 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript Basics 2 Data Types, Statements, Functions_Basic Knowledge
JavaScript Basics 2 Data Types, Statements, Functions_Basic Knowledge
JavaScript Basics 2 Data Types, Statements, Functions_Basic Knowledge
A word of nonsense before writing the content: Because some older browsers do not support javascript scripts, when encountering a script node, it is output as ordinary content. Therefore, sometimes in order to make the version compatible, comment symbols will be written on the content in the script node, like this In the old version, although the program will fail, our code will not appear, similar to this (please ignore the brackets and the things in the brackets):
Note: After testing, it was found that js statements cannot be written with comment symbols. On the same line, otherwise it will not work in new browsers.
Javascript data types:
Numeric types: including all numbers.
String type string is represented by "" or ''.
Boolean type boolean =true or false.
Variable: A container used to store data. The value stored in the program can be changed.
Declaration of variables: var variable name [= value];
If the variable is declared inside the function, then it is local. If it is outside the function, it is global. You know the meaning? of.
In other words, no matter what type of variable is declared, var is used. The specific data type is determined after initialization. If it is not initialized, it is a variable of undefined type.
Let’s use the small project mentioned in the previous js article to play with its numerical type.
Write in main.html:
Then, run it~

Operations:
Operations are actually the same as those in C Java, they are all addition, subtraction, multipliers, and, or, There is actually no difference.
Let me reiterate the difference between i and i here.
i executes i 1 once, but returns i. For example, if I write a sentence
var i=50;
if(i <=50)
document.write(i);
Then the runtime sequence is actually: assignment : i=50, judgment: if(i<=50), execute i=i 1, execute the statement after judgment: xxxx. So the final output is 51, so I won’t take a screenshot.
If i is used there, the value returned is the value after adding 1, which means there will be no output.
-------------------------------------------------- ------------------------------------
Statement part
Conditional statements: if and switch
In fact, it is the same as c. This part does not need to be explained in detail. Even in the conditional statement, you should also pay attention to some small details:
In the if statement of js, false is returned in the following situations: null undefined empty character String "" 0 false
Also note about the empty string: var s="" and var s=new String("") are different. The latter opens up memory space, so it returns true.
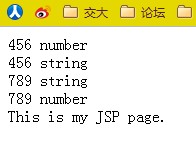
Let’s verify it~, under the javascript node:
Then save and refresh the main page:

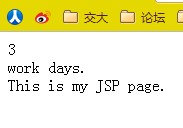
Swith statement also try:
View output:

The only difference between the first two is that the order of looping and judgment is different, do-while loops one more time than while , I won’t give an example.
I believe everyone is familiar with the for loop. Let’s look at the sentence for-in.
This is actually for arrays. The initialization of arrays in js is also quite strange. For example, we write it in the script node: (Also note the initialization of the array, using square brackets)
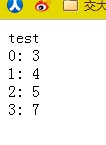
Let’s view the output:

From this result, we can explore a few points:
Among them, test is actually an int number to represent the number of the array.
for-in can only go through one number each time it loops, and is generally used for exhaustive enumeration.
In some cases, you can only use for-in for exhaustive enumeration. For example, the contents stored in the array include strings and numbers.
(Of course, if you insist on it, you don’t have to use for-in, but for-in is much more convenient)
Function is actually briefly mentioned in the first article.
1. There is no need to return a value before the function name, and there is no need to write a type in the parameter list.
2. Variables defined inside the function are local variables and cannot be called outside.
So the format is basically like this:
function function name (parameter list){
xxxxxxx;
[return xxxx;] //optional
}
OK, got it Now that we have the format, let’s try it:
 The output is only numbers, dear, that is to say, the second line is ignored directly (what a tragedy), and it does not even meet the undefined standard. Because it is a local variable. It is discarded after the function is executed.
The output is only numbers, dear, that is to say, the second line is ignored directly (what a tragedy), and it does not even meet the undefined standard. Because it is a local variable. It is discarded after the function is executed.
In addition to this standard writing method, there is also a rebellious way, that is, there are no parameters when defining a function, but parameters can also be used in the function body. In this way, when there are parameters, there can be output. This Because the parameters used have no names, they are all stored in the arguments array. For example:
PS: I changed the attributes in the script node , in fact, it means that javascript can also be declared like this. LANGUAGE must be capitalized
Look at the output:

Note that here, within the tested function, it is also possible to use the data stored in arguments to perform operations, such as
will output 48 4e55. Of course, because two parameters are used in the function body, if you only give one parameter when calling, the result will not output only one value. If you are interested in testing it yourself~ If you give 3 parameters when calling, Then the third parameter is ruthlessly ignored.
In addition to the above fairly regular definition, there are some other ways to define functions, which are relatively non-mainstream and I don’t like to use them, but I still have to write them down to understand:
One is: var add =new Function("parameter","parameter",...,"function body");
The output is correct. You can see that there is no need to add a semicolon in the last sentence. There is no problem. The reason here is that Function is actually a class, and then add becomes the name of the function.
There is another way to write:
Output everyone understands. . This way of writing is actually to write the function name first.
Now that it has been proven that the function is actually an object, of course it also has some functional functions that can be called, such as the toString() or valueOf() function that can be typed completely, and length can return the number of parameters of the function.
Let’s try it:
Output:
Hello Dumpling
function (name){ document.write("Hello " name); }
number of arguments: 1
OK That’s it for the second article ~ continue tomorrow (/^o^)/

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data





