for most of the day. Most of the JS optimization methods cannot be separated from these three methods.

(The total size of the web page is 155.k, and JS accounts for 100.3K)
It’s time to optimize JS
There are already many articles about JS optimization, most of which are very technical, such as variables, strings, and types. I won’t introduce them. There is no need to introduce them. I don’t understand them either. It’s useless if you know them. Most webmasters are "using it". I just need to tell JS how to put it and delete it there.
Today’s websites are equipped with statistical codes, sharing tools, comment lists, related article plug-ins and other tools. To achieve powerful functions, JS files must be used. It is these JS plug-ins that enhance the functions of the website. , also affects the website speed.
The most commonly used JS optimization methods
Judging from the blog’s call to JS, the ones that currently have the greatest impact on speed are Wumi plug-ins (952ms) and Nafoneng Ads (434ms). If you really want to use it, you can keep it and optimize it appropriately according to the official textbook. Below, Lu Songsong introduces some of the most commonly used JS optimization methods.
Method 1: Put unimportant JS at the bottom of the page
This is the simplest and most effective optimization method. Put all unimportant JS at the bottom of the page above the body to achieve asynchronous loading, that is, wait for the web page to be loaded, and finally load these unimportant JS files. JS, so it will not affect the speed of the web page.
For example, the default effect of the util.js public file in the low-key and gorgeous templates is that when browsing the webpage, the special effect of "return to the top and write a comment" will appear on the webpage. Now wumii (Wumi plug-in JS) and jiathis (sharing tool JS) are integrated into the util.js file.

(The unimportant JS has been placed at the bottom of the page)
Of course, other websites also need to do this: put all unimportant JS at the bottom of the page.
Method 2: Merge JS files
Merge JS, which means reducing HTTP requests and making fewer requests to the server to speed up the process. Merging two originally independent JS requires some skills, but this is not a problem for us. Let us tell you the simplest method. :
No matter what, first paste the A file directly into the B file. After merging, delete the A file in the web page. If the web page runs normally, it is OK; if some special effects fail, then restore it and replace the C file. merge. There will always be two JS files that do not conflict.
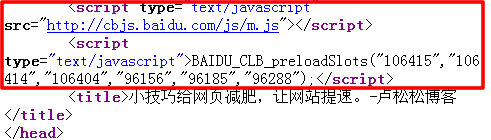
For example, the Baidu Ad Manager on my blog has 6 ad slots. By default, 6 HTTP requests are required. Because it is a third-party JS, a request takes 234ms at the fastest, and 6 requests will take 2 seconds, that is to say, it will take an extra 2 seconds to open the web page because of this advertising manager.

(The second piece of JS turns 6 requests into 1)
After merging JS according to the official tutorial, the ad requests for 6 ad slots are merged into one request, which greatly reduces the number of js requests, effectively reduces the blocking of page rendering, and improves the ad loading speed.
Method 3: Lose weight for JS files
We won’t discuss the ternary operator, reducing object searches, or how to make JS concise. We will use the “JS Weight Loss Tool”. Usually such tools will compress hundreds of lines of code in a JS file into one line, making the size smaller. Recommended tools: http://javascriptcompressor.com/ or Software version (good fault tolerance effect)
Because of problems such as blank lines, sometimes using such tools will invalidate the JS function. The easiest way is to use Dreamweaver and put the compressed JS into DW. DW will automatically prompt you that there is an error. Just start a new line where the error occurred, or restore it.
Finally, let me give a netizen’s personal experience:

When your site grows slowly over time, you will find many problems, one of which is that it becomes more and more bloated, so the running speed will also slow down. Optimization, trying your best to optimize the site, has become very important.
These methods are easy to understand and I hope they are useful to everyone!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 How to refactor Java code well
Jun 15, 2023 pm 09:17 PM
How to refactor Java code well
Jun 15, 2023 pm 09:17 PM
As one of the most popular programming languages in the world, Java has become the language of choice for many businesses and developers. However, code refactoring is crucial to maintaining code quality and development efficiency. Java code can become increasingly difficult to maintain over time due to its complexity. This article will discuss how to refactor Java code to improve code quality and maintainability. Understand the principles of refactoring The purpose of Java code refactoring is to improve the structure, readability and maintainability of the code, rather than simply "changing the code". because
 What are the common methods for program performance optimization?
May 09, 2024 am 09:57 AM
What are the common methods for program performance optimization?
May 09, 2024 am 09:57 AM
Program performance optimization methods include: Algorithm optimization: Choose an algorithm with lower time complexity and reduce loops and conditional statements. Data structure selection: Select appropriate data structures based on data access patterns, such as lookup trees and hash tables. Memory optimization: avoid creating unnecessary objects, release memory that is no longer used, and use memory pool technology. Thread optimization: identify tasks that can be parallelized and optimize the thread synchronization mechanism. Database optimization: Create indexes to speed up data retrieval, optimize query statements, and use cache or NoSQL databases to improve performance.
 Code optimization techniques in PHP high concurrency processing
Aug 11, 2023 pm 12:57 PM
Code optimization techniques in PHP high concurrency processing
Aug 11, 2023 pm 12:57 PM
Code optimization techniques in PHP high concurrency processing With the rapid development of the Internet, high concurrency processing has become an important issue in web application development. In PHP development, how to optimize code to cope with high concurrent requests has become a difficult problem that programmers need to solve. This article will introduce some code optimization techniques in PHP high concurrency processing, and add code examples to illustrate. Reasonable use of cache For high concurrency situations, frequent access to the database will lead to excessive system load and relatively slow access to the database. Therefore, we can
 Code optimization key skills in Java framework performance optimization
Jun 03, 2024 pm 01:16 PM
Code optimization key skills in Java framework performance optimization
Jun 03, 2024 pm 01:16 PM
In Java framework performance optimization, code optimization is crucial, including: 1. Reduce object creation; 2. Use appropriate data structures; 3. Avoid blocking I/O; 4. Optimize string operations; 5. Avoid reflection. By following these tips, you can improve framework performance, such as optimizing Hibernate queries to reduce the number of database calls.
 Java Spring Boot Security performance optimization: make your system fly
Feb 19, 2024 pm 05:27 PM
Java Spring Boot Security performance optimization: make your system fly
Feb 19, 2024 pm 05:27 PM
1. Code optimization to avoid using too many security annotations: In Controller and Service, try to reduce the use of @PreAuthorize and @PostAuthorize and other annotations. These annotations will increase the execution time of the code. Optimize query statements: When using springDataJPA, optimizing query statements can reduce database query time, thereby improving system performance. Caching security information: Caching some commonly used security information can reduce the number of database accesses and improve the system's response speed. 2. Use indexes for database optimization: Creating indexes on tables that are frequently queried can significantly improve the query speed of the database. Clean logs and temporary tables regularly: Clean logs and temporary tables regularly
 How to refactor code in Go language
Jun 02, 2023 am 08:31 AM
How to refactor code in Go language
Jun 02, 2023 am 08:31 AM
With the continuous deepening of software development and the continuous accumulation of code, code refactoring has become an inevitable part of the modern software development process. It is a process of modifying the established code of a system to improve its structure, performance, readability, or other related aspects. In this article, we will explore how to do code refactoring in Go language. Defining Refactoring Goals Before starting code refactoring, we should set a clear refactoring goal. We need to ask ourselves some questions, such as what are the problems with this code? We need to reconstruct
 How to refactor C++ code?
Nov 04, 2023 pm 04:40 PM
How to refactor C++ code?
Nov 04, 2023 pm 04:40 PM
C++ is a very powerful, flexible and widely used programming language. However, with the continuous development of projects and the continued relative reuse of code, there will be problems such as a decrease in code quality and readability. At this time, the code needs to be refactored to achieve better code quality and higher maintainability. This article will introduce how to refactor C++ code. Define your goals Before you start refactoring your code, you need to define what you want to accomplish. For example, you may want to improve code readability, reduce code duplication, improve code performance, etc. none
 Optimize your code: PHP performance tips
Jun 05, 2023 am 08:21 AM
Optimize your code: PHP performance tips
Jun 05, 2023 am 08:21 AM
In actual development, in order to achieve better performance and higher scalability of a website or application, the optimization of PHP code is a very important step. Here are some PHP performance tips to help your code run faster. 1. Minimize function calls and variables 1.1 Function calls Function calls have a great impact on the performance of PHP code, because each function needs to allocate space in memory. When writing PHP code, you should try to avoid too many function calls and use inline functions or custom functions instead. 1.2 Variables



